Saya menggunakan $broadcast dan $on dalam Angular untuk melompat ke halaman dan memindahkan data, tetapi data tidak boleh diterima selepas lompatan (ia hanya akan dipaparkan apabila butang diklik semula)
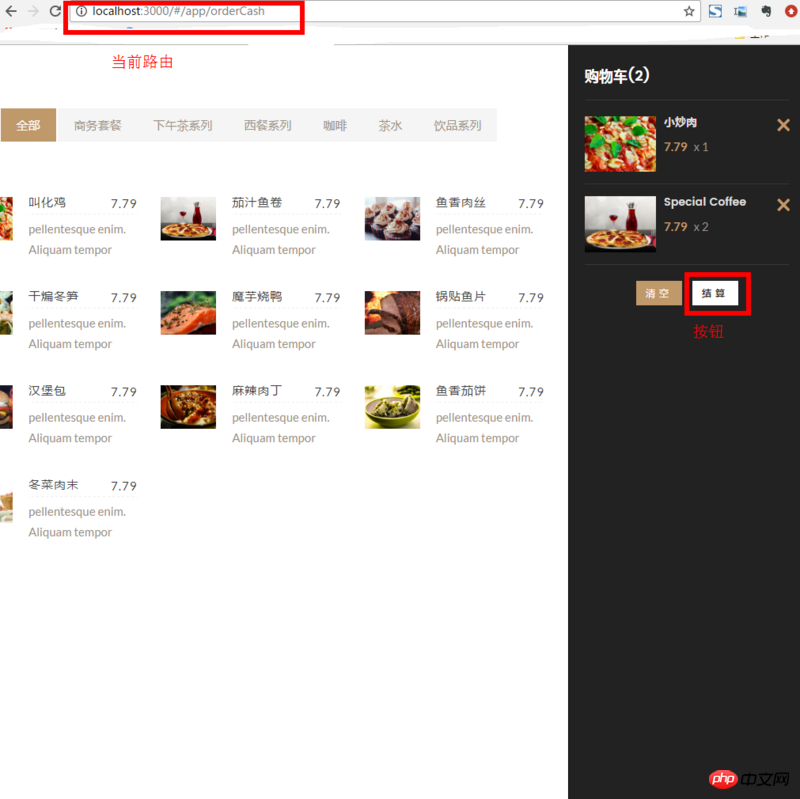
Keperluan khusus: klik butang pada halaman pertama, Hantar tatasusunan (susunan shopList dalam gambar di bawah) ke halaman kedua supaya halaman kedua boleh menerima tatasusunan shopList
Halaman pertama
<a ui-sref="app.checkOut" ng-click="checkoutShop(shopList)"><b>结算</b></a>Pengawal sepadan (pengawal-ibu bapa utama)
$rootScope.checkoutShop=function(shop){
var shop_list_data = shop;
console.log(shop_list_data);
$rootScope.$broadcast('to_checkout', shop_list_data);
};Pengawal halaman kedua (subset di bawah pengawal utama)
$scope.$on('to_checkout', function(event,data) {
console.log(data);
});Tetapi selepas ujian, didapati console.log(data) halaman kedua gagal dicetak, tetapi ia berjaya apabila diklik semula. Adakah ia masalah penghalaan? Butirannya adalah seperti berikut:
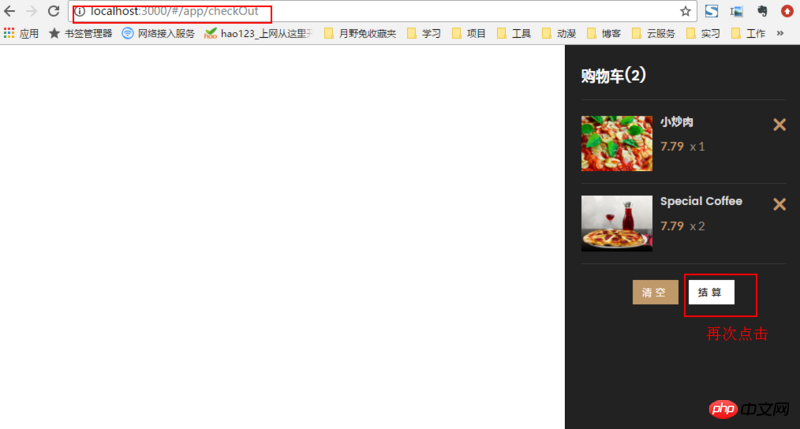
Halaman utama adalah seperti berikut Troli beli-belah disembunyikan di sebelah Klik troli beli-belah dalam bar navigasi dan troli beli-belah akan muncul di sebelah kanan

