
Kursus Pertengahan 7884
Pengenalan Kursus:Realisasikan pembungkusan projek, bercakap tentang beberapa cara untuk membangunkan aplikasi mudah alih, gunakan HBuliderX untuk membungkus tapak web mudah alih ke dalam aplikasi mudah alih, bercakap tentang peranan defineProperty, bercakap tentang perbezaan antara rendering sebelah pelayan dan rendering sebelah pelanggan, fahami peranan Nuxt, fahami Peranan asyncData.

Kursus Pertengahan 5870
Pengenalan Kursus:Kursus ini mengguna pakai model 2+5 Dalam dua hari pertama, HTML+CSS akan dilaksanakan, menggunakan ikon fon, peralihan pesawat, animasi, dan lain-lain untuk memperkayakan kesan halaman web dan kaedah persembahan dalam lima hari terakhir, mudah alih dan kesan penyesuaian berbilang terminal akan selesai. Kursus ini direka bentuk secara gelung tertutup, dan setiap bab dilengkapi dengan kes yang komprehensif Selepas pembelajaran, anda akan mempraktikkan projek peringkat perusahaan, supaya pelajar bukan sahaja dapat menguasai mata pengetahuan, tetapi juga mempelajari senario aplikasi. mata pengetahuan dalam perkembangan sebenar, supaya pelajar dapat mengaplikasikan apa yang telah dipelajari.

Kursus Pertengahan 17854
Pengenalan Kursus:Kursus ini memperkenalkan anda kepada Canvas dan menggunakan Canvas untuk melaksanakan tutorial praktikal tentang animasi.

Kursus peringkat rendah 4105
Pengenalan Kursus:Tujuan kursus ini adalah untuk membolehkan semua orang menguasai reka letak mudah alih Kursus ini terutamanya menerangkan port pandangan, imej berganda, susun atur longkang, susun atur fleksibel, susun atur rem, susun atur responsif, dan juga menambah alatan seperti Mockup.

Kursus Pertengahan 4044
Pengenalan Kursus:Kursus ini sesuai untuk pelajar yang mempunyai asas front-end tertentu. Kandungan kursus termasuk: penggunaan rangka kerja mui, pemalam pengesahan bahagian hadapan, visualisasi data echarts, komponen bar kemajuan Ajax, pemaparan enjin templat dan pemalam muat naik imej.
2024-03-29 19:36:49 0 1 394
Animasi bar kemajuan dalam item recyclerview android - animasi bar kemajuan dalam item recyclerview
2017-06-08 11:02:32 0 1 1236
Apabila acara pemilihan berubah, animasi CSS mencetuskan kesan yang sepadan.
2024-04-01 09:16:28 0 1 501
Latihan lanjut mengenai perubahan latar belakang automatik dengan JavaScript dan CSS
2023-08-15 16:52:20 0 2 551
Maksud khusus nama animasi CSS merujuk kepada mod isian animasi
2023-09-13 10:16:28 0 1 546

Pengenalan Kursus:Ciri garis masa animasi CSS: view() pada tahun 2024 ialah penukar permainan untuk animasi berasaskan tatal. Ia membolehkan anda mengawal animasi secara dinamik dengan menyegerakkannya dengan kemajuan skrol pengguna, mencipta pengalaman interaktif di mana animasi terungkap
2024-10-05 komen 0 629

Pengenalan Kursus:Menganimasikan Elemen dalam Viewport pada Halaman TatalDalam halaman web dengan berbilang elemen animasi, ia boleh menjadi mencabar untuk mengawal apabila animasi ini...
2024-11-17 komen 0 249

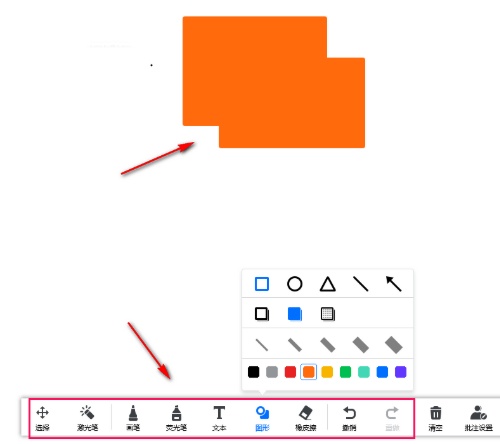
Pengenalan Kursus:Mengapa saya tidak boleh menggunakan berus dalam Tencent Conference Interactive Correction? Baru-baru ini, beberapa pengguna telah melaporkan masalah ini Tencent Meeting ialah perisian persidangan dan pejabat yang profesional dan mudah digunakan Apabila menggunakan platform ini untuk kelas dalam talian, anda perlu menggunakan fungsi pembetulan interaktif dan mendapati anda tidak boleh menggunakan berus. Apa yang patut anda lakukan? Dalam hal ini, artikel ini membawakan tutorial terperinci untuk dikongsi dengan semua orang, mari kita lihat. Penyelesaian kepada ketidakupayaan menggunakan berus untuk pembetulan interaktif dalam Tencent Meeting: Buka Tencent Meeting dan klik [Quick Meeting]. Masuk ke mesyuarat, klik [Kongsi Skrin], pilih kandungan untuk dikongsi (skrin, papan putih, halaman perisian) dan klik [Sahkan Perkongsian]. Pada bar alat halaman perkongsian, klik segi tiga terbalik di sebelah kanan [Anotasi Interaktif] dan semak pilihan yang diperlukan. Gunakan alatan di bahagian bawah halaman untuk membuat anotasi, kemudian klik
2024-08-29 komen 0 423

Pengenalan Kursus:Sifat animasi CSS lanjutan: bingkai utama dan animasi Animasi CSS ialah bahagian penting dalam reka bentuk web Ia boleh mencipta kesan mengalir dengan memaparkan imej berterusan dan meningkatkan daya tarikan visual halaman. Dalam CSS, kita boleh menggunakan pelbagai sifat animasi untuk mencipta pelbagai kesan. Artikel ini akan menumpukan pada dua sifat animasi teras: bingkai utama dan animasi, serta menyediakan contoh kod khusus. 1. keyframesKeyframes
2023-10-21 komen 0 1041

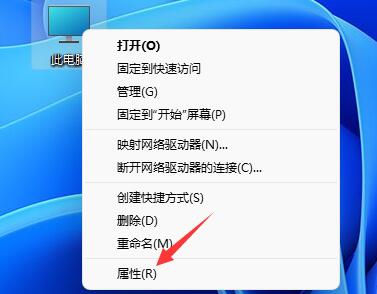
Pengenalan Kursus:Sesetengah pengguna mungkin tidak menyukai animasi bar tugas lalai win11 dan ingin menukarnya, jadi saya bertanya sama ada animasi bar tugas win11 boleh ditukar Walau bagaimanapun, kami tidak boleh mengubah suai animasi ini dan hanya boleh mematikannya dalam tetapan sistem lanjutan Ia ditutup, mari kita lihat dengan editor. Bolehkah animasi bar tugas win11 ditukar Jawapan: Ia tidak boleh diubah, tetapi ia boleh dimatikan. 1. Pertama, klik kanan "PC ini" dan pilih "Properties" 2. Kemudian cari "Tetapan Sistem Lanjutan" dalam pautan yang berkaitan 3. Selepas membukanya, pilih pilihan "Tetapan" dalam Prestasi. 4. Akhir sekali, nyahtanda "Animasi dalam bar tugas".
2023-12-25 komen 0 793