
Kursus Pertengahan 11462
Pengenalan Kursus:"Tutorial Video Pengimbangan Beban Linux Rangkaian IT Kajian sendiri" terutamanya melaksanakan pengimbangan beban Linux dengan melaksanakan operasi skrip pada web, lvs dan Linux di bawah nagin.

Kursus Maju 17744
Pengenalan Kursus:"Tutorial Video MySQL Shang Xuetang" memperkenalkan anda kepada proses dari pemasangan hingga menggunakan pangkalan data MySQL, dan memperkenalkan operasi khusus setiap pautan secara terperinci.

Kursus Maju 11448
Pengenalan Kursus:"Tutorial Video Paparan Contoh Bahagian Hadapan Brothers Band" memperkenalkan contoh teknologi HTML5 dan CSS3 kepada semua orang, supaya semua orang boleh menjadi lebih mahir dalam menggunakan HTML5 dan CSS3.
2023-09-05 11:18:47 0 1 929
Eksperimen dengan pengisihan selepas had pertanyaan
2023-09-05 14:46:42 0 1 800
Grid CSS: Buat baris baharu apabila kandungan kanak-kanak melebihi lebar lajur
2023-09-05 15:18:28 0 1 679
Fungsi carian teks penuh PHP menggunakan operator AND, OR dan NOT
2023-09-05 15:06:32 0 1 657
Cara terpendek untuk menukar semua jenis PHP kepada rentetan
2023-09-05 15:34:44 0 1 1074

Pengenalan Kursus:1. Untuk office 2007 dan ke atas, anda boleh mencari peralihan slaid dalam menu animasi Untuk office 2003, anda boleh mencari persembahan slaid dalam menu persembahan slaid. 2. Pensuisan slaid disatukan ke dalam menu animasi Mula-mula, pilih slaid untuk ditetapkan, dan ia akan bertukar warna selepas pemilihan. 3. Pilih fungsi yang sepadan secara langsung dalam bar alat di atas Bahagian kiri ialah kesan pensuisan, dan bahagian kanan ialah pilihan pensuisan. Contohnya: suis kelajuan, suis bunyi. 4. Jika anda ingin menetapkan kesan untuk semua slaid, ia sangat mudah Tetapkan kesan untuk satu slaid dan klik Terapkan kepada Semua di atas. 5. Untuk menukar slaid, klik tetikus. Cuma klik Tetapan. 6. Kesan penukaran slaid hanya memaparkan satu baris dalam gambar di atas sebenarnya, terdapat kesan kaya Klik butang dalam gambar di bawah, bahagian merah.
2024-03-26 komen 0 1330

Pengenalan Kursus:HTML, CSS dan jQuery: Teknik untuk melaksanakan kesan pembesaran imej Dalam reka bentuk web, imej adalah elemen yang sangat penting, dan melaksanakan kesan pembesaran imej boleh menambah daya tarikan visual pada halaman web. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencapai kesan pembesaran imej, dan memberikan contoh kod khusus. 1. Struktur HTML Pertama, kita perlu menentukan struktur imej yang akan dibesarkan dalam HTML. Kesan pembesaran imej ringkas biasanya memerlukan bekas yang mengandungi imej Apabila tetikus dilegar
2023-10-25 komen 0 1662

Pengenalan Kursus:Pada bulan Oktober, kami memukau anda dengan 20 kesan Ajax hebat yang perlu anda ketahui. Siaran ini kemudiannya menjadi salah satu siaran paling popular yang pernah ada di Nettuts+. Kali ini, kami mempunyai lebih daripada dua puluh kesan Ajax yang sama hebatnya untuk anda ketahui dan cintai. 1. Menu Imej Menu Imej ialah sekeping mudah JavaScript yang menggunakan imej untuk mencipta menu imej mendatar. Apabila anda menuding pada pautan, imej mengembang untuk mendedahkan seluruh imej. Ia serasi dengan hampir semua pelayar moden (tiada perkataan pada IE8). 2. ImageFlow ImageFlow ialah skrip perpustakaan imej JavaScript yang tidak mengganggu dan "mesra pengguna". Ia mempunyai bar skrol yang elegan untuk
2023-09-04 komen 0 1146

Pengenalan Kursus:本文给大家分享的是一款jQuery整屏(全屏)滚动插件网页特效,滚动鼠标滚轮整屏一屏滚动切换代码,可设置文字/图片绝对上下左右居中显示JS代码,时下最流行的jQuery全屏滚动插件!(兼容测试:IE6及以上、Firefox、Chrome、Opera、Safari、360等主流浏览器)
2016-05-16 komen 0 1149

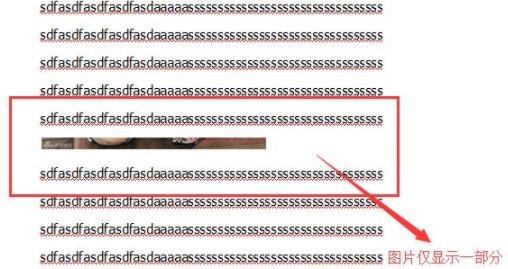
Pengenalan Kursus:Word adalah perisian pejabat yang sangat biasa digunakan dan disukai oleh ramai pengguna menggunakan perisian untuk mengedit dokumen dan menambah gambar pada kandungan, tetapi gambar ini tidak dapat dipaparkan sepenuhnya apa yang perlu dilakukan, jadi tutorial hari ini akan berkongsi penyelesaian dengan anda, mari kita ketahui bersama. Penyelesaian kepada masalah bahawa semua gambar Word tidak boleh dipaparkan: 1. Mula-mula buat dokumen perkataan baru, dan kemudian masukkan gambar Pada masa ini, anda akan mendapati bahawa hanya sebahagian kecil daripada gambar yang dimasukkan dipaparkan. 2. Kemudian letakkan kedudukan kursor di hujung gambar dan klik kanan tetikus untuk memasukkan pilihan perenggan. 3. Kemudian anda perlu beralih ke tab Inden dan Jarak. 4. Dalam tab ini, tetapkan jarak baris kepada jarak tunggal, klik Simpan dan
2024-08-29 komen 0 326