
Kursus Pertengahan 11019
Pengenalan Kursus:"Tutorial Video Pengimbangan Beban Linux Rangkaian IT Kajian sendiri" terutamanya melaksanakan pengimbangan beban Linux dengan melaksanakan operasi skrip pada web, lvs dan Linux di bawah nagin.

Kursus Maju 17086
Pengenalan Kursus:"Tutorial Video MySQL Shang Xuetang" memperkenalkan anda kepada proses dari pemasangan hingga menggunakan pangkalan data MySQL, dan memperkenalkan operasi khusus setiap pautan secara terperinci.

Kursus Maju 10779
Pengenalan Kursus:"Tutorial Video Paparan Contoh Bahagian Hadapan Brothers Band" memperkenalkan contoh teknologi HTML5 dan CSS3 kepada semua orang, supaya semua orang boleh menjadi lebih mahir dalam menggunakan HTML5 dan CSS3.
2023-09-11 20:16:42 0 1 531
PHP <form method="post"> pada berbilang slaid karusel
2023-09-15 14:13:53 0 1 554
2023-09-05 11:18:47 0 1 727
Eksperimen dengan pengisihan selepas had pertanyaan
2023-09-05 14:46:42 0 1 659
Grid CSS: Buat baris baharu apabila kandungan kanak-kanak melebihi lebar lajur
2023-09-05 15:18:28 0 1 553

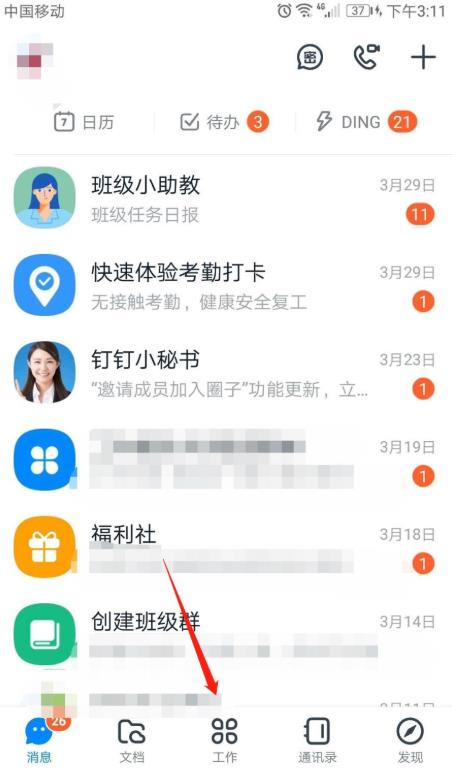
Pengenalan Kursus:1. Selepas berjaya melog masuk ke APP DingTalk mudah alih, klik tab [Kerja] di bahagian bawah halaman. 2. Masukkan halaman kerja DingTalk dan klik pilihan [Pengisian Borang Pintar] di bawah [Kecekapan Kerjasama]. 3. Masukkan halaman pengisian borang pintar dan klik tab [Statistik] di sudut kanan bawah. 4. Klik ikon [...] bagi borang yang anda ingin salin. 5. Pada halaman pengendalian borang, klik pilihan [Salin Borang]. 6. Borang telah disalin. Pada halaman penyuntingan borang, anda boleh mengedit tajuk borang dan pelbagai kandungan Klik butang [Selesai] di sudut kanan bawah untuk menerbitkan borang.
2024-03-29 komen 0 955

Pengenalan Kursus:Cara menambah kesan khas animasi pada toonme (cara menambah kesan khas animasi pada toonme), cara mengendalikannya secara khusus, ramai netizen tidak tahu, ikut editor untuk mengetahui. Buka APP alat dan pada halaman templat, pilih templat kesan khas yang ingin anda buat. Dalam templat, pilih foto yang ingin anda buat. Klik ikon ini untuk bekerja dengan imej. Pada halaman hasil, klik tanda tambah, dan kemudian klik Animasi. Pilih kesan animasi pilihan anda dan klik "Gunakan" untuk menyelesaikannya.
2024-06-14 komen 0 577

