lokasi sekarang:Rumah > typedef用法 cari
Jumlah kandungan berkaitan 8051
-

- Tangkapan skrin petua alat menunjukkan contoh penggunaan
- Tangkapan skrin petua alat menunjukkan contoh penggunaan
- 2019-09-30 44 983
-

- Operasi jadual yang biasa digunakan
- Operasi jadual yang biasa digunakan
- 2019-09-30 51 1007
-

- Kaedah operasi biasa jadual jQuery
- Jadual jQuery menambah, bertanya, memadam, mengisih, mengalih, pilih semua
- 2019-09-10 17 849
-

- Pemalam pop timbul main balik gambar Fancybox
- Cara menggunakan pemalam main balik imej jquery yang mudah digunakan Fancybox
- 2019-09-19 13 1016
-

- jquery semanggi empat daun
- gaya css ditambah panggilan kaedah jquery, komen kod sangat lengkap
- 2019-09-06 46 724
-

- Pemalam paralaks latar belakang Simplax
- Simplax ialah cara mudah untuk mencipta kesan paralaks latar belakang pada tapak web anda dengan hanya beberapa baris javascript.
- 2019-09-09 41 1298
-

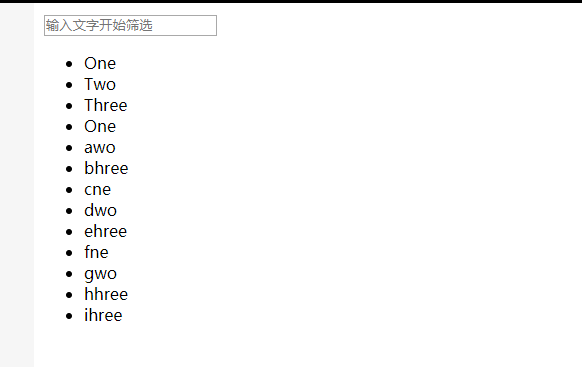
- pemalam penapis jQuery fastLiveFilter
- fastLiveFilter ialah pemalam penapis jQuery, sangat ringan (hanya bersaiz 2K), mudah digunakan dan sangat cekap.
- 2019-09-10 28 1072
-

- Pemalam album foto responsif pelbagai fungsi jquery Strip
- Pemalam album foto responsif pelbagai fungsi jquery menyokong panggilan atribut teg, panggilan acara JS dan kaedah sambungan berbilang Ia boleh memaparkan gambar tunggal dan album berbilang gambar, menyesuaikan diri dan sesuai untuk peranti mudah alih.
- 2024-01-31 2 372
-

- Plugin pemilih warna jQuery atmosfera
- Pemalam pemilih warna jQuery atmosfera jColor.js menyokong pelbagai cara untuk memilih warna, dan menyokong seret dan tatal untuk memilih warna Kaedah panggilan juga sangat mudah, dan ia adalah pemalam jQuery yang sangat praktikal.
- 2017-01-13 56 1756
-

- jQuery css3 dengan pemalam jam tarikh
- jQuery membuat jam bulat yang cantik berdasarkan atribut css3, dengan paparan tarikh semasa, dan anda juga boleh menyesuaikan logo jam dan fungsi lain di tengah. Ini ialah pemalam jam yang ringkas dan praktikal. Kaedah panggilan: $(".clock-place").CodehimClock({});
- 2019-04-12 102 1611
-

- Butang animasi tetikus yang ringkas dan mudah digunakan
- Akan ada animasi yang baik apabila anda meletakkan tetikus di atasnya Anda boleh menyesuaikannya sendiri Kaedah penggunaannya sangat mudah Anda hanya perlu melihat contoh dalam kod untuk memahaminya dengan mudah.
- 2019-09-21 30 1024
-

- terseBanner ialah pemalam karusel jquery yang ringkas dan elegan
- terseBanner ialah pemalam karusel jquery yang ringkas dan elegan. Ia memadamkan banyak fungsi yang tidak praktikal atau jarang digunakan, hanya mengekalkan fungsi yang paling biasa digunakan, yang mudah digunakan dan berfungsi sepenuhnya, dan boleh memenuhi keperluan kebanyakan tapak web. Pemalam carta karusel ini menyokong pelayar IE8 dan acara skrin sentuh. Arahan Perkenalkan fail jquery dan jquery.terseBanner.min.js ke dalam halaman.
- 2017-08-14 113 1605
-

