
Kursus Pertengahan 11466
Pengenalan Kursus:"Tutorial Video Pengimbangan Beban Linux Rangkaian IT Kajian sendiri" terutamanya melaksanakan pengimbangan beban Linux dengan melaksanakan operasi skrip pada web, lvs dan Linux di bawah nagin.

Kursus Maju 17746
Pengenalan Kursus:"Tutorial Video MySQL Shang Xuetang" memperkenalkan anda kepada proses dari pemasangan hingga menggunakan pangkalan data MySQL, dan memperkenalkan operasi khusus setiap pautan secara terperinci.

Kursus Maju 11449
Pengenalan Kursus:"Tutorial Video Paparan Contoh Bahagian Hadapan Brothers Band" memperkenalkan contoh teknologi HTML5 dan CSS3 kepada semua orang, supaya semua orang boleh menjadi lebih mahir dalam menggunakan HTML5 dan CSS3.
2023-09-05 11:18:47 0 1 931
Eksperimen dengan pengisihan selepas had pertanyaan
2023-09-05 14:46:42 0 1 801
Grid CSS: Buat baris baharu apabila kandungan kanak-kanak melebihi lebar lajur
2023-09-05 15:18:28 0 1 681
Fungsi carian teks penuh PHP menggunakan operator AND, OR dan NOT
2023-09-05 15:06:32 0 1 657
Cara terpendek untuk menukar semua jenis PHP kepada rentetan
2023-09-05 15:34:44 0 1 1075

Pengenalan Kursus:Kesan khas kanvas termasuk kesan zarah, animasi baris, pemprosesan imej, animasi teks, visualisasi audio, kesan 3D, pembangunan permainan, dsb. Pengenalan terperinci: 1. Kesan zarah, dengan mengawal kedudukan, kelajuan dan warna zarah untuk mencapai pelbagai kesan, seperti bunga api, titisan hujan, langit berbintang, dll. 2. Animasi garisan, dengan melukis garisan berterusan pada kanvas, mencipta pelbagai kesan. Kesan garis dinamik; 3. Pemprosesan gambar, dengan memproses gambar, anda boleh mencapai pelbagai kesan hebat, seperti penukaran gambar, kesan khas gambar, dan lain-lain.
2023-08-18 komen 0 1558

Pengenalan Kursus:Panduan Animasi CSS: Mengajar anda langkah demi langkah untuk mencipta kesan melantun, contoh kod khusus diperlukan Pengenalan: Dalam pembangunan web moden, kesan animasi telah menjadi salah satu cara penting untuk meningkatkan pengalaman pengguna dan menarik perhatian. Sebagai teknologi animasi ringan, animasi CSS boleh mencapai pelbagai kesan hebat melalui kod mudah. Artikel ini akan memberi anda panduan pengeluaran animasi CSS yang terperinci Melalui kaedah pengajaran langkah demi langkah, ia akan membawa anda untuk mencipta animasi dengan kesan lantunan, supaya anda boleh lebih memahami dan menggunakan teknologi animasi CSS. Kerja penyediaan: dalam
2023-10-20 komen 0 1327
Pengenalan Kursus:Artikel ini terutamanya memperkenalkan kesan animasi peta fokus 3D skrin penuh jQuery. Ciri-cirinya ialah keseluruhan peta fokus pada dasarnya dipaparkan dalam skrin penuh, yang sangat sesuai dengan suasana.
2016-05-16 komen 0 2260

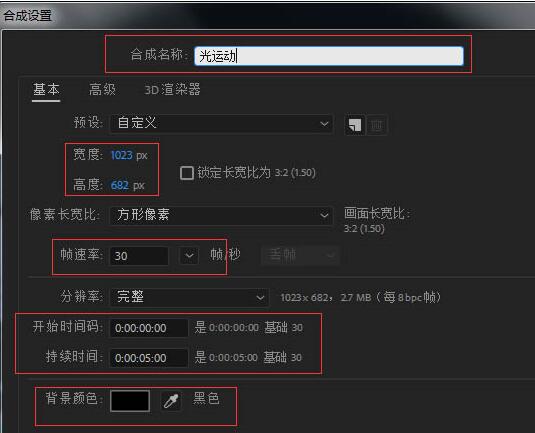
Pengenalan Kursus:1. Ctrl+N - Gubahan baharu - Nama gubahan - Gerakan ringan - Lebar 1023 - Tinggi 682 - Kadar bingkai 30 - Tempoh 5 saat - Warna latar belakang - Hitam. 2. Klik pada bahan gerakan tiga dimensi - seretnya ke panel garis masa gerakan cahaya. 3. Klik panel Kesan dan Pratetap - Trapcode - Shine - seret Shine ke dalam bahan. 4. Klik Panel Kawalan Kesan - Kilauan Terbuka - Panjang Sinar 6 - Mod Warna - Kecerunan Tiga Warna - Warna Serlahkan - Putih - Warna Tengah - Hijau Cerah - Bayang - Hijau Gelap - Mod Pengadun ——Superposisi. 5. Alihkan masa kepada 1 saat - Kawalan Kesan - Bersinar - Prapemprosesan - Titik Bercahaya - Kerangka Kekunci - Masa
2024-04-07 komen 0 438

Pengenalan Kursus:Kaedah dan contoh penggunaan CSS untuk mencapai kesan flip kad Dalam reka bentuk web moden, kesan flip ialah kesan khas yang biasa dan hebat yang boleh menambah rasa dinamik dan interaktiviti pada halaman web. Menggunakan sifat transformasi CSS dan sifat animasi, kami boleh mencapai kesan flipping kad dengan mudah. Artikel ini akan memperkenalkan kesan flip kad asas dan menyediakan contoh kod khusus untuk rujukan pembaca. Kesan flip kad merujuk kepada kesan animasi menyelak kad dari hadapan ke belakang atau dari belakang ke hadapan. Untuk mencapai kesan ini, kita perlu menggunakan CSS
2023-10-18 komen 0 1179