Saya menggunakan canvas untuk membuat tandatangan elektronik, tetapi terdapat terlalu banyak ruang yang tinggal selepas pengguna menandatangani. Adakah terdapat cara untuk menangkap ruang kosong?
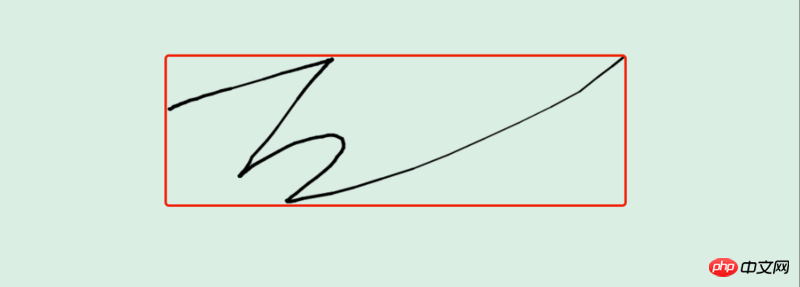
Contoh gambar asal:

Saya memperoleh kawasan yang dilalui tetikus semasa proses tandatangan, dan memperoleh koordinat kawasan merah seperti yang ditunjukkan di bawah.

Kemudian hantar ke objek img, dan kemudian lukiskannya ke img 对象,再绘制到 canvas untuk memangkas kawasan merah.
Adakah cara lain untuk melakukannya?
Terima kasih!
Pertama sekali, ia boleh dilakukan
canvas.getContext('2d').getImageData(0, 0, 宽, 高)Ia akan mengembalikan objek data imej kanvas semasa, yang mempunyai atribut data, yang merupakan tatasusunan satu dimensi ini, setiap 4 subskrip mewakili R daripada piksel. Pengarang hanya perlu merentasi nilai G, B dan A untuk mencari sempadan Berikut ialah pelaksanaan kod pseudoImbas piksel melalui
ImageData, mengimbas baris demi baris, untuk mengekalkan koordinat sudut kiri atas dan sudut kanan bawah, atau koordinat sudut kanan atas dan sudut kiri bawah.Saya tidak tahu jika hanya membesarkan karvas boleh memenuhi keperluan anda
Poster asal bermakna anda telah mendapat gambar dalam kotak merah, kemudian anda boleh mengetahui lebar dan tinggi gambar, dan mengira imej dan karva. berdasarkan lebar dan ketinggian carvas nisbah zum
Tetapkan nisbah pembesaran melalui kaedah ctx.scale(widthScale, heightScale).
Kemudian ctx melukis imej.
Adakah poster menyelesaikannya?