lokasi sekarang:Rumah > 文件打开方式 cari
Jumlah kandungan berkaitan 8051
-

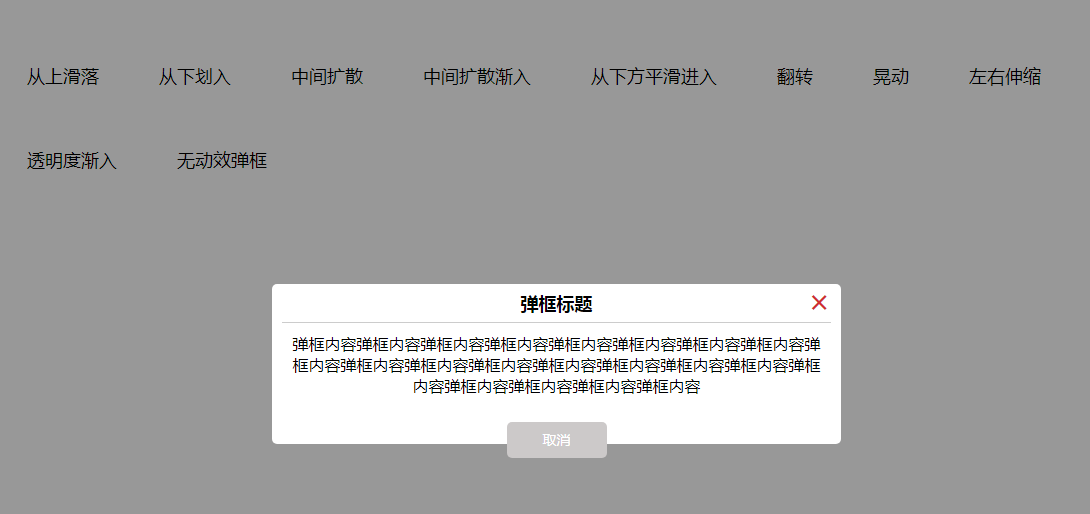
- Pemalam pop timbul jQuery dengan pelbagai kaedah pengembangan
- Pemalam pop timbul jQuery dengan pelbagai kaedah pengembangan ialah kesan topeng dengan pelbagai kesan berbeza berdasarkan jQuery+CSS3.
- 2017-09-07 49 1199
-

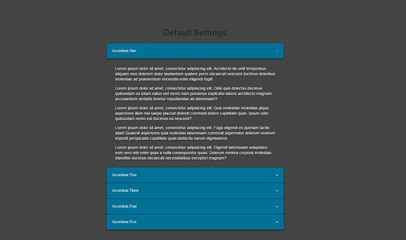
- jQuery akordion pemalam rlaccordion
- Pemalam akordion jQuery rlaccordion ialah pemalam akordion reka bentuk responsif yang fleksibel yang menyokong pembukaan satu atau lebih, dan boleh menyesuaikan gaya atau menentukan gaya pembukaan atau penutupan secara individu.
- 2017-08-15 73 1477
-

- JMask pemalam pop timbul yang ringkas dan praktikal
- JMask ialah pemalam topeng yang kecil dan fleksibel, mudah dan praktikal dalam pembangunan projek. Penggunaannya juga sangat mudah Anda hanya perlu memperkenalkan fail js. Pemalam dibangunkan berdasarkan JQuery, jadi anda perlu memperkenalkan fail JQuery sebelum digunakan.
- 2019-09-16 41 979
-

- Pemalam pengembangan melata imej CSS3
- Pemalam pengembangan melata imej CSS3 dengan jumlah 4 kaedah paparan melata
- 2022-04-13 57 2695
-

- kesan khas tetingkap modal animasi peralihan jQuery+CSS3
- Kesan khas tetingkap modal animasi peralihan jQuery+CSS3 dihasilkan berdasarkan ModalWindowEffects of Codrops Ia menggunakan pemalam jQuery untuk mengurus secara seragam kesan pelbagai tetingkap modal terbuka.
- 2017-03-23 54 1384
-

- Pemalam pop timbul halaman WinBox html5 ringan
- Pemalam pop timbul halaman html5 WinBox yang ringan adalah sangat mudah dan mudah untuk dikendalikan Ia menyokong fungsi seperti memaksimumkan, meminimumkan, skrin penuh, menutup, mengalih dan membuka berbilang tetingkap.
- 2024-02-29 3 334
-

