
Kursus Pertengahan 11332
Pengenalan Kursus:"Tutorial Video Pengimbangan Beban Linux Rangkaian IT Kajian sendiri" terutamanya melaksanakan pengimbangan beban Linux dengan melaksanakan operasi skrip pada web, lvs dan Linux di bawah nagin.

Kursus Maju 17635
Pengenalan Kursus:"Tutorial Video MySQL Shang Xuetang" memperkenalkan anda kepada proses dari pemasangan hingga menggunakan pangkalan data MySQL, dan memperkenalkan operasi khusus setiap pautan secara terperinci.

Kursus Maju 11348
Pengenalan Kursus:"Tutorial Video Paparan Contoh Bahagian Hadapan Brothers Band" memperkenalkan contoh teknologi HTML5 dan CSS3 kepada semua orang, supaya semua orang boleh menjadi lebih mahir dalam menggunakan HTML5 dan CSS3.
Butang dengan teks dan ikon berpusat
2023-08-15 11:01:09 0 1 532
Dalam react js, tidak boleh mendapatkan nilai butang apabila mengklik ikon di dalam butang
Dalam react js, tidak boleh mendapatkan nilai butang apabila mengklik ikon di dalam butang
2023-07-22 09:47:02 0 1 488
2024-01-16 14:13:18 0 1 458
2023-08-31 23:33:50 0 1 605
Jadikan prop React sebagai pilihan dan diperlukan dalam TypeScript berdasarkan prop lain
2023-09-17 13:42:00 0 1 686

Pengenalan Kursus:商城网站经常会用到一些按钮素材,常用的按钮素材有立即购买、加入购物车、立即抢购、点击关注、立即领取优惠券等等,下面php中文网为你精选10个商城网站必用的按钮素材png图片,包含psd文件,欢迎下载!
2017-06-03 komen 0 4401

Pengenalan Kursus:Membenamkan Imej dalam Elemen ButangDalam HTML, adalah wajar untuk memaparkan imej dalam elemen butang. Namun, apabila imej dipaparkan, ia...
2024-12-12 komen 0 423

Pengenalan Kursus:King of Glory boleh menyesuaikan ikon permainan Ramai pengguna sedang mencari bahan ikon tersuai King of Glory yang tampan anda suka, simpan Bar. Koleksi gambar bahan ikon tersuai Raja Kemuliaan 1, bahan ikon tersuai Raja Kemuliaan 2, bahan ikon tersuai Raja Kemuliaan 3, bahan ikon tersuai Raja Kemuliaan 4, bahan ikon tersuai Raja Kemuliaan 5, Bahan ikon tersuai Raja Kemuliaan 6, Bahan ikon tersuai Raja Kemuliaan 7, bahan ikon tersuai Raja Kemuliaan 8, bahan ikon tersuai Raja Kemuliaan 9, bahan ikon tersuai Raja Kemuliaan 10, bahan ikon tersuai Raja Kemuliaan 11, bahan ikon tersuai Raja Kemuliaan 12, Raja Kemuliaan kemuliaan
2024-06-03 komen 0 1096

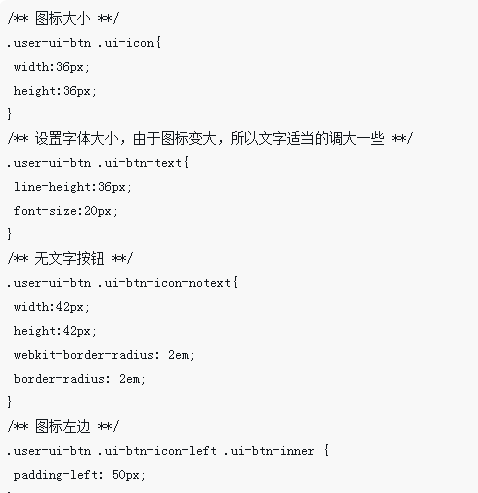
Pengenalan Kursus:这次给大家带来Jquery+Mobile自定义按钮图标步骤详解,Jquery+Mobile自定义按钮图标的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-26 komen 0 2273