Baru bermula:

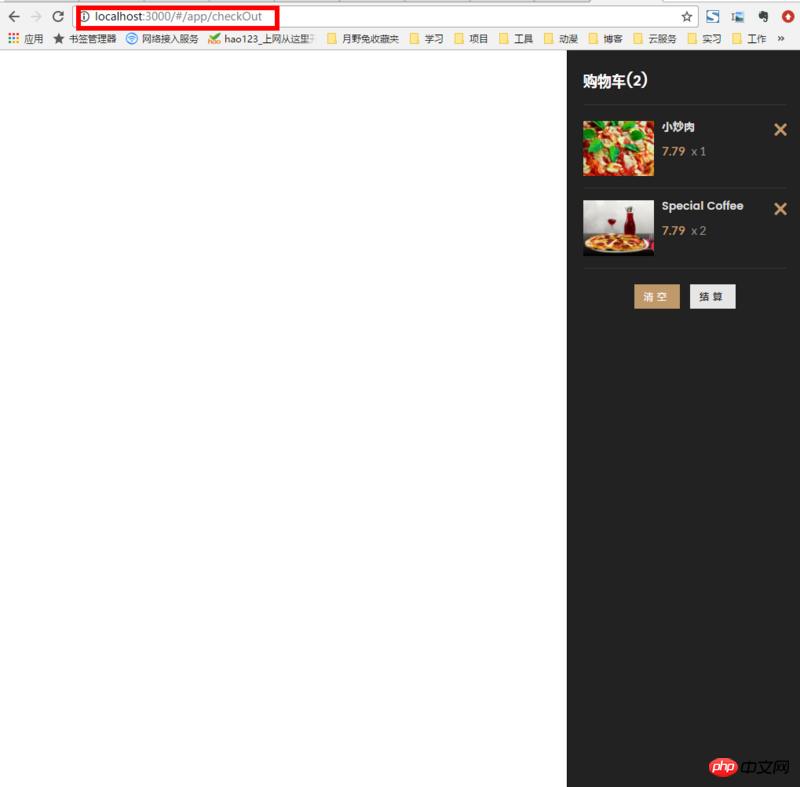
Selepas mengklik butang, tatasusunan diluluskan dan melompat ke halaman lain, tetapi tatasusunan tidak dicetak:


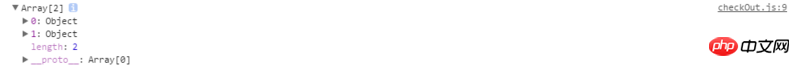
Klik butang "Checkout" sekali lagi dan ia akan mencetak:


Apakah sebabnya? Bagaimana untuk menyelesaikannya?
Alih keluar ui-sref="app.checkOut", laksanakan $broadcast dahulu dalam kaedah, dan kemudian halakan lompatan.
Mengapa menambah acara klik di bawah rootScope? Cuma tambahkannya terus pada skop halaman dan lihat.
$state.go boleh lulus parameter terus apabila melompat ke halaman, mengapa menggunakan $broadcast
Induk Pengawal - Ibu Bapa
Subset di bawah pengawal utama