
Kursus Pertengahan 11255
Pengenalan Kursus:"Tutorial Video Pengimbangan Beban Linux Rangkaian IT Kajian sendiri" terutamanya melaksanakan pengimbangan beban Linux dengan melaksanakan operasi skrip pada web, lvs dan Linux di bawah nagin.

Kursus Maju 17585
Pengenalan Kursus:"Tutorial Video MySQL Shang Xuetang" memperkenalkan anda kepada proses dari pemasangan hingga menggunakan pangkalan data MySQL, dan memperkenalkan operasi khusus setiap pautan secara terperinci.

Kursus Maju 11300
Pengenalan Kursus:"Tutorial Video Paparan Contoh Bahagian Hadapan Brothers Band" memperkenalkan contoh teknologi HTML5 dan CSS3 kepada semua orang, supaya semua orang boleh menjadi lebih mahir dalam menggunakan HTML5 dan CSS3.
2023-09-05 11:18:47 0 1 758
Eksperimen dengan pengisihan selepas had pertanyaan
2023-09-05 14:46:42 0 1 694
Grid CSS: Buat baris baharu apabila kandungan kanak-kanak melebihi lebar lajur
2023-09-05 15:18:28 0 1 585
Fungsi carian teks penuh PHP menggunakan operator AND, OR dan NOT
2023-09-05 15:06:32 0 1 542
Cara terpendek untuk menukar semua jenis PHP kepada rentetan
2023-09-05 15:34:44 0 1 972

Pengenalan Kursus:Baru-baru ini, terdapat tong kitar semula kucing yang sangat popular menyokong win11? Adakah Tong Kitar Semula Kucing menyokong win11. Jawapan: Tong Kitar Semula Kucing menyokong win11? Walau bagaimanapun, win11 tidak menyokong kesan animasi, hanya ikon yang boleh diubah. Tutorial penetapan tong kitar semula kucing Win11: 1. Pertama, klik kanan pada desktop dan buka "Peribadi" 2. Kemudian buka tetapan "Tema" di sebelah kanan. 3. Kemudian buka "Desktop Icon Settings" di bawah tetapan yang berkaitan 4. Kemudian pilih "Recycle Bin (full)" dan klik "Change Icon" 5. Selepas dibuka, klik "Browse" 6. Cari balasan kucing yang kami muat turun pada komputer
2023-12-27 komen 0 916

Pengenalan Kursus:本文将为大家分享12个效果奇特的HTML5动画,HTML5强大的动画特性可以让你的网页变得更加生动和富有活力,交互性也会进一步得到提高。一起来看看下面的这些HTML5动画案例,没个案例都提供源代码下载。 1、HTML5 Canvas瀑布动画 超逼真 这次我们来分享一款很酷的HTML5 Canvas瀑布动画,瀑布动画非常逼真。整个瀑布动画像是从石头缝里流出来的溪水,然后沿着悬崖飞落下来,效果非常不错。 在线演示 源码下载 ..
2017-03-06 komen 0 2003

Pengenalan Kursus:Cute Cat Paradise ialah permainan pelepasan dalam talian berbilang pemain yang dibangunkan berdasarkan kucing comel Q. Ia menggunakan gaya lukisan yang comel Bukan sahaja anak kucing dalam permainan direka dan diberikan dalam warna berwarna-warni, tetapi juga animasi tiga dimensi digunakan. Imej itu kelihatan sangat menarik. Seterusnya, saya bawakan kepada anda koleksi kod penebusan yang lengkap untuk "Paper Cat Paradise". Jika anda ingin tahu apakah kod penebusan itu, anda boleh lihat! Koleksi kod penebusan "Paper Cute Cat Paradise" 1. Kod penebusan: Pingbu Qingyun 2. Kod penebusan: Biluo Fang Gao 3. Kod penebusan: Yaoyao Oolong 4. Kod penebusan: Crab Li Daoxiang 5. Kod penebusan: Qinghe Lotus Cake 6. Penebusan kod: Pi Xing Dai Yue 7. Kod penebusan: Bitan Piaoxue 8. Kod penebusan: Xian Mi Niang Kaedah penebusan: Klik pada avatar, kemudian klik pada tetapan di sebelah avatar, masukkan tetapan dan anda boleh melihat penebusan kod hadiah .
2024-07-17 komen 0 225

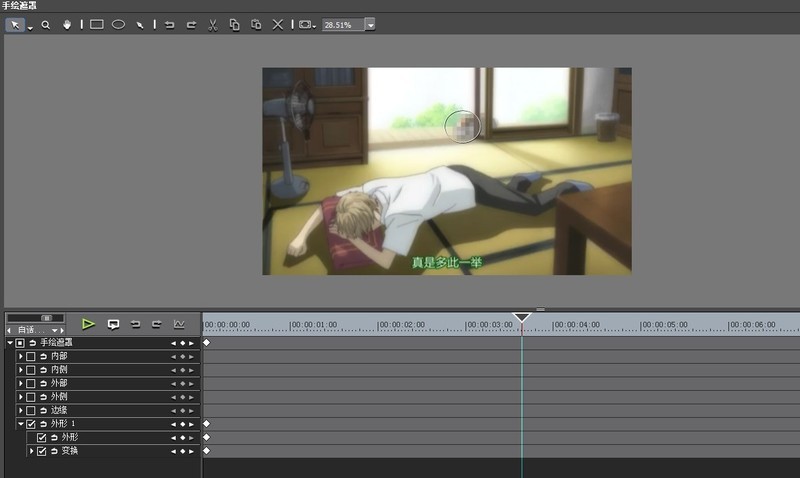
Pengenalan Kursus:1. Untuk menyediakan bahan, cari sahaja bahan video dengan watak bergerak. Alangkah baiknya jika anda telah merakamnya sendiri 2. Untuk mencapai kesannya, import video ke dalam perpustakaan bahan dan seretnya ke trek masa. Buka panel Kesan Khas, pilih topeng lukisan tangan di bawah Penapis Video, dan kemudian seretnya ke bahan video. Dalam tetingkap maklumat, klik dua kali [Topeng Lukisan Tangan] untuk memasuki tetingkap tetapannya Tetingkap ditunjukkan dalam gambar: Di sini anda boleh membuat topeng lukisan tangan untuk bahagian yang kita tidak mahu dilihat dengan jelas. Yang kami ingin topeng di sini ialah kucing, jadi kami hanya memilih alat pemilihan elips. Selepas memilih kedudukan permulaan kucing, atribut [Shape] akan muncul dalam tetingkap tetapan laluan Pilihnya di sini dan tambahkan bingkai utama, kemudian mainkan video dan letakkan setiap tempat di mana kucing itu bergerak dalam lukisan kami.
2024-04-17 komen 0 772

Pengenalan Kursus:这是一款基于HTML5的3D水波动画特效,它的效果非常逼真,水池中的石头在水中沉浮,泛起了一层层水波。同时我们可以拖拽鼠标从不同的视角来浏览水池,3D效果非常不错。另外,我们可以按“G”键来让水池中的石头上下浮动,按“L”键添加灯光效果,设计相当完美。同时说明一下,这款3D水波动画是基于WebGL渲染技术的,大家可以了解一下WebGL。 在线演示源码下载 HTML代码
2017-03-04 komen 0 3038