
Kursus Pertengahan 11442
Pengenalan Kursus:"Tutorial Video Pengimbangan Beban Linux Rangkaian IT Kajian sendiri" terutamanya melaksanakan pengimbangan beban Linux dengan melaksanakan operasi skrip pada web, lvs dan Linux di bawah nagin.

Kursus Maju 17733
Pengenalan Kursus:"Tutorial Video MySQL Shang Xuetang" memperkenalkan anda kepada proses dari pemasangan hingga menggunakan pangkalan data MySQL, dan memperkenalkan operasi khusus setiap pautan secara terperinci.

Kursus Maju 11436
Pengenalan Kursus:"Tutorial Video Paparan Contoh Bahagian Hadapan Brothers Band" memperkenalkan contoh teknologi HTML5 dan CSS3 kepada semua orang, supaya semua orang boleh menjadi lebih mahir dalam menggunakan HTML5 dan CSS3.
Adakah mungkin untuk menambah kecerunan pada laluan SVG?
2023-10-18 14:55:02 0 2 666
2024-03-30 09:57:49 0 1 548
2023-09-05 11:18:47 0 1 912
Eksperimen dengan pengisihan selepas had pertanyaan
2023-09-05 14:46:42 0 1 795
Grid CSS: Buat baris baharu apabila kandungan kanak-kanak melebihi lebar lajur
2023-09-05 15:18:28 0 1 673

Pengenalan Kursus:Ikon Pemuatan Animasi Putaran CSS yang tidak berkesudahan adalah penting untuk pengalaman pengguna, memberikan maklum balas visual semasa memuatkan tapak web. Menyesuaikan...
2024-11-09 komen 0 701

Pengenalan Kursus:Gambaran keseluruhan ciri baharu CSS3: Cara menggunakan CSS3 untuk mencapai kesan putaran Pengenalan: CSS3 ialah standard untuk mengubah suai gaya elemen halaman web HTML. Berbanding dengan CSS2, CSS3 memperkenalkan banyak ciri baharu, salah satunya ialah kesan putaran. Menggunakan ciri penggiliran CSS3, kami boleh menambah animasi putaran pada elemen halaman web dengan mudah untuk menjadikan halaman lebih hidup dan menarik. Artikel ini akan memperkenalkan ciri penggiliran CSS3 dan memberikan beberapa contoh kod untuk dipelajari dan dirujuk oleh semua orang. 1. Atribut putaran CSS3 Dalam CSS3, terdapat dua
2023-09-12 komen 0 1237

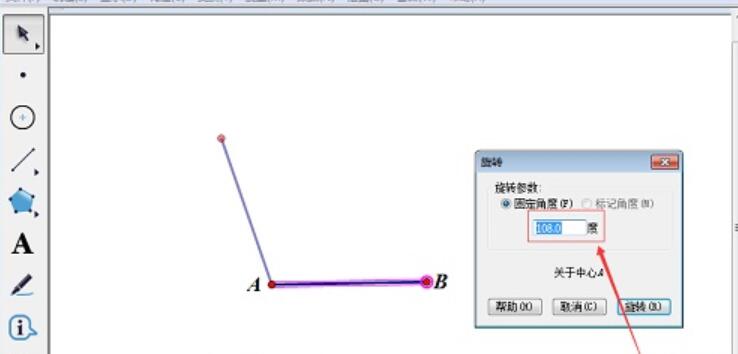
Pengenalan Kursus:1. Klik alat segmen garis dan lukiskan segmen garis AB pada kedudukan yang sesuai pada papan seni. Dalam alat Putaran Pusat, klik titik A untuk menetapkan titik A sebagai pusat putaran. Pilih titik B dan segmen garis AB pada masa yang sama, laksanakan perintah [Transform]-[Rotate], buka kotak dialog putaran, tetapkan sudut putaran kepada 108 darjah, klik butang putar, dan dapatkan segmen garis AB'. 3. Klik alat Move Arrow, dwiklik titik B’, dan tetapkan titik B’ sebagai pusat putaran. Pilih titik A dan segmen garis AB' pada masa yang sama, laksanakan perintah [Transform]-[Rotate], buka kotak dialog putaran, tetapkan sudut putaran kepada 108 darjah, klik butang putar, dan dapatkan segmen garisan B' A'. Buat baki dua sisi sama dengan kaedah sebelumnya. 4. Pilih lima bucu pentagon secara bergilir-gilir dan laksanakan [Paparan] - [Label Titik]
2024-04-17 komen 0 1080

Pengenalan Kursus:Teknik dan kaedah CSS untuk melaksanakan pemuatan kesan animasi Dengan perkembangan Internet, kelajuan pemuatan telah menjadi salah satu petunjuk penting pengalaman pengguna. Untuk meningkatkan pengalaman pengguna semasa halaman dimuatkan, kami biasanya menggunakan kesan animasi pemuatan untuk meningkatkan interaktiviti dan daya tarikan halaman. Sebagai salah satu teknologi penting dalam pembangunan bahagian hadapan, CSS menyediakan banyak teknik dan kaedah untuk mencapai kesan animasi pemuatan. Artikel ini akan memperkenalkan beberapa teknik dan kaedah biasa untuk melaksanakan kesan animasi pemuatan CSS, dan memberikan contoh kod yang sepadan. Animasi pemuatan putaran Animasi pemuatan putaran ialah a
2023-10-19 komen 0 1095

Pengenalan Kursus:Animasi Putaran Tanpa Kesudahan Menggunakan CSSRequest:Putar ikon pemuatan selama-lamanya menggunakan CSS tulen.Kod:#test { width: 32px; ketinggian: 32px; latar belakang:...
2024-11-05 komen 0 528