Saya menghadapi masalah semasa pembangunan hari ini
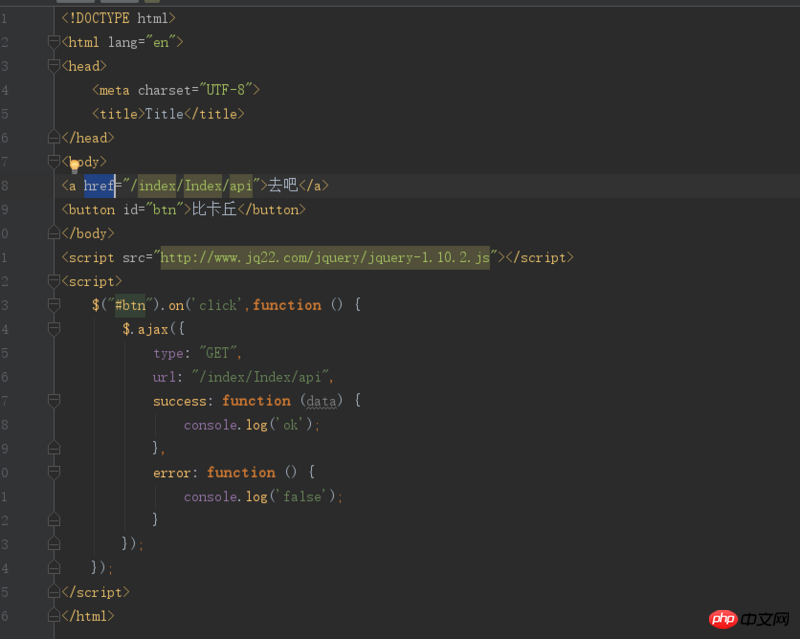
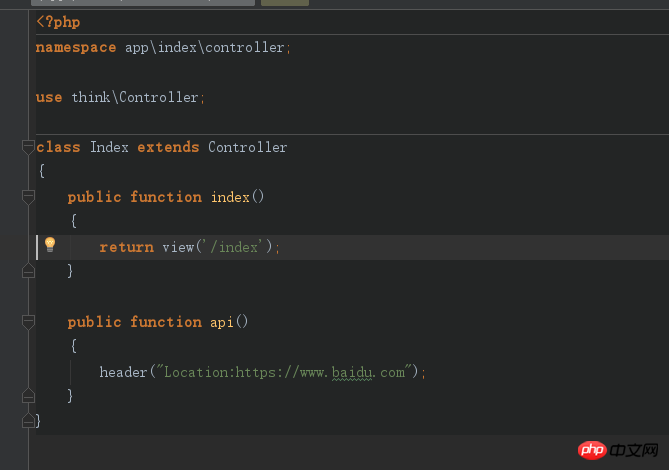
Iaitu, penghujung semasa terus href antara muka (terdapat kod ubah hala dalam antara muka)
Dengan cara ini anda boleh mengubah hala secara terus
Tetapi apabila bahagian hadapan menggunakan ajax untuk meminta antara muka ini, ia tidak akan diubah hala
Kenapa? Tolong jelaskan prinsipnya 

ajax sendiri tidak boleh melaksanakan pengalihan.
Anda boleh mengubah suai bahagian belakang untuk mengembalikan hasil dan laksanakan lompatan halaman selepas menilainya dalam fungsi panggil balik bahagian hadapan.
Idea asasnya ialah bahagian belakang menentukan sama ada pengepala permintaan mengandungi maklumat ajax
sebagai contoh
isAjax = request.getHeader("x-requested-with").equals("XMLHttpRequest");, dan kemudian melakukan operasi yang berbeza mengikut permintaan yang berbeza, seperti melaksanakan terus lompatan atau mengembalikan maklumat url lompatan dan lompatan hujung hadapan.Pemahaman saya:
Yang pertama ialah lompatan alamat, dan yang kedua ialah antara muka untuk mengakses pelayan yang tidak segar semula. Bagaimanakah boleh ada pengalihan apabila anda hanya mengakses antara muka tanpa membuat lompatan halaman digunakan tanpa menyegarkan?
Pastikan untuk melompat ke sisi pelanggan Permintaan Ajax daripada pelayar yang berbeza tidak akan menerima kod status 3xx.
Ajax membuat permintaan tak segerak. Anda perlu menentukan kod status dan melakukan operasi yang sepadan.
Secara amnya, keputusan dikembalikan berdasarkan bahagian belakang dan kemudian js melompat
ajax boleh berfungsi seperti biasa dalam status 301,
tetapi premisnya ialah dasar asal yang sama perlu dipatuhi!
Jika anda mempunyai keperluan ini, anda boleh membenarkan laluan nginx proksi ke URL yang sepadan
ajax pada asalnya hanya berinteraksi dengan pelayan untuk data tanpa menyegarkan halaman (anda perlu memahami maksud interaksi data, dengan kata lain, pelanggan hanya menerima output kandungan oleh indeks/indeks/api bahagian pelayan). Kod js dan arahan php yang terkandung di dalamnya tidak boleh dilaksanakan
Jadi jika anda ingin mengubah hala, ia mesti dikendalikan oleh bahagian hadapan Berikut adalah kaedah pengendalian yang betul:
Anda boleh cuba mengubah suai async!