<li ng-class="{on: onSw==true}">
<p class="li_center">
<p class="select_btn" ng-click="toggleC()"></p>
<p class="goods_part">
<p class="leftbox">
<img src="img/product.png" width="100%" height="100%"/>
</p>
<p class="rightbox">
<p class="goods_content">娇韵诗清透润白柔肤水清爽型200ml</p>
<p class="price_area">
<span class="new_money">¥390.00</span>
<span class="old_money">¥420.00</span>
<span class="conter">
<span class="remove_btn">-</span><input type="number" class="" value="1"/><span class="add_btn">+</span>
<br clear="all"/>
</span>
</p>
</p>
</p>
<br clear="all"/>
</p>
</li>
<li ng-class="{on: onSw==true}">
<p class="li_center">
<p class="select_btn" ng-click="toggleC()"></p>
<p class="goods_part">
<p class="leftbox">
<img src="img/product.png" width="100%" height="100%"/>
</p>
<p class="rightbox">
<p class="goods_content">娇韵诗清透润白柔肤水清爽型200ml</p>
<p class="price_area">
<span class="new_money">¥390.00</span>
<span class="old_money">¥420.00</span>
<span class="conter">
<span class="remove_btn">-</span><input type="number" class="" value="1"/><span class="add_btn">+</span>
<br clear="all"/>
</span>
</p>
</p>
</p>
<br clear="all"/>
</p>
</li>
<script>
var app=angular.module("myApp",[]);
app.controller("myCon",function($scope){
$scope.sw=false;
$scope.disappear=function(){
$scope.sw=true;
};
$scope.onSw=false;
$scope.toggleC=function(){
$scope.onSw=!$scope.onSw;
}
});
</script>
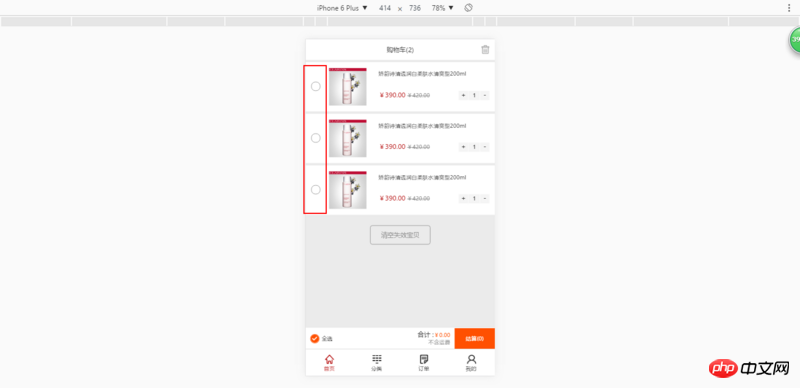
不点击是这样[图片描述][1]
点击以后是这样
怎样才能做到点哪个li就改变哪个li样式?
Jika li anda menggunakan ng-repeat
Sebagai contoh, item dalam item dilalui
Tambah onSw pada setiap elemen dalam tatasusunan, klik acara untuk lulus parameter $index
Dan kemudian $scope.items[index] dalam fungsi . onSw=true