Pengenalan Kursus:1. Buat halaman PPT baharu dan masukkan carta cincin Excel. 2. Padamkan data berlebihan dalam jadual, tinggalkan dua baris data, dan tetapkannya dalam bentuk peratusan untuk memudahkan penetapan parameter. 3. Salin data dalam lajur B ke lajur lain mengikut keperluan paparan. Daripada contoh gambar lajur ini, anda boleh melihat rupanya apabila menyalin 5 lajur. Perhatikan mengapa operasi animasi tidak menggunakan sel menyeret untuk menyalin, tetapi kaedah menyalin dan menampal yang jujur dan praktikal Anda akan mengalaminya apabila anda benar-benar mengendalikannya. 4. Selepas menyalin N keping, tetapkan bahagian oren kepada tiada warna, dan anda sudah selesai. Nota: 1. Gunakan PPT untuk membuat carta maklumat seperti ini, yang boleh dilukis secara grafik atau dengan tepat menggunakan data Excel 2. Teknik ini sah untuk Excel 2007 dan ke atas.
2024-03-26 komen 0 472

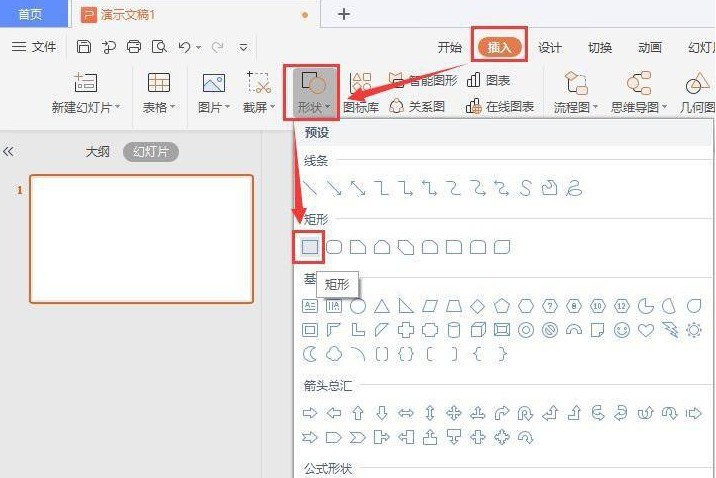
Pengenalan Kursus:1. Selepas membuka antara muka, cari menu Insert di bahagian atas halaman dan pilih butang Rectangle di bawah lajur Shape 2. Lukiskan bentuk segi empat tepat dan isi dengan warna biru 3. Kemudian ikuti langkah yang sama untuk melukis yang kecil segi empat tepat seperti yang ditunjukkan di bawah dan pilih Isi dengan oren 4. Klik pilihan kotak teks dalam menu Sisipkan dan masukkan teks jadual kandungan Cina dan Inggeris 5. Gunakan fungsi salin dan tampal untuk mencipta tajuk 1 hingga 5 6. Klik Slaid Fungsi Semak imbas dalam menu Lihat untuk menambah bar Navigasi 7. Akhir sekali, tetapkan tajuk lain dalam slaid yang sepadan kepada latar belakang biru muda dan fon kelabu muda.
2024-04-25 komen 0 846

Pengenalan Kursus:HTML, CSS dan jQuery: Buat menu lipatan dengan kesan animasi [Pengenalan] Menu lipatan ialah elemen interaktif biasa dalam reka bentuk web moden dengan berkesan boleh menjimatkan ruang halaman dan memberikan pengalaman pengguna yang lebih baik. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencipta menu lipat dengan kesan animasi, dan menyediakan contoh kod khusus. [Langkah 1: Struktur HTML] Pertama, kita perlu membina struktur HTML asas. Berikut ialah contoh mudah: &l
2023-10-26 komen 0 1156