
Kursus Pertengahan 11419
Pengenalan Kursus:"Tutorial Video Pengimbangan Beban Linux Rangkaian IT Kajian sendiri" terutamanya melaksanakan pengimbangan beban Linux dengan melaksanakan operasi skrip pada web, lvs dan Linux di bawah nagin.

Kursus Maju 17715
Pengenalan Kursus:"Tutorial Video MySQL Shang Xuetang" memperkenalkan anda kepada proses dari pemasangan hingga menggunakan pangkalan data MySQL, dan memperkenalkan operasi khusus setiap pautan secara terperinci.

Kursus Maju 11414
Pengenalan Kursus:"Tutorial Video Paparan Contoh Bahagian Hadapan Brothers Band" memperkenalkan contoh teknologi HTML5 dan CSS3 kepada semua orang, supaya semua orang boleh menjadi lebih mahir dalam menggunakan HTML5 dan CSS3.
2023-09-05 11:18:47 0 1 899
Eksperimen dengan pengisihan selepas had pertanyaan
2023-09-05 14:46:42 0 1 780
Grid CSS: Buat baris baharu apabila kandungan kanak-kanak melebihi lebar lajur
2023-09-05 15:18:28 0 1 658
Fungsi carian teks penuh PHP menggunakan operator AND, OR dan NOT
2023-09-05 15:06:32 0 1 629
Cara terpendek untuk menukar semua jenis PHP kepada rentetan
2023-09-05 15:34:44 0 1 1052

Pengenalan Kursus:Dalam beberapa tahun kebelakangan ini, dengan perkembangan berterusan teknologi hadapan, pelbagai novel dan kesan khas praktikal telah muncul tanpa henti. Antaranya, kesan khas penatalan teks - marquee, juga dikenali sebagai penatalan automatik, secara beransur-ansur menjadi salah satu fungsi biasa dalam banyak laman web dan aplikasi. Antara rangka kerja bahagian hadapan, Vue.js ialah pilihan yang sangat popular. Artikel ini akan memperkenalkan cara untuk mencapai kesan tatal automatik menyembunyikan marquee apabila teks terlalu panjang dalam Vue. 1. Prinsip Asas Prinsip kesan marquee adalah sangat mudah: letakkan teks dalam bekas tetap Apabila panjang teks melebihi had panjang bekas, bekas teks ditetapkan.
2023-04-17 komen 0 2947

Pengenalan Kursus:Bagaimana untuk menggunakan CSS untuk melaksanakan kesan marquee? Kesan marquee ialah kesan khas bahagian hadapan biasa yang memaparkan teks atau gambar menatal secara berterusan pada halaman web, menambahkan beberapa dinamik dan daya hidup pada halaman. Artikel ini akan memperkenalkan langkah khusus tentang cara menggunakan CSS untuk mencapai kesan marquee dan menyediakan contoh kod yang sepadan untuk rujukan. Langkah 1: Buat struktur HTML Mula-mula, kita perlu mencipta bekas dalam HTML untuk mencapai kesan marquee. Anda boleh menggunakan elemen div sebagai bekas, seperti yang ditunjukkan di bawah: <divclass
2023-10-20 komen 0 2706
Pengenalan Kursus:走马灯效果的链接提示,大家的需求不一样,因此可能有朋友会喜欢这样的链接提示,用到的话,再好好美化一下,其实效果还是不错的。
2016-05-16 komen 0 1085

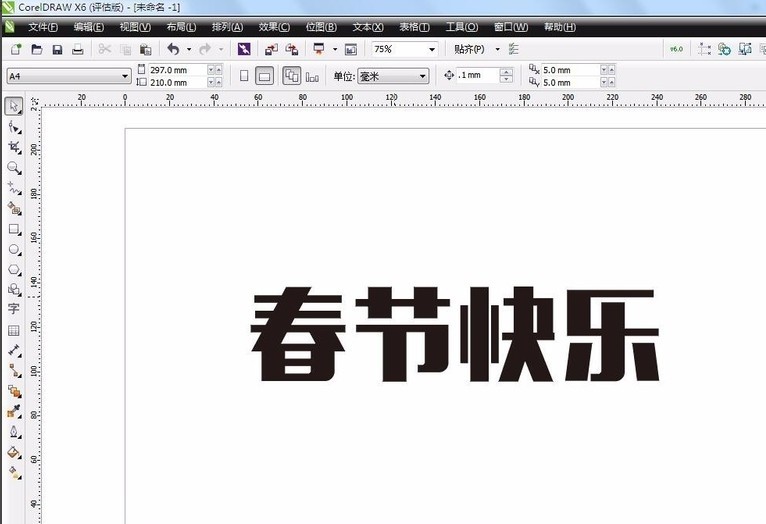
Pengenalan Kursus:1. Buat dokumen kosong baharu dan taip teks yang anda ingin buat. Dan laraskan fon (di sini kita ambil [Selamat Tahun Baru] sebagai contoh) 2. Sekarang kita cipta warna kecerunan untuk teks. Klik pada bar alat kiri dan pilih [Shading Fill] Sudah tentu, anda juga boleh memilih warna yang anda suka. 3. Seterusnya kita perlu menambah kesan perspektif condong pada teks. Klik [Kesan] - [Isi Perspektif] pada bar tugas. Laraskan sudut yang anda mahu 4. Seterusnya, tambahkan kesan khas tiga dimensi pada teks. Pilih [Alat 3D] pada bar alat kiri dan laraskan sudut yang anda perlukan. Nota: Sebelum membuat kesan tiga dimensi, salinan mesti dibuat untuk kegunaan kemudian. 5. Tambahkan kesan pencahayaan pada teks. Nota: Bergantung pada pilihan peribadi, lampu mungkin tidak dihidupkan di sini. Bilangan lampu juga bergantung kepada kesan yang diperlukan oleh individu. 6. Letakkan tadi
2024-05-08 komen 0 1076