Saya membaca beberapa maklumat tentang penggunaan matriks, tetapi mereka hanya menyebut cara menulis atribut tunggal yang sepadan, tetapi saya tidak nampak cara menulis yang komposit.
Jika ya
transform:rotate(45deg) scale(2);
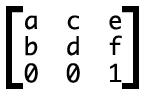
Jika ia sepadan dengan matriks, nilai a dan d akan digunakan dalam putaran dan skala, jadi bagaimana untuk menukarnya?
Perkenalkan anda untuk membaca artikel di blog Zhang Dada dan memahami transformasi Matriks dalam CSS3
Yang komposit ialah Matrix() Yang lain dilaksanakan menggunakan ini, tetapi pengiraannya lebih menyusahkan - lebih baik menggunakan yang berasingan