
Kursus Pertengahan 11327
Pengenalan Kursus:"Tutorial Video Pengimbangan Beban Linux Rangkaian IT Kajian sendiri" terutamanya melaksanakan pengimbangan beban Linux dengan melaksanakan operasi skrip pada web, lvs dan Linux di bawah nagin.

Kursus Maju 17632
Pengenalan Kursus:"Tutorial Video MySQL Shang Xuetang" memperkenalkan anda kepada proses dari pemasangan hingga menggunakan pangkalan data MySQL, dan memperkenalkan operasi khusus setiap pautan secara terperinci.

Kursus Maju 11338
Pengenalan Kursus:"Tutorial Video Paparan Contoh Bahagian Hadapan Brothers Band" memperkenalkan contoh teknologi HTML5 dan CSS3 kepada semua orang, supaya semua orang boleh menjadi lebih mahir dalam menggunakan HTML5 dan CSS3.
2023-09-05 11:18:47 0 1 821
Eksperimen dengan pengisihan selepas had pertanyaan
2023-09-05 14:46:42 0 1 724
Grid CSS: Buat baris baharu apabila kandungan kanak-kanak melebihi lebar lajur
2023-09-05 15:18:28 0 1 613
Fungsi carian teks penuh PHP menggunakan operator AND, OR dan NOT
2023-09-05 15:06:32 0 1 577
Cara terpendek untuk menukar semua jenis PHP kepada rentetan
2023-09-05 15:34:44 0 1 1002
Pengenalan Kursus:Artikel ini terutamanya memperkenalkan kesan khas tetikus jQuery bertukar daripada imej segi empat sama kepada tepi bulat Imej boleh digantikan oleh anda sendiri. Rakan yang memerlukan boleh merujuk kepadanya.
2016-05-16 komen 0 1369

Pengenalan Kursus:Gambaran keseluruhan ciri baharu CSS3: Cara menggunakan CSS3 untuk menukar gaya jadual Pengenalan: CSS (Cascading Style Sheets) ialah bahasa standard yang digunakan untuk mengawal gaya dan susun atur halaman web. Dengan pengenalan CSS3, kami boleh mencapai lebih banyak kesan grafik dan kesan interaktif. Artikel ini akan memberi tumpuan kepada cara menukar gaya jadual melalui ciri baharu CSS3. 1. Meja sudut bulat Dalam CSS3, kita boleh mencapai kesan sudut bulat melalui atribut jejari sempadan. Dengan menetapkan jejari sempadan kepada nilai yang lebih besar, I
2023-09-09 komen 0 773

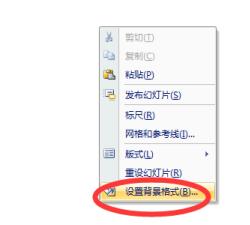
Pengenalan Kursus:Buka PPT, masukkan slaid kosong ke dalamnya, klik kanan tetikus untuk menetapkan format latar belakang, dalam kotak dialog pemformatan yang muncul, pilih isian gambar, dan pilih gambar untuk ditetapkan sebagai latar belakang melalui laluan fail . Kemudian pilih gambar di bawah pilihan sisipan, masukkan gambar latar belakang ke dalam PPT sebagai gambar sekali lagi, dan laraskan saiz gambar yang dimasukkan ke saiz yang sama dengan slaid. Seterusnya, buat beberapa pelarasan mudah pada gambar yang dimasukkan Di sini, laraskan gambar keseluruhan kepada kesan yang agak kabur. Gambar yang diselaraskan ditindankan pada slaid Seterusnya kita masukkan bentuk, yang boleh dipilih mengikut keperluan anda sendiri Di sini kita mengambil memasukkan elips sebagai contoh. Pilih elips yang dimasukkan, klik kanan tetikus, pilih Format Shape, dan kotak dialog Shape Format Settings muncul.
2024-04-17 komen 0 354

Pengenalan Kursus:Bagaimanakah JavaScript melaksanakan fungsi kaca pembesar imej? Dalam reka bentuk web, fungsi kaca pembesar gambar sering digunakan untuk memaparkan gambar produk, butiran karya seni, dsb. Dengan menuding tetikus di atas imej, imej boleh dibesarkan untuk membantu pengguna memerhati butiran dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai fungsi ini dan memberikan contoh kod. Pertama, kita perlu menyediakan elemen gambar dengan kesan pembesaran dalam HTML. Sebagai contoh, dalam struktur HTML berikut, kami meletakkan imej yang besar
2023-10-19 komen 0 1312

Pengenalan Kursus:Pengenalan kepada cara menggunakan Vue untuk melaksanakan kesan khas dinding paparan gambar Dengan perkembangan Internet, gambar telah menjadi bahagian yang amat diperlukan dalam kehidupan seharian manusia. Dalam reka bentuk web, cara memaparkan gambar dengan mahir telah menjadi isu yang sangat penting. Artikel ini akan memperkenalkan secara terperinci cara menggunakan rangka kerja Vue untuk melaksanakan kesan khas dinding paparan gambar dan melampirkan contoh kod tertentu. Analisis Keperluan Kami ingin memaparkan satu siri gambar pada halaman web Keperluan khusus adalah seperti berikut: gambar dipaparkan dalam bentuk grid, dan setiap gambar menduduki ruang yang sama. Apabila tetikus melayang di atas gambar, gambar akan dibesarkan
2023-09-20 komen 0 875