
Kursus Pertengahan 11334
Pengenalan Kursus:"Tutorial Video Pengimbangan Beban Linux Rangkaian IT Kajian sendiri" terutamanya melaksanakan pengimbangan beban Linux dengan melaksanakan operasi skrip pada web, lvs dan Linux di bawah nagin.

Kursus Maju 17638
Pengenalan Kursus:"Tutorial Video MySQL Shang Xuetang" memperkenalkan anda kepada proses dari pemasangan hingga menggunakan pangkalan data MySQL, dan memperkenalkan operasi khusus setiap pautan secara terperinci.

Kursus Maju 11350
Pengenalan Kursus:"Tutorial Video Paparan Contoh Bahagian Hadapan Brothers Band" memperkenalkan contoh teknologi HTML5 dan CSS3 kepada semua orang, supaya semua orang boleh menjadi lebih mahir dalam menggunakan HTML5 dan CSS3.
2023-09-05 11:18:47 0 1 829
Eksperimen dengan pengisihan selepas had pertanyaan
2023-09-05 14:46:42 0 1 729
Grid CSS: Buat baris baharu apabila kandungan kanak-kanak melebihi lebar lajur
2023-09-05 15:18:28 0 1 619
Fungsi carian teks penuh PHP menggunakan operator AND, OR dan NOT
2023-09-05 15:06:32 0 1 581
Cara terpendek untuk menukar semua jenis PHP kepada rentetan
2023-09-05 15:34:44 0 1 1009

Pengenalan Kursus:1. Cari ikon vektor, asalkan ia dalam format ai atau eps. 2. Buka ai, klik dua kali ruang kosong untuk mengimport bahan. 3. Pilih bahan Seperti yang dapat dilihat dari gambar, setiap aksara dikumpulkan bersama Kami memilih untuk klik kanan untuk membatalkan kumpulan. 4. Selepas membatalkan kumpulan, pilih ikon kecil secara individu dan salin dengan ctrl+c. 5. Kami pergi ke antara muka PPT, tekan ctrl+alt+v untuk menampal secara selektif, dan pilih metafile yang dipertingkatkan. Tampal gambar di bawah. 6. Ia belum berakhir. Imej tidak boleh diedit Kami klik kanan dan pilih Group-Ungroup Dalam tetingkap pop timbul, kami pilih Ya. 7. Buka anak tetingkap pemilihan, dan anda boleh melihat bahawa grafik terdiri daripada berbilang grafik vektor kecil 8. Pada masa ini, anda boleh mengubah suai grafik, seperti menukar pakaian kepada kuning.
2024-03-26 komen 0 832

Pengenalan Kursus:Dalam artikel ini, kita akan membincangkan cara menetapkan saiz ikon dalam HTML. Ikon ialah simbol yang mewakili tindakan tertentu pada halaman web. Fon ikon mengandungi simbol dan glyph. Terdapat beberapa perpustakaan ikon (fon) yang menyediakan ikon dan boleh digunakan pada halaman web HTML. Fon ikon terkenal yang sering digunakan oleh pembangun web ialah FontAwesome, BootstrapGlyphicons dan Ikon Bahan Google FontAwesome - Pustaka ini adalah percuma untuk kegunaan komersial dan peribadi. Fon ini memberikan kami 519 ikon vektor boleh skala percuma. Ini boleh disesuaikan dengan mudah dan pada asalnya dibangunkan dengan Bootstrap. BootstrapGlyphicons - Ini ialah ikon monokrom
2023-09-03 komen 0 1797

Pengenalan Kursus:1. Mulakan projek baharu, mulakan Wondershare, cari menu [Fail] di penjuru kiri sebelah atas antara muka utama, klik dan pilih [Projek Baru], dan pilih nisbah aspek 16:9 atau 4:3 (ini ialah versi mendatar yang biasa digunakan) Proportion). Jika anda ingin mengisi skrin telefon mudah alih anda, buat projek 9:16 baharu semasa memotong, dan gunakan 1080:1920 sebagai resolusi output selepas pemotongan. Sebab mengapa kebanyakan pengguna tidak boleh menggunakan skrin penuh selepas pemangkasan ialah saiz bahan tidak konsisten dengan saiz projek baharu anda dan saiz projek baharu perlu ditetapkan. Pada ketika ini projek dibina dan anda boleh mula mengedit. 2. Pilih bahan untuk memilih satu bahan: masukkan media saya, klik pada lakaran kecil untuk memilih bahan, pilih berbilang bahan: tekan lama kekunci Ctrl, klik pada bahan yang diperlukan dengan tetikus, dan seret dan lepas kelompok ke dalam trek
2024-06-02 komen 0 331

Pengenalan Kursus:Grafik Vektor Boleh Skala (SVG) telah menjadi popular secara meluas sebagai format yang mampu menghasilkan grafik vektor berkualiti tinggi yang boleh diubah saiz pada sebarang saiz tanpa kehilangan. Manfaat tambahan menggunakan SVG ialah keupayaan untuk menukar warna grafik berdasarkan keutamaan tertentu. Jika anda ingin menyelaraskan nada tapak web anda atau memperhalusi palet warna untuk matlamat tertentu, mudah untuk mengubah suai warna SVG menggunakan CSS. Artikel ini akan memandu anda mengubah suai warna SVG langkah demi langkah, bermula daripada mengenal pasti elemen tertentu, hingga melaraskan warna itu sendiri. Sama ada anda seorang pereka web, pembangun atau pelajar yang ingin tahu yang ingin memperibadikan grafik SVG mereka, artikel ini berjanji untuk memberikan anda semua pengetahuan yang diperlukan untuk memulakan perjalanan anda. Menggunakan CSS untuk meletakkan elemen SVG CSS bermaksud Cascade
2023-09-01 komen 0 2912

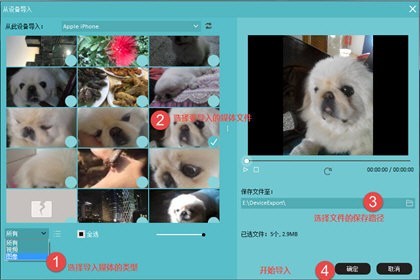
Pengenalan Kursus:Meitu Taotao ialah alat yang cekap untuk penjual kedai dalam talian, memfokuskan pada pemprosesan imej kelompok. Meitu Taotao menyepadukan fungsi penyuntingan imej yang berkuasa, termasuk menambah bahan hiasan, reka bentuk sempadan yang diperibadikan, anotasi teks yang tepat, dsb., untuk memenuhi keperluan pengindahan imej sepenuhnya. Meitu Taotao menyokong pemprosesan kumpulan berbilang imej pada satu masa, yang sangat meningkatkan kecekapan kerja dan membolehkan penjual menyelesaikan pemprosesan imej dengan mudah dan cepat, menjimatkan masa dan usaha. Sama ada gambar paparan produk atau gambar promosi kedai, Meitu Taotao boleh membantu anda menyerlahkan kedai dalam talian anda dengan daya tarikan yang berbeza. Bolehkah tera air ditambahkan pada Meitu Taotao? Bagaimana untuk menambah tera air pada Taotao Meitu? 1. Gambar import kelompok: *Gunakan butang "Gambar Import Berkelompok" untuk mengimport gambar yang perlu diproses ke dalam Meitu Taotao. 1. Imej kelompok
2024-09-02 komen 0 1009