
Kursus Pertengahan 11438
Pengenalan Kursus:"Tutorial Video Pengimbangan Beban Linux Rangkaian IT Kajian sendiri" terutamanya melaksanakan pengimbangan beban Linux dengan melaksanakan operasi skrip pada web, lvs dan Linux di bawah nagin.

Kursus Maju 17731
Pengenalan Kursus:"Tutorial Video MySQL Shang Xuetang" memperkenalkan anda kepada proses dari pemasangan hingga menggunakan pangkalan data MySQL, dan memperkenalkan operasi khusus setiap pautan secara terperinci.

Kursus Maju 11433
Pengenalan Kursus:"Tutorial Video Paparan Contoh Bahagian Hadapan Brothers Band" memperkenalkan contoh teknologi HTML5 dan CSS3 kepada semua orang, supaya semua orang boleh menjadi lebih mahir dalam menggunakan HTML5 dan CSS3.
2023-09-05 11:18:47 0 1 908
Eksperimen dengan pengisihan selepas had pertanyaan
2023-09-05 14:46:42 0 1 791
Grid CSS: Buat baris baharu apabila kandungan kanak-kanak melebihi lebar lajur
2023-09-05 15:18:28 0 1 671
Fungsi carian teks penuh PHP menggunakan operator AND, OR dan NOT
2023-09-05 15:06:32 0 1 643
Cara terpendek untuk menukar semua jenis PHP kepada rentetan
2023-09-05 15:34:44 0 1 1062
Pengenalan Kursus:Artikel ini terutamanya memperkenalkan kesan khas tetikus jQuery bertukar daripada imej segi empat sama kepada tepi bulat Imej boleh digantikan oleh anda sendiri. Rakan yang memerlukan boleh merujuk kepadanya.
2016-05-16 komen 0 1403

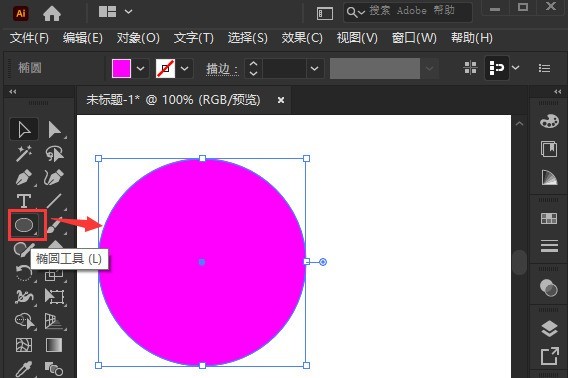
Pengenalan Kursus:1. Mula-mula, buka antara muka perisian ai, klik alat elips untuk melukis bulatan sempurna yang diisi dengan warna ungu 2. Kemudian, klik tetikus untuk memilih bulatan, dan klik gaya putaran 3D dalam menu kesan parameter putaran seperti yang ditunjukkan dalam rajah di bawah, dan klik Sahkan untuk menyimpan 4. Salin bulatan yang sama, pilih salah satu daripadanya untuk menambah kesan kabur Gaussian 5. Akhir sekali, tetapkan jejari kabur Gaussian kepada 10 piksel, klik OK untuk menyimpan, dan laraskan warna dan kedudukan kedua-dua bulatan dengan betul.
2024-05-06 komen 0 789

Pengenalan Kursus:Cara menggunakan CSS untuk mencapai kesan putaran imej CSS (CascadingStyleSheets) ialah bahasa penanda yang digunakan untuk menetapkan gaya dan reka letak halaman web. Melalui CSS, kami boleh mencapai banyak kesan halaman web yang menarik, termasuk kesan putaran imej. Dalam artikel ini, kami akan membincangkan cara menggunakan CSS untuk memutar imej dan memberikan beberapa contoh kod konkrit. Dalam CSS, kita boleh menggunakan atribut transform untuk mencapai putaran imej. pemindahan
2023-11-21 komen 0 1965

Pengenalan Kursus:1. Pertama, selepas membuka antara muka, klik alat elips untuk melukis bulatan sempurna 2. Klik butang alat teks laluan di sebelah kiri dan masukkan teks di sepanjang bingkai bulat 3. Pilih huruf dengan tetikus, buka panel aksara, dan tetapkan saiz fon kepada 20.7 pt4 Pilih bulatan, klik pilihan 3D dalam menu kesan, dan pilih butang putaran 5. Dalam tetapan pilihan putaran 3D yang dibuka, tetapkan pilihan kedudukan kepada kesan putaran tersuai, ubah suai parameter dan klik. OK untuk menyimpan 6. Akhir sekali, ia adalah cincin Hanya tambahkan kesan isian merah pada teks
2024-05-06 komen 0 728

Pengenalan Kursus:Apa yang boleh dilakukan oleh kanvas ialah melukis grafik, memproses gambar, mencipta animasi, mensimulasikan kesan fizikal, memproses teks, memvisualisasikan data, membuat permainan, membina realiti maya, mencipta carta animasi, mencapai kesan masa nyata dan banyak lagi. Pengenalan terperinci: 1. Lukis grafik, Kanvas boleh digunakan untuk melukis pelbagai bentuk, seperti segi empat tepat, bulatan, segi tiga dan bintang, dsb. Anda juga boleh menggunakan kesan seperti kecerunan dan bayang-bayang untuk meningkatkan kesan visual grafik 2. Proses gambar, Imej Kanvas boleh dimuatkan dan dipaparkan, dan imej boleh diskalakan, diputar dan dibalikkan 3. Cipta animasi, dsb.
2023-10-16 komen 0 1543