
Kursus Pertengahan 11259
Pengenalan Kursus:"Tutorial Video Pengimbangan Beban Linux Rangkaian IT Kajian sendiri" terutamanya melaksanakan pengimbangan beban Linux dengan melaksanakan operasi skrip pada web, lvs dan Linux di bawah nagin.

Kursus Maju 17588
Pengenalan Kursus:"Tutorial Video MySQL Shang Xuetang" memperkenalkan anda kepada proses dari pemasangan hingga menggunakan pangkalan data MySQL, dan memperkenalkan operasi khusus setiap pautan secara terperinci.

Kursus Maju 11301
Pengenalan Kursus:"Tutorial Video Paparan Contoh Bahagian Hadapan Brothers Band" memperkenalkan contoh teknologi HTML5 dan CSS3 kepada semua orang, supaya semua orang boleh menjadi lebih mahir dalam menggunakan HTML5 dan CSS3.
javascript - Bagaimana untuk menyesuaikan vscode apa yang anda mahukan
2017-07-05 10:38:58 0 1 919
Penyelesaian kepada masalah tajuk halaman dan sauh halaman bertindih
2023-08-21 19:18:36 0 2 547
2017-06-12 09:28:26 0 2 815
2017-07-05 11:03:32 0 3 3625
2017-06-26 10:50:14 0 4 663

Pengenalan Kursus:Cara menggunakan CSS untuk mencapai kesan tatal yang lancar Dalam reka bentuk dan pembangunan web, kesan tatal adalah kesan yang sangat biasa dan hebat yang boleh membawa pengalaman yang lebih baik kepada pengguna. Untuk mencapai kesan tatal yang lancar, anda boleh mencapainya melalui beberapa teknik CSS. Artikel ini akan memperkenalkan cara menggunakan CSS untuk mencapai kesan tatal yang lancar dan memberikan contoh kod khusus. 1. Gunakan mata sauh untuk mencapai tatal halaman dalaman yang lancar Titik sauh ialah tanda dalam HTML Kedudukan tertentu pada halaman boleh ditakrifkan sebagai titik sauh dan diletakkan melalui nilai titik sauh dalam URL. dalam lancar
2023-11-21 komen 0 1266

Pengenalan Kursus:Cara menggunakan CSS untuk mencapai tatal lancar ke kedudukan sauh Dalam reka bentuk web, kedudukan sauh merujuk kepada kedudukan tertentu pada halaman Apabila pengguna mengklik pautan dalam halaman, halaman akan menatal dengan lancar ke kedudukan tersebut. Kesan ini bukan sahaja membawa pengalaman pengguna yang baik, tetapi juga meningkatkan keindahan halaman. Artikel ini akan memperkenalkan cara menggunakan CSS untuk mencapai tatal lancar ke kedudukan titik utama, dan memberikan contoh kod khusus. 1. Struktur HTML Pertama, kita perlu menetapkan titik utama dalam HTML. Tambahkan atribut id pada kedudukan yang anda perlukan untuk menatal dengan lancar sebagai titik utama.
2023-11-21 komen 0 1997

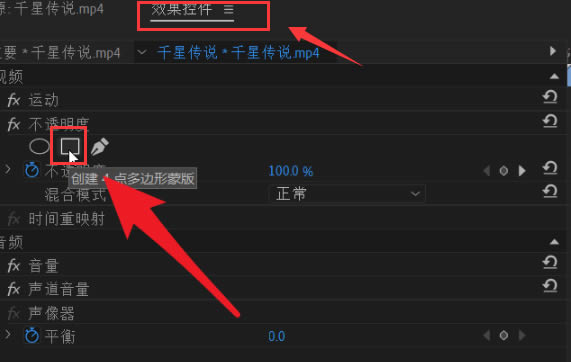
Pengenalan Kursus:1. Mula-mula pilih video pada garis masa, klik butang penciptaan topeng poligon dalam kawalan kesan 2. Kemudian klik dan seret tetikus dalam video untuk melukis topeng segi empat tepat. Apabila kursor Selepas tanda tambah muncul, klik kiri untuk menambah titik sauh 4. Akhir sekali, gerakkan titik sauh dan seretnya mengikut keperluan tetapan topeng anda.
2024-04-29 komen 0 1136

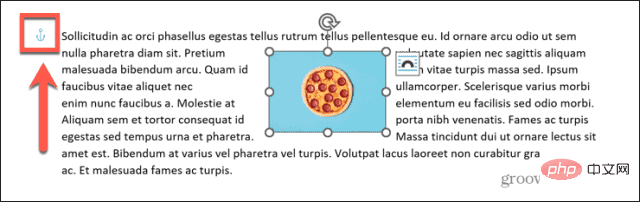
Pengenalan Kursus:Apakah titik utama dalam Word? Word menggunakan simbol sauh untuk menunjukkan bahawa imej dikaitkan dengan teks pada titik tertentu dalam dokumen. Ini bermakna apabila anda mengalihkan teks yang imej itu dilabuhkan, imej itu juga bergerak supaya ia sentiasa berada dalam kedudukan yang sama berbanding dengan teks. Apabila anda mempunyai imej berlabuh dalam dokumen anda, apabila anda mengklik imej itu, anda akan melihat ikon sauh muncul di sebelah teks ia berlabuh. Jika anda menuding pada titik sauh, anda akan melihat penjelasan tentang maksudnya. Sebagai contoh, anda mungkin mempunyai imej yang mengandungi teks. Jika anda memasukkan beberapa baris kosong di atas teks yang dilabuhkan imej, teks akan bergerak ke bawah halaman. Memandangkan imej dilabuhkan pada teks ini, imej juga akan bergerak. Ini memastikan ia kekal dalam kedudukan yang sama dalam teks tersebut
2023-05-02 komen 0 7801

Pengenalan Kursus:本章节介绍介绍一下如何利用锚点实现定位,使用锚点实现定位是html固有的功能,当然比较简单,也实现了基本的功能,但是功能相对简单一些,如果想要实现平滑的定位可以参阅jquery实现的点击页面动画方式平滑定位到某元素代码一章节。 下面通过代码实例介绍一下html是如何实现锚点定位的。
2017-03-25 komen 0 3104