$scope.selected=0;
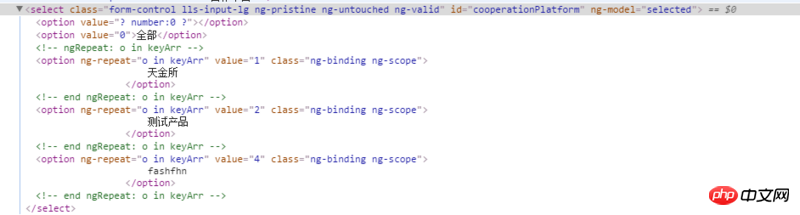
<select class="form-control lls-input-lg" id="cooperationPlatform" ng-model="selected">
<option value="0">全部</option>
<option ng-repeat="o in keyArr"
value="{{o.id}}">
{{o.prodName}}
</option>
</select>
Ia keluar seperti ini
Dan ia tidak dipilih secara lalai

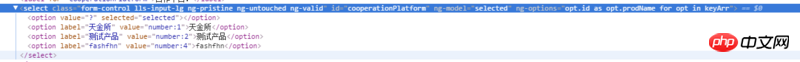
Perkara lain ialah jika saya menggunakan ng-options, ia akan kelihatan seperti ini
Nilainya sangat pelik dalam data saya, id: 1, seperti ini, terdapat label tambahan 
Sila jawab! !
Anda perlu menggunakan ng-value untuk pengikatan nilai Anda juga disyorkan untuk menambah pilihan lalai pada tatasusunan dan melaksanakannya secara seragam
ng-repeat循环就好了。同时建议命名规范一下哈如:user in users或produce in producesdalam borang ini.ng-pilihan contoh
ng-nilai contoh
https://docs.angularjs.org/ap...