
$scope.regex = /^1[34578]d{9}$/;

1. Nombor telefon bimbit telah disahkan
2. Ia akan disahkan apabila menambahkannya sekarang
3. Namun, apabila diedit, jika nombor telefon bimbit sebelum ini tidak diisi dengan betul segera. Apabila menyimpan, Sesuatu akan berlaku.
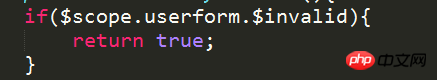
Beginilah ia dinilai apabila menyimpan
Jika anda inginmengesahkan apabila input input + input untuk disahkan acara onkeyup mencetuskan pengesahan apabila papan kekunci dikeluarkan
mengesahkan apabila menyerahkan borang:Langkah 1: Tambahkan
Langkah 2: Tambahkan acara
onsubmitpadaborangapabila borang diserahkan Lakukan pengesahaninput输入的时候验证+form提交的时候验证:第一步:给要验证的
input添加onkeyup事件,在键盘松开的时候触发验证第二步:给
form添加onsubmit事件,在表单提交的时候做验证下面是一个范例:
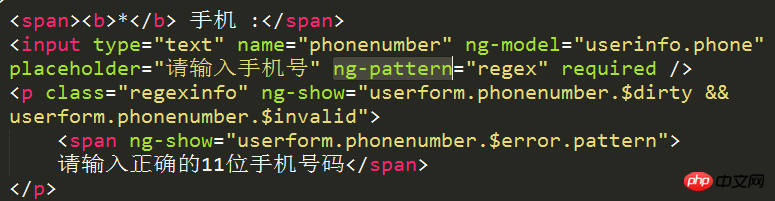
HTML:
Berikut ialah contoh:JavascriptHTML:🎜 🎜boleh ditukar kepada:
Malah, apabila tiada perubahan,
$scope.userform.$dirtytidak dibenarkan untuk diserahkan, itu adalah munasabah.$scope.userform.$dirty时不允许提交,这也算是合理的。========UPDATE========
你的form写法有很大的问题。
angular自带html5属性的验证模型
angular表单自身是包含着大部分html5表单元素的验证,比如:required。要想启用它,需要给from加上
========KEMASKINI========ng-submit="adduserinfo()",既然有验证模型,那就去掉浏览器自身的验证,再加上novalidate
Ada masalah besar dengan cara anda menulis borang.angular disertakan dengan model pengesahan atribut html5
Borang sudut itu sendiri mengandungi pengesahan kebanyakan elemen borang HTML5, seperti: diperlukan. Untuk mendayakannya, anda perlu menambahng-submit="adduserinfo()"kepada daripada Memandangkan terdapat model pengesahan, alih keluar pengesahan penyemak imbas sendiri dan tambahnovalidatecode> . 🎜 🎜Memandangkan borang menambah tindakan hantar, butang OK tidak memerlukan apa-apa yang berkaitan dengan acara. 🎜 🎜Malah, model pengesahan Angular sendiri masih sangat kaya, terutamanya dengan ungkapan biasa, terdapat banyak perkara yang boleh dilakukan. 🎜Cuba tulis ng-pattern="/^1/" (regex yang anda tulis) terus pada antara muka Jangan gunakan definisi berubah