Berkenaan ajax dan sumber data, saya biasanya menggunakan nota jq untuk terus membuang nilai yang perlu diposkan ke dalam elemen, dan kemudian ambilnya. Dengan cara ini, gunakan konsol penyemak imbas untuk menukar atribut halaman, dan nilai siaran ajax juga akan ditukar.
Walaupun saya menggunakan php pada bahagian belakang untuk menentukan sama ada pengguna adalah orang sebenar, ia hanya boleh pergi setakat ini.
Saya telah melihat bahawa nilai elemen yang berkaitan pada halaman tapak web tertentu sentiasa meningkat Kaedah ini juga boleh mengelakkan serangan pengubahsuaian elemen
Atau adakah terdapat sebarang cara untuk menghalang sumber data ditangkap oleh ajax sedang diakses oleh konsol atau cara lain?
Penerangan teks tulen, jika anda tidak memahaminya, saya boleh menyiarkan gambar untuk menunjukkannya
pemprosesan ajax
...
$('.jq_btn_del').click(function () {
var i=$(this).attr('jqid');
alert(i)
if(vardel){
...
$.ajax({
...
type:'post',
data:{'course_id':i,...},
datatype:'json'
...
}
})
Halaman hadapan
<td>
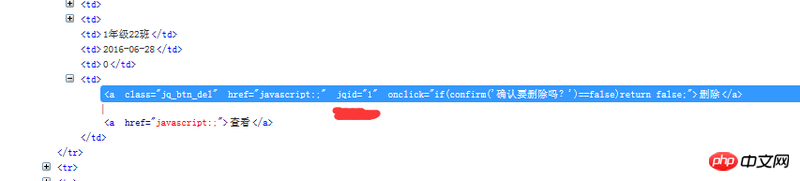
<a class="jq_btn_del"
jqid="{$vo.sharing_id}" >删除</a>
</td>Konsol
Saya menggunakan konsol untuk menukar bahagian bergaris jqid dalam gambar, dan akibatnya, data pemprosesan ajax turut ditukar. jqid,结果ajax的处理数据也被改变了。
我知道后台要过滤判断,但是面对提交数据多的话,肯定有疏漏。
我自己也想过,直接全部数据丢json,然后在获取一个id,根据id获取json里的数据在处理判断。
我见过有人再类型jqidSaya tahu bahawa penapisan dan pertimbangan diperlukan di latar belakang, tetapi jika terdapat banyak data yang diserahkan, mesti ada peninggalan.
jqid untuk mengelakkan pengubahsuaian. Sila beritahu saya bagaimana anda biasanya memproses data pada halaman jq dan html didedahkan. Saya tahu bahawa kod jq tidak boleh ditukar dalam konsol. , jika dalam foreach, jq mencetuskan sekurang-kurangnya satu nilai, maka nilai ini sangat berbahaya. Apa yang saya katakan sangat mengelirukan...🎜
Untuk mengelakkan pengubahsuaian konsol, saya pada masa ini hanya mengetahui tetapan kuki httpSahaja, yang hanya boleh diubah suai melalui sesi latar belakang.
Jika ia hanya untuk mengelakkan pengubahsuaian merentas domain, sessionStorage dan localStorage boleh digunakan. Tetapi kedua-duanya tidak menghalang pengguna daripada membuka suntikan konsol secara langsung.
Malah, langkah keselamatan terakhir harus dilakukan di latar belakang, pemintasan dan penapisan.
"Jangan percaya sebarang input daripada pengguna"
==========
Adakah anda bimbang bahawa js haram akan menukar data yang anda ikat pada dom, menyebabkan anda memadamkan data yang tidak sepatutnya dipadamkan?
Anda boleh cuba menggunakan acara untuk mengikat operasi pada elemen DOM anda.
Itulah maksudnya.