
Kursus Pertengahan 11366
Pengenalan Kursus:"Tutorial Video Pengimbangan Beban Linux Rangkaian IT Kajian sendiri" terutamanya melaksanakan pengimbangan beban Linux dengan melaksanakan operasi skrip pada web, lvs dan Linux di bawah nagin.

Kursus Maju 17664
Pengenalan Kursus:"Tutorial Video MySQL Shang Xuetang" memperkenalkan anda kepada proses dari pemasangan hingga menggunakan pangkalan data MySQL, dan memperkenalkan operasi khusus setiap pautan secara terperinci.

Kursus Maju 11381
Pengenalan Kursus:"Tutorial Video Paparan Contoh Bahagian Hadapan Brothers Band" memperkenalkan contoh teknologi HTML5 dan CSS3 kepada semua orang, supaya semua orang boleh menjadi lebih mahir dalam menggunakan HTML5 dan CSS3.
2024-03-27 16:23:57 0 1 460
2023-09-05 11:18:47 0 1 855
Eksperimen dengan pengisihan selepas had pertanyaan
2023-09-05 14:46:42 0 1 742
Grid CSS: Buat baris baharu apabila kandungan kanak-kanak melebihi lebar lajur
2023-09-05 15:18:28 0 1 633
Fungsi carian teks penuh PHP menggunakan operator AND, OR dan NOT
2023-09-05 15:06:32 0 1 605

Pengenalan Kursus:Kod untuk menutup tetingkap dalam JavaScript adalah sangat mudah, cuma panggil kaedah close() objek tetingkap. Berikut ialah sintaks asas untuk menutup tetingkap: window.close(); Kod ini boleh dimasukkan ke dalam fungsi JavaScript apabila pengguna mengklik butang atau melakukan beberapa tindakan tertentu. Contohnya, apabila pengguna mengklik butang, tetingkap boleh ditutup menggunakan: <button onclick="window.close();">Tutup tetingkap</but
2023-05-20 komen 0 860

Pengenalan Kursus:Aplikasi dan pelaksanaan butang tutup JavaScript Dalam reka bentuk web, kadangkala kita perlu menambah butang tutup dalam tetingkap pop timbul atau kotak modal supaya pengguna boleh menutup tetingkap pada bila-bila masa. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk melaksanakan fungsi butang tutup. 1. Gunakan kod HTML untuk membuat butang tutup Dalam kod HTML, kita boleh menggunakan teg `<button>` untuk mencipta butang tutup
2023-05-22 komen 0 1288

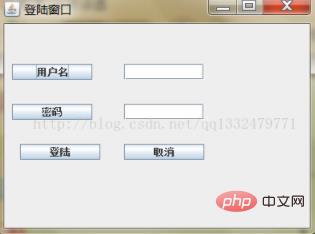
Pengenalan Kursus:Keperluan: Selepas nama pengguna dan kata laluan adalah betul, anda akan memasuki halaman utama Mesej ralat akan muncul, dan tetingkap akan keluar selepas tiga ralat. 1. Tetingkap utama mempunyai kotak input teks dan butang log masuk, seperti yang ditunjukkan dalam Rajah 2. Tetapkan mekanisme pemantauan masa pada butang log masuk dan butang batalkan: keluar dari program: dapatkan nama pengguna dan kata laluan kemudian bandingkan dengan nama pengguna yang anda simpan Sekarang terdapat dua situasi, betul dan salah: tutup tetingkap log masuk dan tetingkap baharu ialah halaman utama tetingkap baru dengan gesaan ralat dan terkumpul Jika ia melebihi tiga kali, program akan dilancarkan Sekarang, masukkan kod di atas, importjava.awt.Container;importjava.awt.Image;importjava.
2023-05-13 komen 0 1313

Pengenalan Kursus:Tetingkap penutup HTML merujuk kepada menulis kod HTML untuk merealisasikan fungsi menutup tetingkap. Dalam halaman web tradisional, menutup tetingkap selalunya memerlukan pengguna mengklik butang tutup penyemak imbas secara manual. Walau bagaimanapun, dalam beberapa senario, seperti halaman utama tapak web, halaman log masuk, dsb., untuk meningkatkan pengalaman pengguna, kami mungkin perlu menutup tetingkap secara automatik. Artikel ini akan memperkenalkan beberapa kaedah berbeza untuk melaksanakan fungsi tetingkap penutup HTML. ## Tutup tetingkap melalui JavaScript JavaScript ialah bahasa skrip yang digunakan secara meluas dalam pembangunan web
2023-05-21 komen 0 1696

Pengenalan Kursus:java程序不退出是因为在创建窗口程序时没有加入setDefaultCloseOperation,这句代码定义了用户点击窗口关闭按钮时程序执行的操作,加上它,程序就能正常退出了。
2020-02-10 komen 0 3006