- Kesan tab Bootstrap yang ringkas dan praktikal
- Ini ialah kesan tab yang mudah dan praktikal berdasarkan Bootstrap. Tab ini telah dicantikkan berdasarkan tab boostrap asli, dan kesannya bergaya dan murah hati, yang sangat bagus. Arahan Memperkenalkan fail berkaitan jquery dan bootstrap ke dalam halaman.
- 2017-08-16 59 1228
-

- menu navigasi jquery mall dengan senarai bar sisi kategori produk
- Ini ialah menu navigasi pusat membeli-belah dengan senarai bar sisi kategori produk yang dibuat menggunakan jquery. Menu pusat membeli-belah serasi dengan pelayar IE8. Pengguna boleh melihat senarai pelbagai produk dengan mengklik pada menu lungsur di sebelah kiri, yang sangat praktikal dan mudah. Arahan Perkenalkan fail style.css dan fail jquery.min.js ke dalam halaman.
- 2017-08-24 187 3801
-

- MovingBoxes melaksanakan paparan gambar kereta
- MovingBoxes melaksanakan paparan gambar kereta, dan kekunci arah papan kekunci (← →) juga boleh digunakan untuk bertukar ke kiri dan kanan, dan serasi dengan penyemak imbas arus perdana. Arahan: 1. Fail rujukan kawasan kepala lrtk.css, jquery.js, jquery.movingboxes.js 2. Kawasan kepala merujuk kepada kod tetapan pemalam 3. Tambahkan <!-- kod mula --><!-- kod akhir -->kod wilayah pada fail anda
- 2017-03-11 80 1736
-

- Tiruan kesan pembesaran gambar Baidu
- Tiru kesan pembesaran imej Baidu (jQuery), gerakkan tetikus ke atas imej untuk membesarkannya secara automatik, serasi dengan penyemak imbas arus perdana. Arahan: 1. Kawasan kepala merujuk kepada fail helaian gaya lrtk.css 2. Kawasan kepala merujuk kepada kod jquery.js dan js 3. Tambahkan <!-- kod mula --><!-- kod akhir -->kod wilayah pada fail anda
- 2017-03-11 78 2044
-

- Gambar grid akordion jquery kod kesan khas
- Kod kesan khas akordion jquery imej grid menggabungkan fungsi lakaran kecil akordion grid dan panel akordion untuk memberi anda cara yang menarik untuk memaparkan tapak web imej anda. Anda boleh memilih untuk menggunakan XML atau HTML. API yang berkuasa akan membolehkan meningkatkan lagi fungsi pemalam jQuery ini, yang boleh disepadukan dengan mudah ke dalam aplikasi anda sendiri. Serasi dengan penyemak imbas arus perdana, tapak web PHP Cina mengesyorkan muat turun! Arahan: 1. Perkenalkan fail helaian gaya style.css dan grid-accordion.css di kawasan kepala 2. di kepala
- 2017-03-11 81 2178
-

- kod kesan khas imej fokus jquery dengan lakaran kenit
- Ini ialah kod kesan khas imej fokus jquery dengan lakaran kecil. Peta fokus ini membolehkan navigasi ke hadapan dan ke belakang dengan meluncurkan tetikus ke atas lakaran kenit Kesannya mudah, serasi dengan IE8 dan sangat praktikal. Arahan Perkenalkan fail jquery dan jquery.slides.js, serta fail gaya style.css ke dalam halaman.
- 2017-08-14 117 1629
-

- Kandungan imej jQuery tab kembangkan-runtuhkan
- Kandungan imej jQuery mengembang/meruntuhkan tab, dan apabila anda mengklik pada imej, penjelasan teks yang sepadan akan muncul. Serasi dengan penyemak imbas arus perdana, tapak web PHP Cina mengesyorkan muat turun! Arahan: 1. Kawasan kepala merujuk kepada fail berikut <link rel="stylesheet" href="css/jquery.gridquote.css"> <script type="text/javascript&q
- 2017-03-11 73 1390
-

- 15 kod kesan Hover imej CSS3
- 15 jenis kod kesan hover imej CSS3, sangat praktikal, serasi dengan pelayar IE9+, chrome dan firefox. Arahan: 1. Perkenalkan fail helaian gaya normalize.css, demo.css dan component.css dalam kawasan kepala 2. Pilih kesan yang anda mahu: <figure class="effect-lily">... </figure> ialah kesan unit 3, 3
- 2017-03-11 157 1991