- Kesan khas menu navigasi pengaki melekit pelbagai fungsi HTML5
- Kesan menu navigasi pengaki berbilang fungsi HTML5 ditetapkan di bahagian bawah halaman web dan boleh disembunyikan atau dibuka dengan bebas Menu berbilang peringkat juga menyokong mod grafik.
- 2024-01-27 4 324
-

- Pemalam pop timbul jQuery+CSS3 mask dengan pelbagai kesan berbeza
- Pemalam pop timbul topeng dengan pelbagai kesan berbeza berdasarkan jQuery+CSS3 Klik untuk muncul tetingkap segera dalam pelbagai kaedah pengembangan.
- 2017-12-11 38 1355
-

- 6 kod JS kesan alih tetikus imej
- 6 kod JS tetikus imej Selepas tetikus melayang di atas imej, tajuk teks muncul dalam 6 bentuk animasi yang berbeza Ia serasi dengan pelayar web PHP Cina mengesyorkan muat turun. Arahan: 1. Kawasan kepala merujuk fail css, modernizr.custom.js 2. Tambah !-- kod mula --!-- kod akhir --kod wilayah pada fail 3. Salin gambar dalam folder imej ke laluan yang sepadan
- 2017-03-11 91 2050
-

- Dua kesan paparan imej html5
- Dua jenis kesan paparan imej HTML5, kesan animasi yang lancar, serasi dengan penyemak imbas arus perdana, disyorkan muat turun di laman web PHP Cina! Arahan: 1. Perkenalkan fail helaian gaya app.css, index.css dan fonts.css di kawasan kepala 2. Tambahkan <!-- kod mula --><!-- kod tamat --> komen kod kawasan ke halaman web anda. 3. Semua ikon menggunakan fon terbuka Web Sila lihat direktori css untuk fail tertentu.
- 2017-03-11 88 1682
-

- js-pelaksanaan kesan khas butang menu navigasi tersembunyi yang boleh dikembangkan
- Butang menu navigasi tersembunyi yang mudah dan praktikal boleh dikembangkan js muat turun kod kesan khas. Ciri menu ini ialah menu boleh dikembangkan apabila butang diklik Apabila dikembangkan, ia mempunyai kesan animasi yang fleksibel, yang agak keren. Item menu ialah ikon kecil Sudah tentu, anda juga boleh menggunakan ikon digabungkan dengan teks Memandangkan kaedah tersembunyi/diperluaskan agak menjimatkan ruang, menu ini boleh digunakan pada peranti mudah alih.
- 2018-10-26 383 7898
-

- Kesan alih tetikus foto halaman web css3 tulen
- Kesan alih tetikus foto halaman web CSS3 tulen Selepas tetikus dilegar, sempadan gambar akan mengembang lapisan demi lapisan. Menyokong pelayar ie9+, chrome, firefox. Arahan: 1. Fail rujukan kawasan kepala lrtk.css 2. Tambah <!-- kod mula --><!-- kod akhir -->kod kawasan pada fail 3. Salin gambar dalam folder imej ke laluan yang sepadan
- 2017-03-11 87 1646
-

- MovingBoxes melaksanakan paparan gambar kereta
- MovingBoxes melaksanakan paparan gambar kereta, dan kekunci arah papan kekunci (← →) juga boleh digunakan untuk bertukar ke kiri dan kanan, dan serasi dengan penyemak imbas arus perdana. Arahan: 1. Fail rujukan kawasan kepala lrtk.css, jquery.js, jquery.movingboxes.js 2. Kawasan kepala merujuk kepada kod tetapan pemalam 3. Tambahkan <!-- kod mula --><!-- kod akhir -->kod wilayah pada fail anda
- 2017-03-11 80 1736
-

- Kesan paparan membalikkan gambar JS super cool
- Kesan paparan membalikkan imej super cool JS, mengawal jalan keluar masuk imej mengikut arah tetikus masuk dan keluar dari imej, kesannya menakjubkan, dan ia serasi dengan penyemak imbas arus perdana. Arahan: 1. Fail rujukan kawasan kepala lrtk.css, animation.css 2. Tambah !-- kod mula --!-- kod akhir --kod wilayah pada fail 3. Kod js perlu dimuatkan ke public.js dan main.js selepas kod html. 4. Jika anda perlu mengubah suai saiz imej, cuma ubah suai terus dalam baris 10 lrtk.css
- 2017-03-11 119 1867
-

