
Kursus Pertengahan 11415
Pengenalan Kursus:"Tutorial Video Pengimbangan Beban Linux Rangkaian IT Kajian sendiri" terutamanya melaksanakan pengimbangan beban Linux dengan melaksanakan operasi skrip pada web, lvs dan Linux di bawah nagin.

Kursus Maju 17715
Pengenalan Kursus:"Tutorial Video MySQL Shang Xuetang" memperkenalkan anda kepada proses dari pemasangan hingga menggunakan pangkalan data MySQL, dan memperkenalkan operasi khusus setiap pautan secara terperinci.

Kursus Maju 11410
Pengenalan Kursus:"Tutorial Video Paparan Contoh Bahagian Hadapan Brothers Band" memperkenalkan contoh teknologi HTML5 dan CSS3 kepada semua orang, supaya semua orang boleh menjadi lebih mahir dalam menggunakan HTML5 dan CSS3.
Kekalkan kesan sempadan butang radio apabila dipilih
2023-09-03 21:25:38 0 1 568
2017-05-15 17:11:02 0 1 598
SelectInput/pickerInput berkilat dengan nama panjang harus melimpah sidebar
2024-02-21 15:22:53 0 1 477
Cara untuk menyimpan item yang dipilih dalam menu bar sisi di atas selepas muat semula halaman
2024-02-17 14:49:08 0 1 393
2017-11-13 13:03:00 0 1 1912

Pengenalan Kursus:Melaksanakan Kotak Pilihan Boleh Dicari dengan BootstrapMembuat kotak pilihan dengan bar carian membolehkan pengguna sama ada memasukkan teks atau terus klik pada...
2024-10-31 komen 0 1083

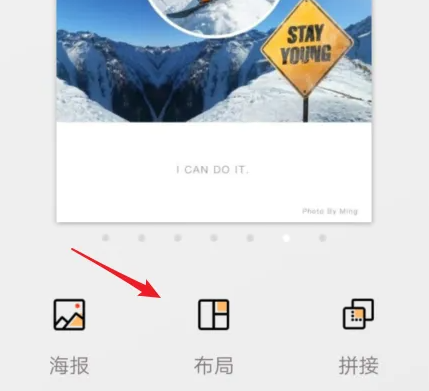
Pengenalan Kursus:Kami klik pada ikon kedua yang ditunjukkan dalam gambar di bawah untuk memasukkan jahitan gambar. (Anda juga boleh memilih gaya lain mengikut keperluan) Pilih satu atau lebih gambar pada telefon anda, dan kemudian klik untuk memilih gaya gambar. Pilih pilihan keempat seperti yang ditunjukkan di bawah. Sistem akan menukar imej secara automatik ke dalam format yang diperlukan. Masukkan antara muka kesan seperti yang ditunjukkan di bawah, klik anak panah yang ditunjuk oleh anak panah. Seterusnya, kita boleh klik untuk memilih "Sempadan" pada halaman di bawah. Pergi ke halaman sempadan. Seperti yang ditunjukkan dalam gambar di bawah, kita boleh melihat tiga pilihan sempadan, dan anda boleh melaraskan tetapan dengan melaraskan butang di atas. Klik butang di belakang jidar untuk menetapkan tekstur dan warna tekstur untuk jidar. Klik Simpan selepas melengkapkan tetapan.
2024-06-21 komen 0 496

Pengenalan Kursus:Dalam artikel ini, kita akan belajar cara menetapkan warna sempadan kawasan pilihan pada kanvas menggunakan FabricJS. Pilihan yang menunjukkan sama ada pemilihan kumpulan harus didayakan. FabricJS membolehkan kami melaraskan warna sempadan dengan sewajarnya menggunakan sifat SelectionBorderColor. Syntax newfabric.Canvas(element:HTMLElement|String,{selectionBorderColor:String}:Object) elemen parameter - parameter ini ialah elemen <canvas> itu sendiri, anda boleh menggunakan document.getElementById() atau <canvas>
2023-09-07 komen 0 862

Pengenalan Kursus:本文主要和大家详解详解AngularJs + bootstrap如何实现下拉选择框 ,主要以代码的形式和大家分享,希望能帮助到大家。
2018-03-22 komen 0 2592

Pengenalan Kursus:Dalam artikel ini, kita akan belajar cara menetapkan lebar sempadan kawasan pemilihan pada kanvas menggunakan FabricJS. Kawasan pemilihan mewakili kawasan yang dipilih dengan tetikus, dan semua objek di bawah kawasan ini akan dipilih. FabricJS membolehkan kami melaraskan lebar sempadan kawasan pemilihan menggunakan sifat selectionLineWidth. Syntax newfabric.Canvas(element:HTMLElement|String,{selectionLineWidth:Number}:Object) Elemen parameter - Parameter ini ialah elemen itu sendiri, yang boleh diterbitkan menggunakan document.getElementById() atau id elemen itu sendiri.
2023-09-03 komen 0 1515