Saya seorang pemula dalam PHP, tolong bantu saya menjawab soalan ini (◐﹏◐)
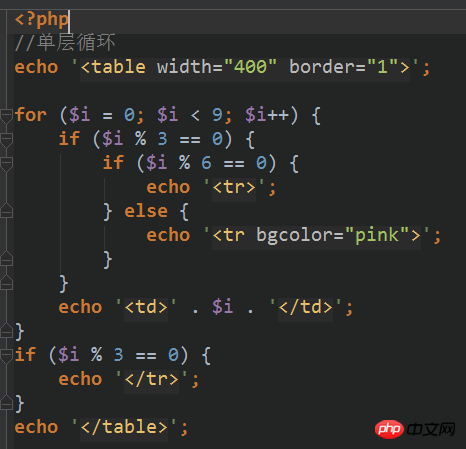
Gelung lapisan tunggal adalah seperti berikut: 
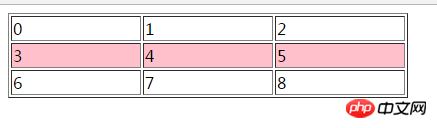
Rendering adalah seperti berikut:

Saya ingin bertanya bagaimana menggunakan gelung dua lapis untuk mendapatkan gambar kesan yang sama seperti di atas?
Malah, menulis ini dalam php adalah pembaziran sumber. Dalam projek sebenar, adalah disyorkan untuk menggunakan css3 pseudo-class nth-child untuk melengkapkan fungsi ini
Saya cadangkan anda melihat cara bootstrap mengendalikan perubahan warna setiap baris. Tengok bahagian mejanya