- Tiruan kesan pembesaran gambar Baidu
- Tiru kesan pembesaran imej Baidu (jQuery), gerakkan tetikus ke atas imej untuk membesarkannya secara automatik, serasi dengan penyemak imbas arus perdana. Arahan: 1. Kawasan kepala merujuk kepada fail helaian gaya lrtk.css 2. Kawasan kepala merujuk kepada kod jquery.js dan js 3. Tambahkan <!-- kod mula --><!-- kod akhir -->kod wilayah pada fail anda
- 2017-03-11 78 2044
-

- css3 skrin penuh imej besar imej kecil menukar fokus kod pengiklanan imej
- Kod ini dilaksanakan dengan bergantung pada fail js, dan gambar besar dan gambar kecil diasingkan, supaya pengguna boleh menjimatkan banyak masa dan trafik semasa membuka halaman web. Kaedah pelaksanaan kod ini juga sangat mudah Anda boleh menyalin terus fail di bawah index.html dan imej ke lokasi yang anda perlu jalankan, dan kemudian menyimpannya Gambar besar dan kecil di bawah imej boleh diubah mengikut keperluan anda , atau anda boleh Tambah pautan ke imej yang lebih besar.
- 2017-08-16 149 1201
-

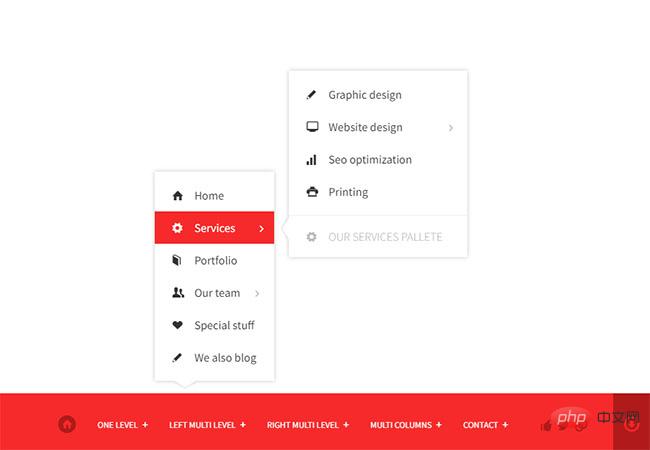
- Pemalam jquery menu lungsur gaya MaterialDesign
- menu.js ialah pemalam menu lungsur jquery gaya Reka Bentuk Bahan. Melalui pemalam menu.js, anda boleh membuat menu lungsur atau senarai lungsur gaya Reka Bentuk Bahan dengan mudah. Arahan Memperkenalkan fail gaya menu.css dan jquery.min.js, fail menu.js ke dalam halaman.
- 2017-08-24 79 1296
-

- 5 kesan alih tetikus ikon CSS3
- 5 Kesan alih tetikus ikon CSS3, tuding tetikus pada imej untuk melihat kesannya. Serasi dengan pelayar utama. Arahan: 1. Fail rujukan kawasan kepala lrtk.css 2. Tambah <!-- kod mula --><!-- kod akhir -->kod kawasan pada fail 3. Salin gambar dalam folder imej ke laluan yang sepadan
- 2017-03-11 73 1846
-

- Kesan Akordion Responsif Galeri Imej Google Pemalam jQuery
- mg-space ialah galeri imej kesan akordion responsif pemalam jQuery yang meniru Galeri Imej Google. Pemalam galeri gambar ini mudah digunakan Anda boleh mengklik pada gambar tema untuk mengembangkan sekumpulan gambar berkaitan dengan cara akordion, atau anda boleh membuat tayangan slaid gambar berkaitan.
- 2017-08-15 151 1876
-

- Kod main balik video berdasarkan tetingkap pop timbul video
- Gunakan fungsi main balik video dalam talian jQuery. Tuding tetikus pada senarai imej div untuk memaparkan butang main balik video Klik pada tetingkap pop timbul untuk membuka kod kesan main balik video mp4. Secara lalai kita perlu mengkonfigurasi laluan video ipath. Ini ialah pemain video pop timbul yang ringkas dan mudah digunakan.
- 2019-06-12 342 6221