
Kursus Pertengahan 11279
Pengenalan Kursus:"Tutorial Video Pengimbangan Beban Linux Rangkaian IT Kajian sendiri" terutamanya melaksanakan pengimbangan beban Linux dengan melaksanakan operasi skrip pada web, lvs dan Linux di bawah nagin.

Kursus Maju 17603
Pengenalan Kursus:"Tutorial Video MySQL Shang Xuetang" memperkenalkan anda kepada proses dari pemasangan hingga menggunakan pangkalan data MySQL, dan memperkenalkan operasi khusus setiap pautan secara terperinci.

Kursus Maju 11314
Pengenalan Kursus:"Tutorial Video Paparan Contoh Bahagian Hadapan Brothers Band" memperkenalkan contoh teknologi HTML5 dan CSS3 kepada semua orang, supaya semua orang boleh menjadi lebih mahir dalam menggunakan HTML5 dan CSS3.
Apabila tetikus melayang di atas gaya a, warna latar belakang a ditetapkan kepada kuning.
2022-09-22 19:25:53 0 1 862
javascript - Masalah tentang mendapatkan latitud dan longitud daripada Baidu Map JS API
2017-05-19 10:14:14 0 2 802
2017-05-16 16:42:35 0 4 721
2017-06-10 09:48:42 0 1 1580
2017-06-26 10:58:40 0 2 686

Pengenalan Kursus:Dalam CSS3, anda boleh menggunakan pemilih ":hover" dan atribut "font-style" untuk menetapkan perubahan fon apabila tetikus bergolek ke atasnya ":hover" boleh menetapkan gaya elemen apabila tetikus bergolek ke atasnya. Atribut "gaya fon" boleh menetapkan gaya fon "p:hover{font-style:font style}".
2022-04-28 komen 0 2764

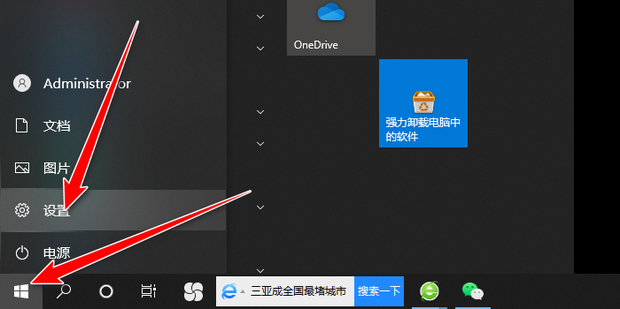
Pengenalan Kursus:Apabila kami menggunakan komputer win10, kami akan berfikir tentang menukar beberapa tetapan yang diperibadikan, seperti menukar gaya anak panah tetikus Jadi bagaimana untuk menukar gaya anak panah tetikus dalam win10? Pengguna boleh terus mengklik pada Kemudahan Penggunaan di bawah Tetapan Mula, dan kemudian membuat perubahan langsung. Biarkan tapak ini memperkenalkan dengan teliti kepada pengguna cara menukar anak panah tetikus dalam Windows 10. Bagaimana untuk menukar anak panah tetikus dalam Windows 10? 1. Mula-mula klik Tetapan dalam Mula. 2. Kemudian klik Mudah untuk digunakan. 3. Akhir sekali, klik penuding tetikus untuk mengubah suai gaya tetikus.
2024-02-10 komen 0 929

Pengenalan Kursus:在css中,可以使用cursor属性来将鼠标变小手样式,基本语法为“cursor:pointer;”。cursor属性定义了鼠标指针放在一个元素边界范围内时所用的光标形状;将值设置为“pointer”即可让鼠标变小手。
2021-03-04 komen 0 44947

Pengenalan Kursus:Gaya CSS menggunakan :pemilih kelas pseudo aktif untuk mencapai kesan klik tetikus CSS ialah bahasa helaian gaya berlatarkan yang digunakan untuk menerangkan prestasi dan gaya halaman web. :active ialah pemilih kelas pseudo dalam CSS, digunakan untuk memilih keadaan elemen apabila tetikus diklik. Dengan menggunakan :pemilih kelas pseudo aktif, kita boleh menambah gaya tertentu pada elemen yang diklik untuk mencapai kesan klik tetikus. Berikut ialah kod sampel ringkas yang menunjukkan cara menggunakan :pemilih kelas pseudo aktif untuk mencapai kesan klik tetikus.
2023-11-20 komen 0 1322

Pengenalan Kursus:Gunakan pemilih kelas pseudo :hover untuk melaksanakan gaya CSS untuk kesan hover tetikus Dalam reka bentuk web, kesan hover tetikus adalah bahagian penting dalam meningkatkan pengalaman pengguna dan interaktiviti antara muka. Melalui pemilih kelas pseudo CSS :hover, kita boleh menukar gaya elemen dengan mudah apabila tetikus melayang. Artikel ini akan memberikan contoh kod khusus untuk membantu anda mula dengan cepat menggunakan pemilih kelas pseudo :hover. Pertama, untuk menunjukkan kesan hover tetikus, kita perlu menyediakan struktur HTML. Berikut ialah contoh mudah: <!DOC
2023-11-20 komen 0 1686