
Kursus Pertengahan 11275
Pengenalan Kursus:"Tutorial Video Pengimbangan Beban Linux Rangkaian IT Kajian sendiri" terutamanya melaksanakan pengimbangan beban Linux dengan melaksanakan operasi skrip pada web, lvs dan Linux di bawah nagin.

Kursus Maju 17599
Pengenalan Kursus:"Tutorial Video MySQL Shang Xuetang" memperkenalkan anda kepada proses dari pemasangan hingga menggunakan pangkalan data MySQL, dan memperkenalkan operasi khusus setiap pautan secara terperinci.

Kursus Maju 11309
Pengenalan Kursus:"Tutorial Video Paparan Contoh Bahagian Hadapan Brothers Band" memperkenalkan contoh teknologi HTML5 dan CSS3 kepada semua orang, supaya semua orang boleh menjadi lebih mahir dalam menggunakan HTML5 dan CSS3.
Laksanakan kesan peralihan untuk penggantian imej menggunakan Javascript tulen
2024-03-30 00:14:11 0 1 430
Modul tidak ditemui: ralat: tidak dapat menyelesaikan 'DavidDaDon.png'
2023-07-27 21:01:30 0 1 602
css - Bagaimana untuk menyelesaikan masalah unsur terapung jatuh
2017-05-16 13:36:42 0 7 1218
javascript - Mengapa ini berfungsi secara tempatan tetapi tidak pada pelayan?
2017-05-19 10:47:15 0 2 907
2023-09-05 11:18:47 0 1 778

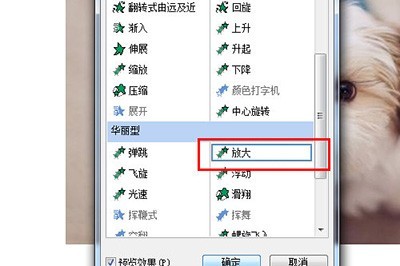
Pengenalan Kursus:Mula-mula kita masukkan gambar, dan kemudian masukkan halaman [Animasi Tersuai]. Apabila menambah kesan, kami pilih [Enter]-[Other Effects], dan pilih [Enlarge] di sana, dan kemudian laraskan parameter. Dengan cara ini, kesan gambar PPT ialah ia mula-mula dibesarkan dan kemudian perlahan-lahan dikecilkan kepada saiz biasa. Jika anda tidak berpuas hati dengan kesan pembesaran ini, ada cara lain. Kami mula-mula besarkan imej, kemudian tambahkan kesan [Penekanan]-[Besarkan/Kurang], kemudian laraskan saiz dalam pilihan animasi, pilih Tersuai, kemudian tetapkan nilai di bawah 100%, dan melebihi 100% ia akan membesar semula. Kemudian semak [Smooth start]. Selepas menyediakannya, gambar anda akan dipaparkan dari besar ke kecil.
2024-04-26 komen 0 1091

Pengenalan Kursus:Bagaimana untuk mencapai kesan kaca pembesar imej dengan JavaScript? Dalam reka bentuk web, kesan kaca pembesar imej sering digunakan untuk memaparkan imej produk terperinci. Apabila tetikus melayang di atas imej, kanta pembesar boleh dipaparkan pada kedudukan tetikus untuk membesarkan sebahagian daripada imej, dengan itu memberikan paparan butiran yang lebih jelas. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan kaca pembesar imej dan memberikan contoh kod. 1. Struktur HTML Mula-mula, anda perlu membuat susun atur halaman dengan kaca pembesar. Dalam teks HTML
2023-10-18 komen 0 1729

Pengenalan Kursus:Bagaimana untuk melaksanakan kesan pembesaran tetikus pada imej dengan JavaScript? Reka bentuk web hari ini memberi lebih banyak perhatian kepada pengalaman pengguna, dan banyak halaman web menambah beberapa kesan khas pada gambar. Antaranya, kesan pembesaran tetikus gambar adalah kesan khas biasa, yang boleh membesarkan gambar secara automatik apabila pengguna menuding tetikus, meningkatkan interaksi antara pengguna dan gambar. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan ini dan memberikan contoh kod khusus. Analisis idea: Untuk mencapai kesan pembesaran tetikus pada imej, kita boleh menggunakan JavaS
2023-10-20 komen 0 2926

Pengenalan Kursus:Kesan pembesaran imej atas tetikus ialah kesan khas yang sangat berguna dan menarik perhatian yang boleh menambah interaktiviti pada halaman web Apabila pengguna menuding tetikus pada imej, imej akan dibesarkan sedikit. Sesuai untuk halaman paparan imej, ia boleh meningkatkan pengalaman pengguna!
2021-08-20 komen 0 1940

Pengenalan Kursus:本篇文章主要给大家介绍当鼠标滑过图片时实现放大效果的具体方法。 当我们在浏览各大电商网站时,最常见的图片动态效果,应该就是鼠标移入图片即悬停在图片时出现放大的效果了。实现这样的动态效果主要是为了突出产品内容,提高用户体验。
2018-10-12 komen 0 13988