Alamat setempat: localhost:8180/index.php?m=get_more_video&type_name=good_show
Alamat antara muka yang saya ingin petakan: www.999d.com/events/2017chunwan_program/index.php?m=get_more_video&type_name=good_show
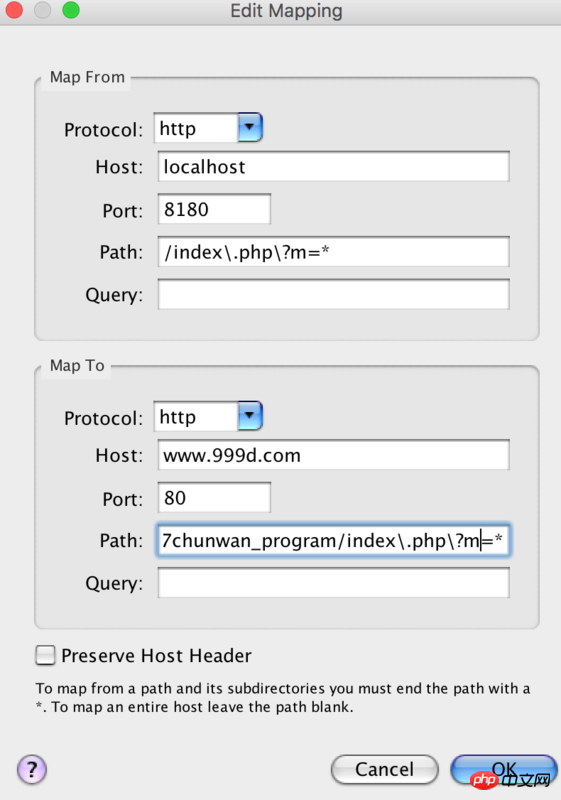
Siapa tahu bagaimana? Untuk menulis padanan ini, saya mencuba beberapa kaedah penulisan biasa tetapi tidak ada yang betul Gambar berikut ialah apa yang saya tulis:
Saya mencuba parameter pertanyaan sekali lagi. Juga tiada pasangan yang sepadan. 
Saya mencuba beberapa kali lagi dan akhirnya berjaya Konfigurasi berikut sudah memadai
localhost:8180/events/thematic/?m=more_label_video&label_id=1&page=1
Dipetakan ke
www.i999d.cn:9809/events/thematic/?m. = more_label_video&label_id=1&page=1
Dengan cara ini, parameter get localhost boleh diluluskan secara santai, tetapi ia juga mesti sepadan dengan parameter dalam talian.
Pertama sekali, anda boleh melihat permintaan yang dikeluarkan secara tempatan dalam Charles Jika tidak, ini bermakna Charles anda sendiri tidak dikonfigurasikan dengan betul Kemudian, gunakan penyemak imbas untuk mengakses permintaan yang anda ingin proksi muncul pada Charles , klik kanan pada permintaan ini, terdapat alat kawalan jauh peta di bahagian bawah, klik dan isikan alamat sasaran di bawah
Nah, ia bergantung pada apa yang anda maksudkan dengan hanya memetakan nama domain dan direktori root port Tiada parameter diperlukan. Selain itu, Charles agak degil Apa sahaja yang dia tulis dipetakan, dan dia tidak boleh melakukan pemetaan dinamik.