Soalan: Projek ini digunakan ke direktori akar nginx dan boleh berjalan seperti biasa.
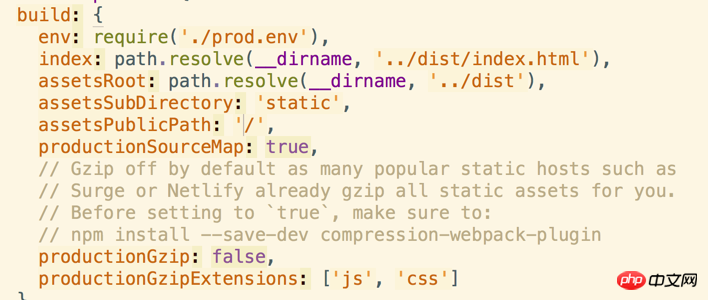
vue-cli, konfigurasi config/index.js adalah seperti yang ditunjukkan dalam rajah

Letakkan fail selepas npm run build ke direktori /wx pelayan, mengikut konfigurasi rasmi

Melawat www.*.cn/wx ialah 404
Tukar konfigurasi nginx seperti yang ditunjukkan di bawah

Ralat yang dilaporkan ialah Ralat Sintaks Tidak Dijangkit: Token tidak dijangka <
2 Mencuba: Mencuba berkali-kali. Menukar laluan assertersPublicPath masih salah. Saya ingin bertanya kepada sesiapa yang berpengalaman bagaimana untuk mengkonfigurasi bahagian hadapan dan belakang dengan betul.
Izinkan saya tunjukkan siaran ini kepada anda untuk penerangan pautan rujukan
Saya tidak tahu struktur direktori khusus anda Secara amnya, kod bahagian hadapan diletakkan dalam projek bahagian hadapan, dan pelayan diletakkan dalam direktori lain Kemudian menjalankan binaan npm run akan meletakkan kod projek dalam direktori projek front-end. Saya fikir ia adalah dalam vue Konfigurasi juga mengenai konfigurasi dalam direktori projek, dan kemudian anda memerlukan skrip penggunaan untuk menyalin fail yang telah siap ke direktori root pelayan yang dimulakan oleh nginx.