TinyMCE berfungsi dengan baik pada chrome, tetapi akan ada masalah berikut pada IE11. Sila beritahu saya cara untuk melumpuhkan penyeretan elemen?
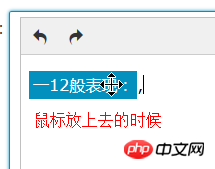
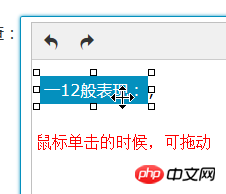
****期望效果:鼠标移上去点击就可以编辑次元素,而不是移动次元素。
PS:增加了contenteditable=true 属性后也是一样。****Seperti yang ditunjukkan dalam gambar: 

Kod konfigurasi (Sudut)
var tinymce_mind = {
mode:'specific_textareas',
menubar:false,
format:'raw',
height:160,
resize:false,
theme:'fulcrum',
statusbar:false,
toolbar:'undo redo',
content_css:['bower_components/tinymce-mention/css/autocomplete.css','bower_components/tinymce-mention/css/rte-content.css'],
setup:function(editor){
editor.on('init', function () {
editor.focus();
var rng = editor.selection.getRng(true);
editor.selection.select(rng.startContainer);
editor.selection.collapse();
})
}
};
$scope.tinymceMind = tinymce_mind;
$scope.tinymceMindData = "<span class='tymcNoEdit'>一般表现:</span>,";Kod halaman
<p>
<textarea ui-tinymce="tinymceMind" ng-model="tinymceMindDataT"></textarea>
</p>
Alih keluar: display:inline-block; dalam gaya CSS label dan masalah selesai.