`
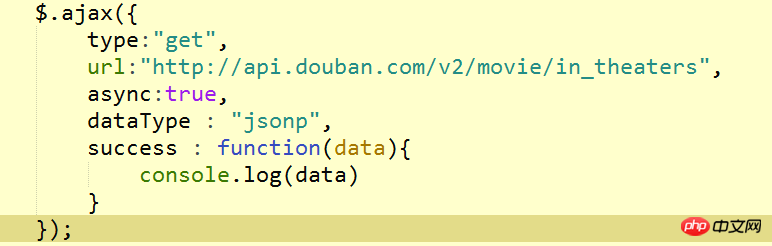
Dalam jquery, data merentas domain boleh digunakan dalam fungsi kejayaan Prinsipnya ialah menggunakan src nota skrip untuk merentas domain jq Fungsi global sementara...
`
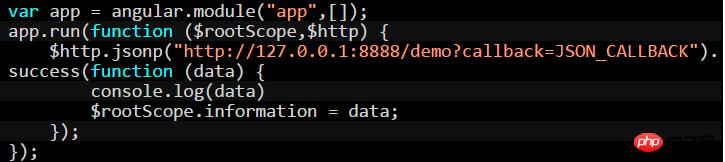
Saya menjumpai gambar ini di Baidu dalam sudut untuk masa yang lama Tutorial mengatakan bahawa selepas menambah panggilan balik=JSON_CALLBACK pada url (ia mesti ditulis sebagai JSON_CALLBACK), apabila pelayan bertindak balas, fungsi kejayaan akan menjadi. dilaksanakan. Namun, saya melakukannya dan melaporkan ralat!
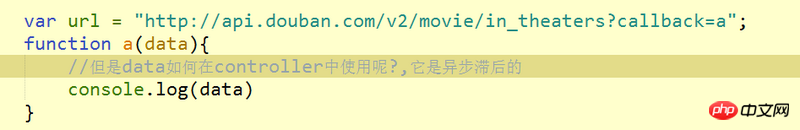
Kemudian saya menukar kod kepada ini, tiada ralat dilaporkan dan domain silang berjaya, tetapi ajax tidak segerak Bagaimana untuk menggunakan data yang diperoleh dalam pengawal sudut?

jsonp,服务器端是根据你后面callback的函数名,给你返回一段包装的json数据,并不一定就是JSON_CALLBACK, anda boleh memilih nama sesuka hati, tetapi fail js anda mesti mempunyai nama fungsi yang konsisten Anda boleh membaca artikel inijsonp
Silang domain perlu disediakan di latar belakang, jadi ia tiada kaitan dengan domain silang sudut. . .
Terdapat banyak cara, yang lebih elegan adalah untuk mencipta satu
factory,或者service,whatever,返回一个对象,factory或service里异步请求数据,返回的数据存储到返回的对象下,属性名随你起,然后吧这个玩意注入到你想使用的controller里,但是因为是异步的,所以controller执行的时候可能返回的对象还是空,需要bind到$scope上才能自动更新。要不你可以随意一点,直接在controller里异步执行,回调里直接给到$scope.Jika data tak segerak perlu dipaparkan dengan segera, lebih baik laksanakan secara tak segerak dahulu dan mulakan sudut dalam panggilan balik.