
Kursus Pertengahan 11369
Pengenalan Kursus:"Tutorial Video Pengimbangan Beban Linux Rangkaian IT Kajian sendiri" terutamanya melaksanakan pengimbangan beban Linux dengan melaksanakan operasi skrip pada web, lvs dan Linux di bawah nagin.

Kursus Maju 17679
Pengenalan Kursus:"Tutorial Video MySQL Shang Xuetang" memperkenalkan anda kepada proses dari pemasangan hingga menggunakan pangkalan data MySQL, dan memperkenalkan operasi khusus setiap pautan secara terperinci.

Kursus Maju 11384
Pengenalan Kursus:"Tutorial Video Paparan Contoh Bahagian Hadapan Brothers Band" memperkenalkan contoh teknologi HTML5 dan CSS3 kepada semua orang, supaya semua orang boleh menjadi lebih mahir dalam menggunakan HTML5 dan CSS3.
2017-05-24 11:38:04 0 1 1374
Gunakan Tailwind CSS untuk memastikan lebar dan ketinggian tetap kad dalam grid CSS
2024-03-26 21:34:28 0 1 486
2023-09-05 11:18:47 0 1 858
Eksperimen dengan pengisihan selepas had pertanyaan
2023-09-05 14:46:42 0 1 743
Grid CSS: Buat baris baharu apabila kandungan kanak-kanak melebihi lebar lajur
2023-09-05 15:18:28 0 1 634
Pengenalan Kursus:本篇文章主要是对jqGrid随窗口大小变化自适应大小的示例代码进行了详细的介绍,需要的朋友可以过来参考下,希望对大家有所帮助
2016-05-16 komen 0 1236

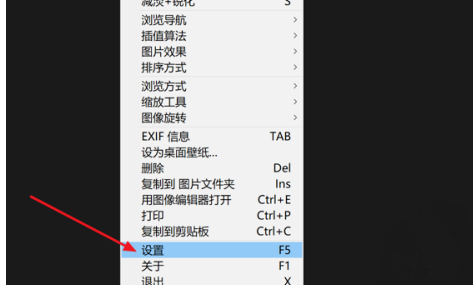
Pengenalan Kursus:Apabila kita menggunakan honeyview untuk menyemak imbas gambar, ramai rakan melaporkan bahawa nisbah gambar dan saiz tingkap tidak sesuai Jadi bagaimana honeyview menyesuaikan saiz tingkap mengikut saiz gambar? Untuk menyelesaikan keraguan rakan anda, editor di bawah akan menunjukkan kepada anda cara menyediakan tetingkap penyesuaian gambar dalam honeyview Jika anda berminat, mari lihat. Kaedah tetapan 1. Selepas memasukkan aplikasi, klik kanan di mana-mana, dan kemudian pilih pilihan tetapan dalam kotak lungsur pop timbul. 2. Selepas memasuki halaman tetapan, klik butang Pelbagai di sebelah kiri. 3. Kemudian klik pada pilihan Laraskan saiz tetingkap berdasarkan saiz imej di sebelah kanan dan semaknya. 4. Akhir sekali, klik butang OK di bawah.
2024-07-19 komen 0 499

Pengenalan Kursus:bootstrap设置背景图片自适应屏幕大小:css代码为:.bg{background:url no-repeat center;background-size:contain;}只要在div中引用即可实现背景图片自适应。
2019-07-18 komen 0 13253

Pengenalan Kursus:dedecms设置图片自适应屏幕大小:打开include/arc.archives.class.php在文件中添加相关代码,然后打开前台文章页模板,在其中添加js代码实现图片自动按比例缩小。
2019-07-17 komen 0 3856

Pengenalan Kursus:本篇文章给大家介绍html背景图片自适应窗口大小的方式。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
2021-04-25 komen 0 8470