Saya menghadapi masalah dalam projek TP Halaman hujung hadapan ialah senarai yang dilaksanakan dengan angular.js saya mula-mula menghantar tatasusunan json latar belakang ke halaman:
//ag maklumat konfigurasi
var ag_data. = {};
ag_data.address = '{$address}';
ag_data.url = "{:U('')}";
console.log(ag_data.url);
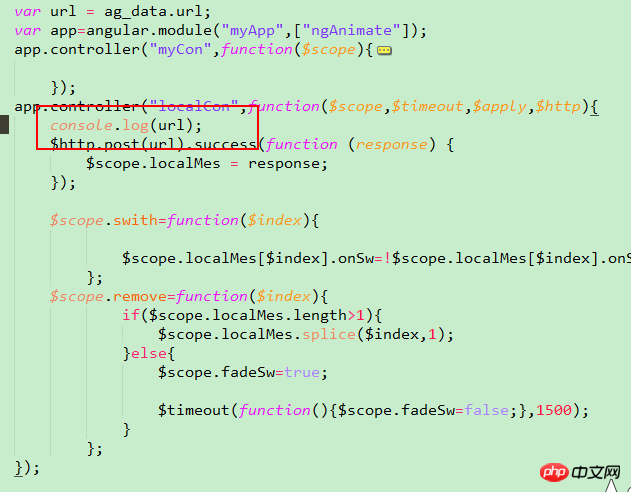
Kemudian fail js dirujuk di bahagian bawah halaman, yang mengandungi logik yang ditulis dalam angular.js luluskannya dalam halaman Anda boleh mendapatkan url dalam fail js, tetapi anda tidak boleh mendapatkannya dalam pengawal 
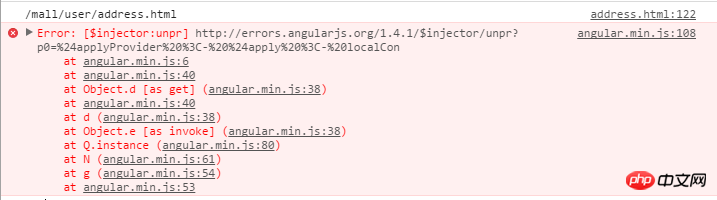
Ralat yang dicetak oleh penyemak imbas adalah seperti ini
Bagaimana untuk menghantar nilai luaran ke skop sudut. . .
Saya seorang pemula, tolong beri sedikit tunjuk ajar.
https://docs.angularjs.org/er...$injector/unpr?p0=$applyProvider%20%3C-%20$apply%20%3C-%20localCon
Saya mengesyaki pengawal localCon anda mempunyai Soalan
Anda cuba menukar pengawal kepada cara ini
Mesej ralat telah memberitahu anda bahawa kaedah contoh dalam
apply那里有问题。因为$apply是$scopetidak boleh disuntik terus di sini. .Anda hanya menulis:
Sepatutnya cukuplah. Ketiga-tiga ini adalah semua perkhidmatan terbina dalam AngularJS, jadi tidak ada masalah untuk menyuntiknya secara eksplisit tanpa kurungan.
Tukar $http.post kepada $http.get