
Kursus Pertengahan 11415
Pengenalan Kursus:"Tutorial Video Pengimbangan Beban Linux Rangkaian IT Kajian sendiri" terutamanya melaksanakan pengimbangan beban Linux dengan melaksanakan operasi skrip pada web, lvs dan Linux di bawah nagin.

Kursus Maju 17715
Pengenalan Kursus:"Tutorial Video MySQL Shang Xuetang" memperkenalkan anda kepada proses dari pemasangan hingga menggunakan pangkalan data MySQL, dan memperkenalkan operasi khusus setiap pautan secara terperinci.

Kursus Maju 11411
Pengenalan Kursus:"Tutorial Video Paparan Contoh Bahagian Hadapan Brothers Band" memperkenalkan contoh teknologi HTML5 dan CSS3 kepada semua orang, supaya semua orang boleh menjadi lebih mahir dalam menggunakan HTML5 dan CSS3.
Carta Tinggi: Jadikan bar skrol hanya meliputi kawasan lukisan
2023-09-16 11:04:01 0 1 1035
2023-09-05 11:18:47 0 1 898
Eksperimen dengan pengisihan selepas had pertanyaan
2023-09-05 14:46:42 0 1 780
Grid CSS: Buat baris baharu apabila kandungan kanak-kanak melebihi lebar lajur
2023-09-05 15:18:28 0 1 657
Fungsi carian teks penuh PHP menggunakan operator AND, OR dan NOT
2023-09-05 15:06:32 0 1 629

Pengenalan Kursus:Semasa pembangunan halaman, kita mungkin perlu menandai sel tertentu dalam jadual dengan warna khas untuk memaparkan maklumat atau status tertentu. Menggunakan jQuery, anda boleh dengan mudah menetapkan warna latar belakang, warna fon dan gaya lain TD dalam jadual secara dinamik. 1. Gunakan jQuery untuk menukar warna sel Dalam jQuery, kita boleh menggunakan kaedah CSS untuk menukar gaya sel (TD) secara dinamik, seperti warna, ketinggian, lebar, dsb. Antaranya, kod untuk menukar warna latar belakang sel adalah seperti berikut: ```$("td").css("back
2023-05-28 komen 0 1415

Pengenalan Kursus:1. Pilih segi empat tepat dalam bentuk sisipan. 2. Masukkan bar kemajuan kosong dan tetapkan warna. 3. Tahan Ctrl+shift dan salin bar kemajuan penuh dan tetapkan warna. 4. Bertindih dua bar kemajuan. 5. Tukar lebar bar kemajuan penuh.
2024-03-28 komen 0 1193

Pengenalan Kursus:CSS (Cascading Style Sheets) ialah teknologi penting dalam reka bentuk dan pembangunan web Ia boleh mengawal penampilan dan reka letak halaman web melalui helaian gaya. Bar skrol ialah elemen interaktif yang sering kita temui semasa menyemak imbas web setiap hari. Kita boleh mengawal warna, saiz dan kedudukan bar skrol melalui CSS. Artikel ini akan memberi tumpuan kepada cara menetapkan lebar bar skrol. Dalam CSS, kita boleh menggunakan ::-webkit-scrollbar pseudo-element untuk mengawal gaya dan sifat bar skrol. Antaranya, -kita
2023-04-24 komen 0 4921

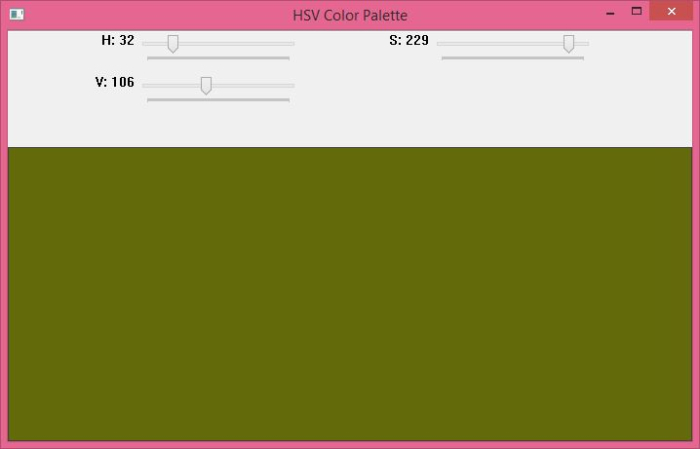
Pengenalan Kursus:Untuk mencipta peluncur bagi palet warna HSV (warna, tepu dan nilai) dalam OpenCV, kami menggunakan dua fungsi berbeza. Fungsi ini ialah cv2.reateTrackbar() dan cv2.getTrackbarPos(). Gelangsar dicipta menggunakan fungsi cv2.reateTrackbar(), manakala fungsi cv2.getTrackbarPos() digunakan untuk mengakses nilai kedudukan peluncur yang dipilih. Menggunakan kedua-dua fungsi ini, kami mencipta gelangsar yang mengandungi warna H, S dan V serta tetingkap warna untuk memaparkan warna yang dipilih. Dengan menukar kedudukan peluncur, kita boleh memilih nilai warna tertentu. H berjulat dari 0 hingga 179, manakala S dan V berjulat dari 0 hingga
2023-08-18 komen 0 1681

Pengenalan Kursus:Sifat lejang dan lebar lejang digunakan untuk menetapkan warna lejang dan lebar lejang bulatan kanvas. Kelas Bulatan mengandungi sifat yang berbeza, tetapi untuk menetapkan warna dan lebar lejang, kami menggunakan sifat lejang dan lebar lejang. Sifat strokeWidth digunakan untuk menentukan lebar bulatan kanvas. Kelas Fabric.jsCircle digunakan untuk menyediakan bentuk bulat melalui objek Fabric.Circle. Objek bulatan digunakan untuk menyediakan bentuk bulat dan bulatan boleh digerakkan dan boleh diregangkan mengikut keperluan. Lejang, warna, lebar, tinggi dan warna isi bulatan semuanya boleh disesuaikan. Berbanding dengan kelas kanvas, kelas Bulatan menyediakan fungsi yang kaya. SintaksBerikut ialah sintaks untuk objek teks -fabric.
2023-08-28 komen 0 778