
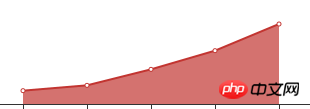
Ini adalah data carta saya
Saya mahu bahagian merah menjadi warna kecerunan.
Saya telah menggunakan kaedah visualMap, tetapi ia tidak dapat mencapai kesan yang saya inginkan.
Apabila saya menggunakan echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgb(255, 158, 68)'
}, {
offset: 1,
color: 'rgb(255, 70, 131)'
}])。。。我找到的其中一种方法,。。但是不知道怎么获取echarts对象,Memandangkan kami tidak mahu memperkenalkan terlalu banyak sumber ke dalam projek, memperkenalkan zRender tidak dipertimbangkan buat masa ini. . .
Bantuan
Saya berharap dapat menyelesaikan masalah menggunakan pemalam vue-echarts-v3 dan mendapatkan kaedah echarts.graphic.LinearGradient() baharu
<IEcharts :option="bar" class="step_echarts"></IEcharts
import IEcharts daripada 'vue-echarts-v3'
import 'echarts/lib/cart/line'
eksport defalut{
data(){
return{
bar: {
tooltip: {},
xAxis: {
data: ['1泡', '2泡', '3泡', '4泡', '5泡'],
axisTick:{
alignWithLabel:true
}
},
yAxis: {
show:false
},
series: [{
name: 'Clouds',
type: 'line',
data: [5, 7, 13, 20, 30],
areaStyle: {normal:{}}
}]
}
}
}}
}
Saya tulis tiga warna secara rawak.
Apa yang orang di atas cakap betul, kalau nak gradient, kena set legend untuknya dan bagitahu dari mana nak gradient, kalau tidak warna default akan digunakan