Saya mahu 2 li dengan ketinggian berbeza sama tinggi
Saya menggunakan ul dan li untuk mengatur, dan elemen induk ul ditetapkan
display: flex;
align-items: flex-end;Subelemen li ditetapkan kepada:
flex: 0 0 50%;Saya tetapkan align-item elemen induk untuk meregangkan dan ia menjadi seperti ini. . . 
Sila beritahu saya cara untuk menyediakannya supaya dua li dalam baris yang sama dengan ketinggian yang berbeza boleh mempunyai ketinggian yang sama
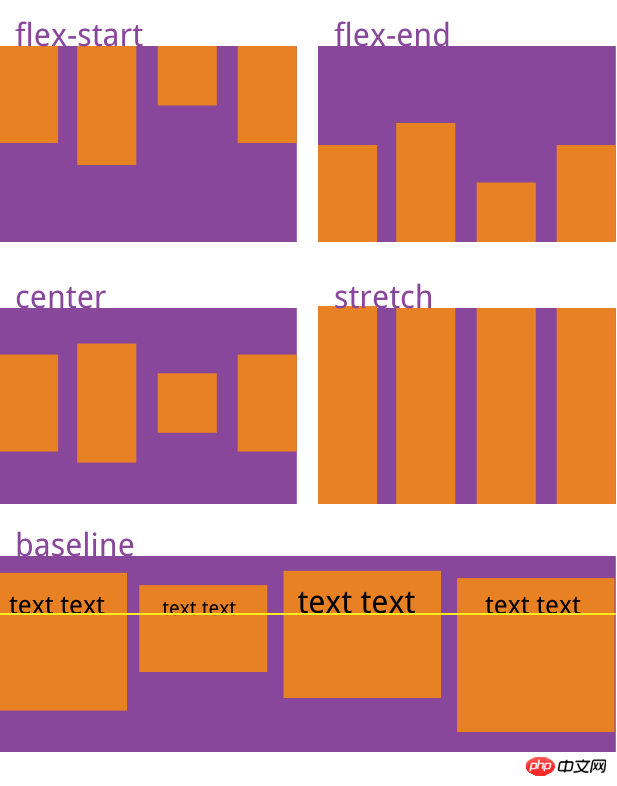
selaraskan atribut item