
Kursus Pertengahan 11323
Pengenalan Kursus:"Tutorial Video Pengimbangan Beban Linux Rangkaian IT Kajian sendiri" terutamanya melaksanakan pengimbangan beban Linux dengan melaksanakan operasi skrip pada web, lvs dan Linux di bawah nagin.

Kursus Maju 17630
Pengenalan Kursus:"Tutorial Video MySQL Shang Xuetang" memperkenalkan anda kepada proses dari pemasangan hingga menggunakan pangkalan data MySQL, dan memperkenalkan operasi khusus setiap pautan secara terperinci.

Kursus Maju 11334
Pengenalan Kursus:"Tutorial Video Paparan Contoh Bahagian Hadapan Brothers Band" memperkenalkan contoh teknologi HTML5 dan CSS3 kepada semua orang, supaya semua orang boleh menjadi lebih mahir dalam menggunakan HTML5 dan CSS3.
javascript - Masalah dengan berbilang beralih arah dalam swiper.js
2017-06-24 09:43:29 0 1 866
Automain leret berhenti jika anda menukar tab atau meminimumkan penyemak imbas
2024-02-21 13:37:12 0 1 502
ios - Isu gelongsor mendatar dengan pandangan di atas
2017-05-17 10:05:06 0 2 798
Cara membuat teks <p> bergerak ke bawah dan bukannya di luar div
2023-08-17 18:58:37 0 2 540
2017-06-14 10:54:16 0 2 784

Pengenalan Kursus:Bagaimanakah JavaScript boleh mencapai kesan pensuisan gelongsor ke atas dan ke bawah bagi imej dan menambah animasi fade-in dan fade-out? Dalam pembangunan web, selalunya perlu untuk mencapai kesan penukaran imej Anda boleh menggunakan JavaScript untuk mencapai penukaran gelongsor ke atas dan ke bawah, dan menambah kesan animasi fade-in dan fade-out Mari kita lihat dengan lebih dekat. Pertama, kita memerlukan bekas yang mengandungi berbilang imej. Kita boleh menggunakan tag div dalam HTML untuk mengehoskan imej. Sebagai contoh, kami mencipta div dengan id "bekas imej" kepada
2023-10-20 komen 0 1147

Pengenalan Kursus:Bagaimanakah JavaScript boleh mencapai kesan pensuisan gelongsor ke atas dan ke bawah pada imej sambil menambah animasi zum dan pudar? Dalam reka bentuk web, kesan penukaran imej sering digunakan untuk meningkatkan pengalaman pengguna. Antara kesan penukaran ini, gelongsor ke atas dan ke bawah, animasi zum dan pudar adalah agak biasa dan menarik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai gabungan ketiga-tiga kesan animasi ini. Pertama, kita perlu menggunakan HTML untuk membina struktur halaman web asas yang mengandungi elemen imej yang akan dipaparkan. Berikut adalah contoh
2023-10-20 komen 0 1084

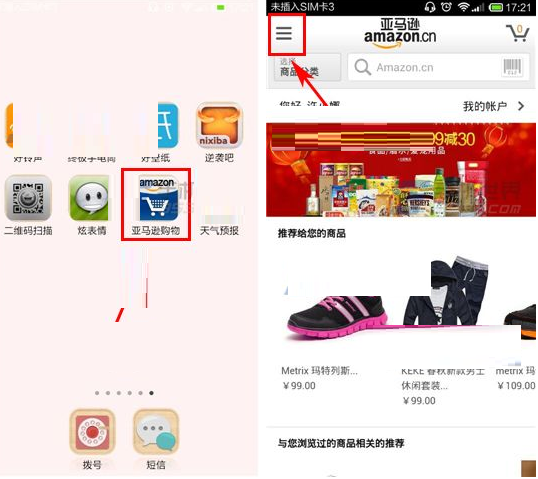
Pengenalan Kursus:1) Buka [Amazon Mobile] dan klik tiga bar [tiga] di penjuru kiri sebelah atas halaman utama untuk melompat ke bar menu. (Seperti yang ditunjukkan di bawah) Gunakan jari anda untuk meluncur bar menu ke atas ke bawah, cari pilihan [Tukar Negara], klik padanya, pilih [Wilayah] untuk beralih ke pusat membeli-belah tempatan, proses penukaran mengambil masa yang lama dan anda perlu menunggu dengan sabar. (Seperti yang ditunjukkan di bawah)
2024-06-26 komen 0 439

Pengenalan Kursus:Bagaimana untuk menggunakan JavaScript untuk mencapai kesan pensuisan gelongsor jari kandungan tab sambil mengehadkannya kepada bekas? Tab ialah reka letak halaman web biasa yang boleh bertukar untuk memaparkan kandungan berbeza di kawasan yang sama. Berbanding dengan kaedah pensuisan klik tradisional, kesan pensuisan gelongsor jari adalah lebih mesra dan intuitif pada peranti mudah alih. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk melaksanakan kesan pensuisan gelongsor jari kandungan tab dan mengehadkannya kepada bekas. Pertama, kita memerlukan struktur HTML untuk mengehoskan kandungan tab. palsu
2023-10-20 komen 0 859

Pengenalan Kursus:1. Buka PPT, tukar tab kepada [Slaid Show], dan cari pilihan [Set Slide Show] di bawah bar menu. 2. Tetapkan [Kaedah Menukar Filem] di bawah pilihan ini kepada [Jika masa latihan wujud, gunakannya], sahkan dan keluar. 3. Masih dalam bar pilihan [Slide Show], tandakan [Use Timing]. Tiga langkah di atas mesti ditetapkan, jika tidak, penukaran automatik tidak akan dapat dilakukan. 4. Tukar ke tab [Design], mula-mula tetapkan animasi pensuisan untuk slaid, dan tetapkan perubahan slaid [klik tetikus] kepada pemasa [perubahan slaid automatik Seperti yang ditunjukkan dalam rajah, ia ditetapkan untuk menukar secara automatik 1s selepas tayangan slaid pada halaman selesai.
2024-03-26 komen 0 1822