
Kursus Pertengahan 11325
Pengenalan Kursus:"Tutorial Video Pengimbangan Beban Linux Rangkaian IT Kajian sendiri" terutamanya melaksanakan pengimbangan beban Linux dengan melaksanakan operasi skrip pada web, lvs dan Linux di bawah nagin.

Kursus Maju 17632
Pengenalan Kursus:"Tutorial Video MySQL Shang Xuetang" memperkenalkan anda kepada proses dari pemasangan hingga menggunakan pangkalan data MySQL, dan memperkenalkan operasi khusus setiap pautan secara terperinci.

Kursus Maju 11338
Pengenalan Kursus:"Tutorial Video Paparan Contoh Bahagian Hadapan Brothers Band" memperkenalkan contoh teknologi HTML5 dan CSS3 kepada semua orang, supaya semua orang boleh menjadi lebih mahir dalam menggunakan HTML5 dan CSS3.
2023-09-05 11:18:47 0 1 821
Eksperimen dengan pengisihan selepas had pertanyaan
2023-09-05 14:46:42 0 1 724
Grid CSS: Buat baris baharu apabila kandungan kanak-kanak melebihi lebar lajur
2023-09-05 15:18:28 0 1 611
Fungsi carian teks penuh PHP menggunakan operator AND, OR dan NOT
2023-09-05 15:06:32 0 1 577
Cara terpendek untuk menukar semua jenis PHP kepada rentetan
2023-09-05 15:34:44 0 1 1000

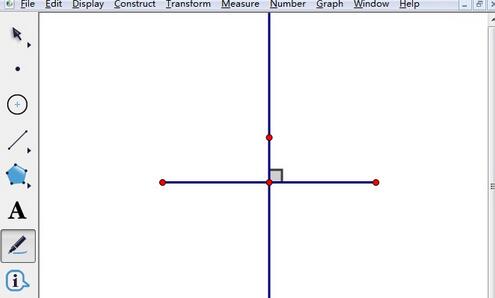
Pengenalan Kursus:Buat garis menegak dan simbol sudut tepat. Seperti yang ditunjukkan dalam rajah, jika anda melukis segmen garisan pada pad lakar geometri, cari titik tengah segmen garis dan bina garis serenjang segmen garis melalui titik tengah. Pilih [Marking Tool] di bawah kotak alat di sebelah kiri, letakkan tetikus pada titik tengah, dan seret tetikus sepanjang arah 45 darjah, dan simbol sudut kanan menegak akan ditanda secara automatik. Kosongkan bayang simbol sudut tepat. Pilih alat [Move Arrow] dalam kotak alat di sebelah kiri pad lakar geometri, pilih simbol sudut kanan dengan tetikus dan klik kanan, pilih [Properties] dalam pilihan label pop timbul, pilih [Transparency] label dalam kotak dialog pop timbul, dan gunakan tetikus untuk menggerakkan butang gelongsor ke hujung ke kiri (seperti yang ditunjukkan dalam gambar), dan kemudian klik butang [OK], bayang-bayang dalam simbol sudut kanan hilang. Ubah suai warna simbol sudut tepat. Setelah bayang di dalam simbol sudut kanan dikosongkan, ia tidak kelihatan begitu pelik.
2024-04-17 komen 0 500

Pengenalan Kursus:Cara membuat kesan khas kupu-kupu dalam pixaloop (kaedah pixaloop membuat kesan khas kupu-kupu ramai netizen tidak tahu bagaimana untuk mengendalikannya secara khusus. Mula-mula buka APP [pixaloop], kemudian klik ikon album di bahagian atas untuk mencipta projek baharu klik butang [Animasi], kemudian kami klik butang [Laluan], ketik dan seret kedudukan yang anda mahu tetapkan sebagai dinamik; ke arah laluan bergerak. Kemudian kunci kedudukan yang perlu diperbaiki. Akhir sekali, klik Tindanan, pilih Es09 untuk mencipta kesan rama-rama, dan kemudian eksportnya.
2024-06-18 komen 0 327

Pengenalan Kursus:Kaedah pengendalian: Buka pad lakar geometri menggunakan kaedah lukisan langsung, pilih [Alat Pembaris Segmen Garisan] dari kotak alat di sebelah kiri, dan lukis 6 segmen garisan yang disambungkan mengikut bentuk piramid segi tiga untuk membentuk piramid segi tiga, sebagai ditunjukkan dalam rajah. Kaedah operasi dua: Gunakan alat tersuai untuk membuka pad lakar geometri, klik butang alat tersuai dalam kotak alat di sebelah kiri, dan pilih [Geometri Pepejal] - [Pyramid Segi Tiga] dalam menu alat timbul Langkah 2: Klik tetikus pada ruang kosong pad lakar Tentukan kedudukan piramid segi tiga, kemudian seret tetikus dan klik di lokasi yang sesuai untuk melukis piramid segi tiga. Langkah 3: Gunakan alat pergerakan pemilihan untuk memilih titik merah di dalam piramid segi tiga Pada masa ini, seret tetikus untuk menukar ketinggian piramid segi tiga. Langkah 4: Gunakan alat pergerakan pemilihan untuk memilih titik merah di luar piramid segi tiga Pada masa ini, seret tetikus untuk membesarkan atau mengurangkan piramid segi tiga.
2024-06-05 komen 0 1060

Pengenalan Kursus:Tutorial Animasi CSS: Ajar anda langkah demi langkah untuk melaksanakan kesan nadi, contoh kod khusus diperlukan Pengenalan: Animasi CSS ialah kesan yang biasa digunakan dalam reka bentuk web. Artikel ini akan memberi anda pemahaman yang mendalam tentang cara menggunakan CSS untuk mencapai kesan nadi dan memberikan contoh kod khusus untuk mengajar anda cara melengkapkannya langkah demi langkah. 1. Fahami kesan nadi Kesan nadi ialah kesan animasi kitaran Ia biasanya digunakan pada butang, ikon atau elemen lain untuk memberikan kesan berdegup dan berkelip. Menganimasikan sifat dan kunci melalui CSS
2023-10-21 komen 0 1596

Pengenalan Kursus:Kaedah pengendalian: buka papan lukisan dengan kaedah lukisan terus, pilih [Alat Poligon] untuk melukis ABCD segiempat pada papan lukisan, kemudian gunakan [Alat Titik] untuk melukis titik E sewenang-wenangnya di luar segi empat, dan kemudian gunakan [Garisan Alat Segmen] untuk menyambungkan empat sisi piramid segi empat Hanya ambil tepi dan dapatkan piramid empat segi seperti yang ditunjukkan dalam rajah. Kaedah operasi 2: Gunakan alat tersuai untuk membuka pad lakaran geometri, klik butang alat tersuai dalam kotak alat kiri dengan tetikus, dan pilih [Geometri Pepejal] - [Empat Piramid] dalam menu alat timbul, seperti yang ditunjukkan dalam angka. Klik sekali pada ruang kosong papan lukisan untuk menentukan kedudukan tengah asas piramid segi empat, kemudian seret tetikus untuk menentukan saiz piramid segi empat dan klik tetikus untuk melukis piramid segi empat. Laraskan piramid dengan memilih [Move Arrow Tool] pada bar sisi Tekan dan tahan titik merah di tengah permukaan bawah dan seret atau putarnya.
2024-04-17 komen 0 713