Saya ingin mengakses http://localhost:8080/xxxx tempatan dan arahkan ke http://xingke.iask.in/xxx supaya tiada masalah merentas domain.
Tetapi apabila saya menyediakan proksi apache, saya tidak menyediakannya dengan betul. Akses masih menghala ke
apache vohosts
<VirtualHost *:80>
ServerAdmin wx@qq.com
DocumentRoot "D:/Develop/WWW/Online/Hphp/Public"
ServerName xingke.iask.in
ServerAlias xingke.iask.in
#代理
ProxyPass / http://xingke.iask.in/
ProxyPassReverse / http://xingke.iask.in
<proxy http://xingke.iask.in>
AllowOverride None
Order Deny,Allow
Allow from all
</proxy>
ErrorLog "logs/dummy-host2.xingke.iask.in-error.log"
CustomLog "logs/dummy-host2.xingke.iask.in-access.log" common
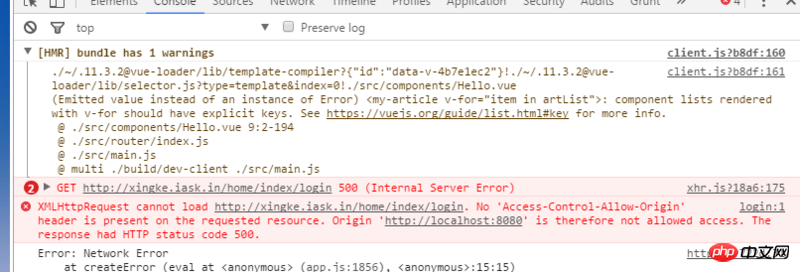
</VirtualHost>Alamat permintaan setempat: http://xingke.iask.in/home/in...
Kemudian ralat berikut dilaporkan

Ralat 500 dilaporkan di sini, dan perkhidmatan itu tidak boleh diakses Bagaimana saya perlu menyediakannya? ! !
Bukankah permintaan tempatan sepatutnya menjadi hos tempatan? Adakah proksi Apache mengembalikan lompatan 30x Jika ya, hasilnya masih merupakan permintaan merentas domain Jika nginx digunakan untuk menetapkan proksi, lompatan 30x tidak akan dikembalikan.
Adalah disyorkan untuk mempertimbangkan menggunakan nginx untuk menyediakan proksi Sila rujuk:
https://zhuanlan.zhihu.com/p/...
Untuk rujukan anda, berikut ialah proksi yang sesuai yang saya bangunkan dalam dev, berdasarkan vue-cli, index.js dalam direktori konfigurasi
cors merentas domain, dengan cara ini, anda perlu mengkonfigurasi p3p untuk membuat IE menyokong kuki merentas domain