
Kursus Pertengahan 11001
Pengenalan Kursus:"Tutorial Video Pengimbangan Beban Linux Rangkaian IT Kajian sendiri" terutamanya melaksanakan pengimbangan beban Linux dengan melaksanakan operasi skrip pada web, lvs dan Linux di bawah nagin.

Kursus Maju 17071
Pengenalan Kursus:"Tutorial Video MySQL Shang Xuetang" memperkenalkan anda kepada proses dari pemasangan hingga menggunakan pangkalan data MySQL, dan memperkenalkan operasi khusus setiap pautan secara terperinci.

Kursus Maju 10768
Pengenalan Kursus:"Tutorial Video Paparan Contoh Bahagian Hadapan Brothers Band" memperkenalkan contoh teknologi HTML5 dan CSS3 kepada semua orang, supaya semua orang boleh menjadi lebih mahir dalam menggunakan HTML5 dan CSS3.
-
Kuasai penggunaan pembolehubah Quasar dalam gaya scss
2023-11-04 21:05:29 0 1 776
-
Sass编译scss时报错,报错代码: {代码...} SCSS代码: {代码...} 上网找不到这个原因的解决办法,来这里提问一下看有没有大神知道该怎么解决
2017-04-25 09:03:45 0 0 1051
-
2017-05-16 13:33:53 0 1 619

Pengenalan Kursus:方法:首先安装【node-sass和sass-loader依赖;然后打开【webpack.base.conf.js】文件,在rule】中添加scss规则;最后在【】标签内写scss样式。
2020-11-23 komen 0 2175

Pengenalan Kursus:SCSS membenarkan pembangun menulis CSS dengan cara yang lebih berstruktur. Selain itu, kami boleh mencipta berbilang fail untuk CSS semasa menggunakan SCSS dan mengimport fail yang diperlukan ke dalam fail SCSS utama. Dalam tutorial ini, kita akan melihat matlamat untuk menambah "_" sebelum nama fail dalam SCSS. Bilakah anda harus meletakkan "_" di hadapan nama fail dalam SCSS? Setiap kali kami menambah -_' sebelum nama fail dalam SCSS, pengkompil mengabaikan fail semasa menyusun SCSS. Jika nama fail bermula dengan aksara "_", fail tersebut menjadi fail separa. Sebagai contoh, kami mempunyai dua fail bernama "style.scss" dan "_partial.scss". Pengkompil hanya menyusun style.scss
2023-08-25 komen 0 1290

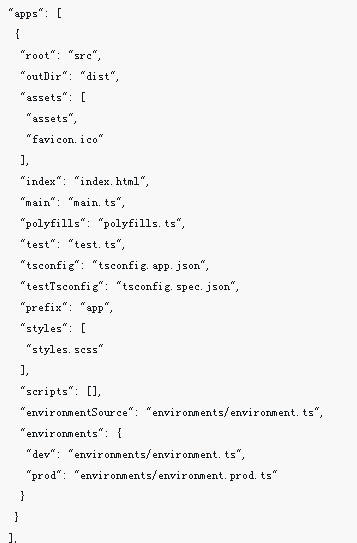
Pengenalan Kursus:这次给大家带来在Angular中怎么支持SCSS,在Angular中支持SCSS的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-14 komen 0 1418

Pengenalan Kursus:Perbezaan: 1. Sass menggunakan akhiran ".sass" sebagai sambungan, manakala SCSS menggunakan akhiran ".scss" sebagai sambungan; 2. Sass ditulis dengan peraturan tatabahasa lekukan yang ketat, tanpa tanda kurung "{ }" dan koma bertitik "; ", dan sintaks SCSS sangat serupa dengan CSS, dengan pendakap dan koma bertitik.
2021-12-29 komen 0 17652