
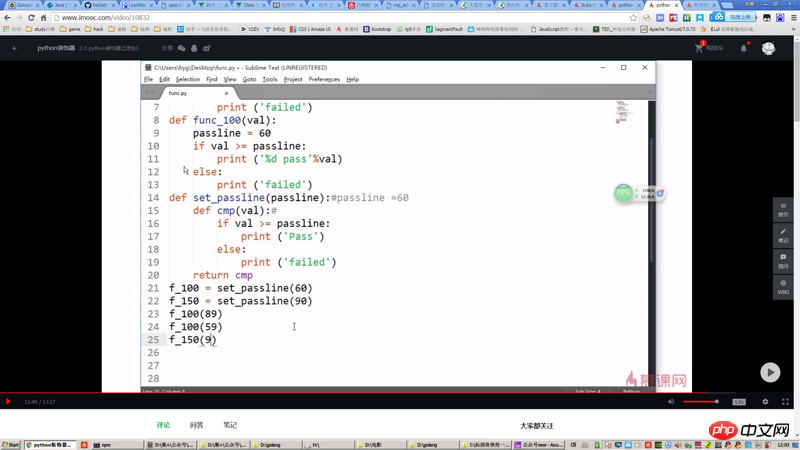
Selepas menonton penjelasan fungsi penutupan dalam video, saya masih tidak faham Sebagai contoh, kod dalam tangkapan skrin boleh dilaksanakan dengan menambah parameter garis laluan pada fungsi cmp.
Siapa yang boleh memberi contoh yang lebih baik untuk menggambarkan peranan penutupan?
Melanjutkan kitaran hayat pembolehubah tempatan dan merangkum pembolehubah persendirian
Simpan pembolehubah Selalunya saya menggunakannya untuk menggantikan pembolehubah global untuk mengelakkan pencemaran berubah
Masalah yang diselesaikan dengan penutupan: Berdasarkan
JS的词法作用域规则,其访问是一直向上查找作用域,直到全局作用域。而想直接访问某个作用域可通过闭包解决。bar词法作用域可以访问foo内部作用域,foo执行后返回bar,最后赋值给baz,可以获取并访问foo内部作用域,只是标识符不同而已。该代码就使用了闭包,可以说写
JS代码处处可见闭包,使用闭包还有一个好处就是引用的作用域不会被垃圾回收处理,当然不合理的使用会耗内存。闭包用来增加变量(能访问某作用域,自然能加变量)或者延长其生命周期(作用域被引用,自然会延长)
第一个循环是声明了几个函数,共享全局
skop globali变量(变量和函数声明都提升了)。第二个循环是定义了几个立即执行函数,又传递了
i值,故每个iperaturan skop leksikalJS, aksesnya adalah untuk mencari skop ke atas sehingga. Jika anda ingin mengakses skop tertentu secara langsung, anda boleh menggunakan penutupan. rrreee Skop leksikal
Kod ini menggunakan penutupan Boleh dikatakan penutupan boleh dilihat di mana-mana apabila menulis kodbarboleh mengakses skop dalamanfooSelepasfoodilaksanakan, ia mengembalikanbardan akhirnya memberikannya kepada baz, boleh mendapatkan dan mengakses skop dalamanfoo, tetapi pengecam adalah berbeza.JSSatu lagi kelebihan menggunakan penutupan ialah skop yang dirujuk tidak akan dikumpul, yang sudah tentu tidak munasabah. Menggunakannya akan memakan memori. Penutupan digunakan untuk
menambah pembolehubah 🎜 (jika anda boleh mengakses skop tertentu, anda boleh menambah pembolehubah secara semula jadi) atau 🎜 memanjangkan kitaran hayatnya 🎜 (apabila skop dirujuk, ia secara semula jadi akan dilanjutkan) 🎜 rrreee 🎜Gelung pertama mengisytiharkan beberapa fungsi dan berkongsi pembolehubahiglobal (kedua-dua pembolehubah dan pengisytiharan fungsi digalakkan). 🎜Gelung kedua mentakrifkan beberapa fungsi pelaksanaan segera dan melepasi nilaii, jadi setiap nilaiimempunyai skopnya sendiri. 🎜Ini adalah contoh yang lebih baik, penutupan + gelung, tetapi yang ini istimewa, penutupan mengakses skopnya sendiri. 🎜 🎜🎜Sudah tentu, modul yang paling baik merangkumi idea penutupan ialah modul, yang mengembalikan kaedah, yang memperkenalkan skop dengan berkesan. 🎜🎜 🎜🎜Penutupan: Ia adalah cara untuk mendapatkan dan mengakses skop tertentu, yang boleh diakses secara luaran atau dalam dirinya. 🎜🎜Dua fungsi terbesar
Baca pembolehubah dalaman fungsi
Sentiasa simpan nilai berubah dalam ingatan
Saya tidak akan menerangkan secara terperinci tentang yang pertama, tetapi lihat yang kedua sebagai contoh
hasil sebenarnya adalah fungsi penutupan f2. Ia dijalankan dua kali, kali pertama nilainya ialah 999, kali kedua nilainya ialah 1000. Ini membuktikan bahawa pembolehubah tempatan n dalam fungsi f1 sentiasa disimpan dalam ingatan dan tidak dikosongkan secara automatik selepas f1 dipanggil.
