var esmsApp = angular.module('esmsApp', [
// 外部库模块
'ui.router'
]);
esmsApp.config(function($stateProvider, $urlRouterProvider) {
$urlRouterProvider.otherwise('/index');
$stateProvider
.state('index', {
url: '/index',
views: {
'': {
templateUrl: '../view/index.html'
},
'header@index': {
templateUrl: '../view/header.html'
},
'content@index': {
templateUrl: '../view/content.html'
},
'footer@index': {
templateUrl: '../view/footer.html'
},
'modal@index': {
templateUrl: '../view/modal.html'
}
}
})
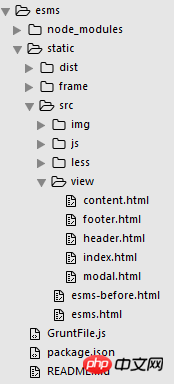
})Rajah struktur projek adalah seperti berikut: 
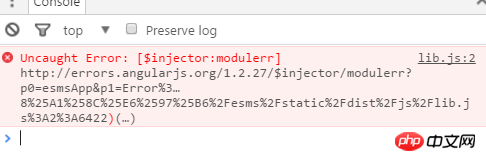
Mesej ralat: 
Saya tidak menemui sebarang masalah dengan logik Sila semak sebab segmen program di atas melaporkan ralat
Kesilapan anda adalah kesilapan tanda baca Lihat pada tanda petikan, koma, dan lain-lain, mereka mungkin tiada dalam program ini
Ralat suntikan kebergantungan modul...
Jika anda tidak biasa dengannya, jangan gunakan pakej termampat dan sebutkan terus kod sumber, yang akan memudahkan anda menyelesaikan masalah.
Nampaknya tiada masalah dengan program Angularjs lebih sensitif huruf besar dan mempunyai status lebar penuh dan separuh lebar