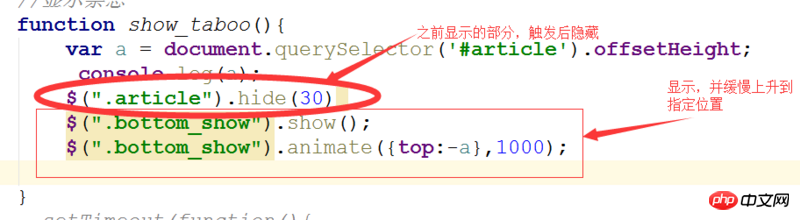
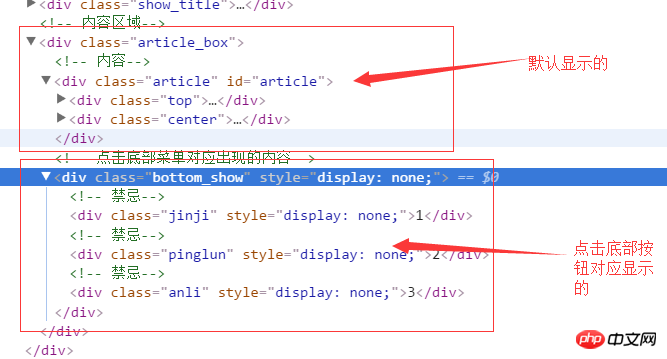
Apa yang saya ingin capai ialah di bahagian bawah halaman (elemen tersembunyi), apabila butang diklik, ia dipaparkan dari hujung rendah dan dipindahkan ke kedudukan yang ditentukan Ia boleh dipaparkan pada masa ini, tetapi proses paparan berlaku tidak bangkit perlahan-lahan. 

Sebab sebenar
Nilai atribut
positionelemen p ialahstaticsecara lalai dan atributtophanya boleh digunakan padaposition: relative,position: absoluteatauposition: fixedpada elemen peringkat blok!position属性值是static, 而top属性只能应用在position: relative、position: absolute或者position: fixed的块级元素上!所以你用animate设置top无效,不信你把.bottom_show元素的position设置为relative试试!
附:css对于块级元素position属性值的说明
static:无特殊定位,对象遵循正常文档流。top,right,bottom,left等属性不会被应用。
relative:对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
absolute:对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性定义。
我提供的示例
我将 .bottom_show 元素设置为了
position:relativeJadi jika anda menggunakan animasi untuk menetapkan bahagian atas, ia tidak sah Jika anda tidak percaya saya, cuba tetapkan kedudukan elemen .bottom_show kepada relatif.Lampiran: Perihalan CSS bagi nilai atribut kedudukan elemen peringkat blok
- statik: Tiada kedudukan khas, objek mengikut aliran dokumen biasa. Sifat seperti atas, kanan, bawah dan kiri tidak akan digunakan.
- relatif: Objek mengikuti aliran dokumen biasa, tetapi akan diimbangi dalam aliran dokumen biasa berdasarkan atribut atas, kanan, bawah, kiri dan lain-lain. Dan latanya ditakrifkan melalui atribut indeks-z.
- mutlak: Objek dipisahkan daripada aliran dokumen biasa dan menggunakan atribut atas, kanan, bawah, kiri dan lain-lain untuk kedudukan mutlak. Dan latanya ditakrifkan melalui atribut indeks-z.
- ditetapkan: Objek dipisahkan daripada aliran dokumen biasa Gunakan atribut atas, kanan, bawah, kiri dan lain-lain untuk meletakkan tetingkap sebagai titik rujukan Apabila bar skrol muncul, objek tidak akan menatal dengannya. Dan latanya ditakrifkan melalui atribut indeks-z. 🎜
🎜Contoh disediakan oleh saya🎜 🎜Saya menetapkan elemen .bottom_show kepadaposition:relative, dan untuk animasi yang lancar, saya menetapkan ketelusan awal elemen ini kepada 0. Dengan cara ini kesan fade-out adalah lebih baik. 🎜Lihat contoh yang saya tulis🎜 🎜Kod teras🎜 🎜🎜HTML🎜🎜 🎜🎜Javascript🎜🎜hide() dan show() sering mengalami beberapa masalah semasa menyambung animasi
Adalah disyorkan untuk menggunakan fadeIn();
Saya rasa ada sesuatu yang tidak kena dengan idea anda Pertama sekali, jika anda mengalihkannya ke luar skrin, elemen itu harus dipaparkan. Anda hanya perlu menetapkan nilai teratas supaya ia tidak dapat dilihat dalam skrin Apabila ia perlu dipaparkan, gunakan animasi untuk menetapkan nilai teratas, dan kemudian alihkannya ke kedudukan yang anda mahu. Jika keserasian tidak dipertimbangkan, lebih disyorkan untuk menggunakan gabungan peralihan+transformasi:terjemah.