
Kursus peringkat rendah 62678
Pengenalan Kursus:Kursus ini membawa anda ke dalam bahasa C dari awal Kandungan kursus merangkumi beberapa pengetahuan asas bahasa C seperti arahan Linux biasa, pembolehubah pemalar bahasa C, ungkapan operator, dll.

Kursus Pertengahan 2714
Pengenalan Kursus:ECMAScript 6 pada asasnya telah menjadi rangka kerja hadapan arus perdana seperti ReactJS, Vue.js, angularjs, dsb. akan menggunakan ciri baharu ES6, dan popularitinya jauh lebih pantas daripada ES5. Bab ini menerangkan secara terperinci ciri baharu es6 yang biasa digunakan: pengisytiharan pembolehubah berbeza, rentetan templat, fungsi anak panah, pemusnahan objek dan tatasusunan, kelas dalam ES6 dan pengaturcaraan modular Modul.

Kursus Pertengahan 11267
Pengenalan Kursus:"Tutorial Video Pengimbangan Beban Linux Rangkaian IT Kajian sendiri" terutamanya melaksanakan pengimbangan beban Linux dengan melaksanakan operasi skrip pada web, lvs dan Linux di bawah nagin.

Kursus Maju 17592
Pengenalan Kursus:"Tutorial Video MySQL Shang Xuetang" memperkenalkan anda kepada proses dari pemasangan hingga menggunakan pangkalan data MySQL, dan memperkenalkan operasi khusus setiap pautan secara terperinci.
2019-02-17 14:54:12 0 0 876
javascript - Bagaimana untuk mendapatkan nilai auto-isi input
2017-05-16 13:25:57 0 6 646
javascript - Bagaimana untuk mengehadkan bilangan perkataan yang dimasukkan dalam div input
{Kod...} Bagaimana untuk mengehadkan bilangan aksara input dalam div input
2017-05-17 09:57:21 0 4 1180
Adakah kod pengesahan dimasukkan dengan betul kali terakhir?
Adakah kod pengesahan dimasukkan dengan betul kali terakhir?
2021-11-27 08:35:49 0 1 816

Pengenalan Kursus:这次给大家带来input复选框checkbox的样式修改,input复选框checkbox样式修改的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-19 komen 0 5087

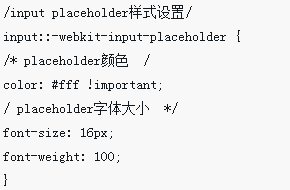
Pengenalan Kursus:这次给大家带来input的placeholder样式设置,input的placeholder样式设置注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-14 komen 0 4602

Pengenalan Kursus:css input样式修改的方法:1、利用伪类元素改变radio样式;2、利用label指向input,然后通过改变label样式来达到效果即可。
2021-04-19 komen 0 7397

Pengenalan Kursus:Dalam reka bentuk web, kotak input adalah salah satu cara utama untuk pengguna memasukkan maklumat Keindahan gayanya secara langsung mempengaruhi pengalaman pengguna. Sebagai perpustakaan JavaScript yang sangat popular, jQuery boleh membantu kami menambah dan mengubah suai gaya input dengan mudah. Artikel ini akan memperkenalkan beberapa operasi jQuery biasa untuk membantu anda meningkatkan gaya kotak input dengan cepat. 1. Tetapan gaya asas 1. Untuk mengubah suai warna latar belakang, anda boleh menetapkan warna latar belakang kotak input melalui kod berikut: ```javascript
2023-05-23 komen 0 726