
Kursus Pertengahan 11415
Pengenalan Kursus:"Tutorial Video Pengimbangan Beban Linux Rangkaian IT Kajian sendiri" terutamanya melaksanakan pengimbangan beban Linux dengan melaksanakan operasi skrip pada web, lvs dan Linux di bawah nagin.

Kursus Maju 17715
Pengenalan Kursus:"Tutorial Video MySQL Shang Xuetang" memperkenalkan anda kepada proses dari pemasangan hingga menggunakan pangkalan data MySQL, dan memperkenalkan operasi khusus setiap pautan secara terperinci.

Kursus Maju 11410
Pengenalan Kursus:"Tutorial Video Paparan Contoh Bahagian Hadapan Brothers Band" memperkenalkan contoh teknologi HTML5 dan CSS3 kepada semua orang, supaya semua orang boleh menjadi lebih mahir dalam menggunakan HTML5 dan CSS3.
2023-09-05 11:18:47 0 1 898
Eksperimen dengan pengisihan selepas had pertanyaan
2023-09-05 14:46:42 0 1 780
Grid CSS: Buat baris baharu apabila kandungan kanak-kanak melebihi lebar lajur
2023-09-05 15:18:28 0 1 657
Fungsi carian teks penuh PHP menggunakan operator AND, OR dan NOT
2023-09-05 15:06:32 0 1 629
Cara terpendek untuk menukar semua jenis PHP kepada rentetan
2023-09-05 15:34:44 0 1 1051

Pengenalan Kursus:也许你见过HTML5图片破碎动画特效,实现的原理也挺简单的。但是你应该没有见过视频也可以破碎重组,这个HTML5动画就是利用Canvas的相关特性,实现了点击鼠标让视频破碎重组的效果。在视频区域点击鼠标,即可让该区域的视频破碎,让后经过一段时间后,破碎的区域又可以重组还原,视觉效果非常棒。 在线演示源码下载 HTML代码
2017-03-06 komen 0 2070

Pengenalan Kursus:Bagaimana untuk mencapai kesan kaca pembesar imej dengan JavaScript? Dalam reka bentuk web, kesan kaca pembesar imej sering digunakan untuk memaparkan imej produk terperinci. Apabila tetikus melayang di atas imej, kanta pembesar boleh dipaparkan pada kedudukan tetikus untuk membesarkan sebahagian daripada imej, dengan itu memberikan paparan butiran yang lebih jelas. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan kaca pembesar imej dan memberikan contoh kod. 1. Struktur HTML Mula-mula, anda perlu membuat susun atur halaman dengan kaca pembesar. Dalam teks HTML
2023-10-18 komen 0 1802

Pengenalan Kursus:Bagaimana untuk melaksanakan kesan pintu gelangsar dalam JavaScript? Kesan pintu gelangsar bermakna bahawa dalam bar navigasi atau tab pada halaman web, apabila tetikus melayang atau mengklik pada pilihan, kawasan kandungan yang sepadan akan bertukar melalui kesan animasi yang lancar. Kesan ini boleh meningkatkan pengalaman interaktif pengguna dan menjadikan halaman web kelihatan lebih dinamik dan cantik. Dalam artikel ini, kami akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan pintu gelangsar dan memberikan contoh kod khusus. Untuk mencapai kesan pintu gelangsar, anda memerlukan beberapa HTML dan CS terlebih dahulu
2023-10-19 komen 0 1325

Pengenalan Kursus:1. Buka PPT dan pilih [Shape] dalam palet [Illustration] pada menu Sisip. 2. Cari bentuk anotasi bujur dalam panel bentuk yang muncul. 3. Seret tetikus di kawasan kosong, pilih bahagian kuning dan regangkannya seperti yang ditunjukkan dalam gambar. 4. Klik kanan bentuk dan pilih [Format Shape]. 5. Pilih [Picture and Texture Fill] dalam panel yang dibuka, seperti yang ditunjukkan oleh garis merah. 6. Klik butang [Fail] seperti yang ditunjukkan dalam rajah, kemudian klik dan pilih gambar yang ingin anda masukkan dalam kotak dialog yang terbuka. 7. Kesan akhir adalah seperti yang ditunjukkan dalam rajah. Kaedah operasi untuk bentuk lain adalah serupa. Gambar demo di sini hanya dipilih secara rawak. Anda boleh memilih gambar yang sesuai mengikut keperluan anda.
2024-03-26 komen 0 1058

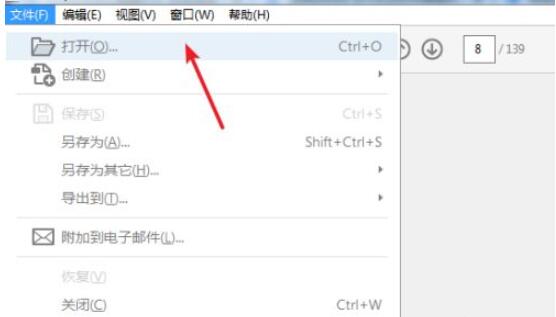
Pengenalan Kursus:Masukkan perisian dan buka fail PDF yang ingin anda edit. Klik [Edit PDF] dalam pintasan di sebelah kanan dan klik tab [Tools] di bawah bar menu Ia mengandungi semua fungsi biasa yang disediakan oleh perisian Anda boleh menyesuaikan pintasan dengan menambah dan memadamnya. Masukkan keadaan penyuntingan, dan kawasan yang boleh diedit akan dipaparkan dalam bentuk kotak Klik tetikus untuk memasuki keadaan penyuntingan dan anda boleh terus memasukkan dan memadam operasi teks. Pilih segi empat sama kecil pada jidar untuk melaraskan lebar dan tinggi paparan teks dengan menskala jidar seperti imej. Klik [Tambah Teks] pada bar alat, tetikus akan bertukar kepada A, dan anda boleh memasukkan teks dengan mengklik di mana-mana sahaja. Klik [Tambah Imej] untuk membuka kotak dialog gambar Selepas memilih gambar, imej zum gambar akan mengikut tetikus Klik pada kedudukan yang sesuai untuk memasukkan gambar dengan jayanya.
2024-06-02 komen 0 843