Kenapa ini berlaku? Sebabnya ialah f1 ialah fungsi induk bagi f2, dan f2 diberikan kepada pembolehubah global, yang menyebabkan f2 sentiasa berada dalam ingatan, dan kewujudan f2 bergantung kepada f1, jadi f1 sentiasa dalam ingatan dan tidak akan dipadamkan. selepas panggilan selesai , dikitar semula oleh mekanisme pengumpulan sampah (kutipan sampah).
Perkara lain yang perlu diberi perhatian dalam kod ini ialah baris "nAdd=function(){n+=1}". Pertama sekali, kata kunci var tidak digunakan sebelum nAdd, jadi nAdd ialah pembolehubah global, bukan pembolehubah setempat. Kedua, nilai nAdd ialah fungsi tanpa nama, dan fungsi tanpa nama ini sendiri juga merupakan penutup, jadi nAdd adalah bersamaan dengan penetap, yang boleh beroperasi pada pembolehubah tempatan di dalam fungsi dari luar fungsi
Urus pembolehubah persendirian dan kaedah persendirian, dan rangkumkan perubahan kepada pembolehubah (keadaan) dalam persekitaran yang selamat
Enkapsulasi kod ke dalam borang penutupan dan tunggu untuk digunakan pada masa yang sesuai, seperti melaksanakan kari dan de-kari
Perkara yang perlu diambil perhatian:
Oleh kerana beberapa sumber dalam penutupan tidak boleh dikeluarkan secara automatik, mudah untuk menyebabkan kebocoran memori Penyelesaiannya ialah memadam semua pembolehubah tempatan yang tidak digunakan sebelum keluar dari fungsi.
Penutupan akan mengubah nilai pembolehubah di dalam fungsi induk di luar fungsi induk. Oleh itu, jika anda menggunakan fungsi induk sebagai objek, penutupan sebagai kaedah awamnya dan pembolehubah dalaman sebagai nilai peribadinya, anda mesti berhati-hati untuk tidak mengubah nilai pembolehubah di dalam fungsi induk.
Jika saya katakan,
set_passLinesebenarnya adalah fungsi dua parameter, bolehkah anda menerimanya?Fungsi jumlah ini
adalah setara dari segi fungsi, tetapi yang pertama tidak perlu dipanggil dengan semua parameter sekaligus.
Selain itu, cara penulisan pertama boleh mencapai fungsi yang sama seperti kelas:
Walaupun ini adalah pelaksanaan berbeza bagi fungsi yang sama. Tetapi orang semakin mendapati bahawa pengaturcaraan berfungsi lebih baik daripada kaedah lain yang lebih baik dan lebih jelas dari segi saiz kod (tetapi keperluan untuk pengaturcara semakin tinggi dan lebih tinggi).
Beri saya pautan, tetapi saya menulisnya dalam js: http://zonxin.github.io/post/...
P.S.
Pengaturcaraan berorientasikan objek ialah menganggap semua "objek" sebagai objek Pengaturcaraan ialah menggunakan objek untuk mensimulasikan tingkah laku "objek", iaitu untuk mensimulasikan operasi "dunia" tertentu.
Pengaturcaraan fungsional hanya mengambil berat tentang keadaan awal "objek" dan keadaan akhir "objek" selepas melalui fungsi, tanpa mengambil berat tentang proses Pengaturcaraan adalah untuk menangani komposisi fungsi ini.
Saya sentiasa memahaminya dengan cara ini: melindungi pembolehubah dalaman dan beroperasi melalui API terdedah.
Di atas adalah pemahaman peribadi saya
Elakkan pencemaran berubah-ubah, tetapi jika dalam ES6, gunakan let dan const untuk menyelesaikan masalah ini
Di peringkat rendah
Saya hanya tahu bahawa 1. Anda boleh mengakses pembolehubah setempat
2 Ia sentiasa boleh disimpan dalam ingatan
Jadi kekerapan penggunaan tidak boleh terlalu tinggi, kerana ia boleh menyebabkan kebocoran memori
Jawab sesuatu yang mengagumkan saya
偏函数