Django:1.6.5,python:2.6,centOS: 6.5,nginx:1.8.0-1
Terdapat fail wsgi.py dan prod.ini di bawah aplikasi django
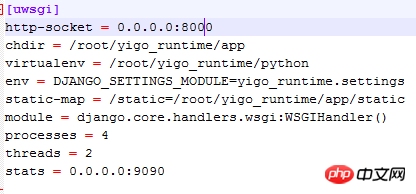
prod.ini fail:
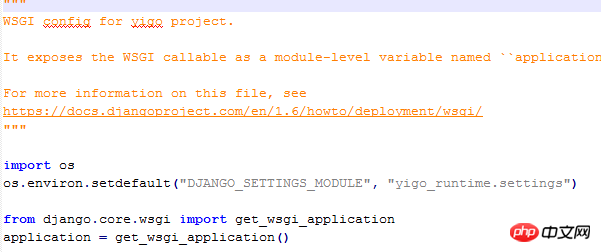
wsgi.py:
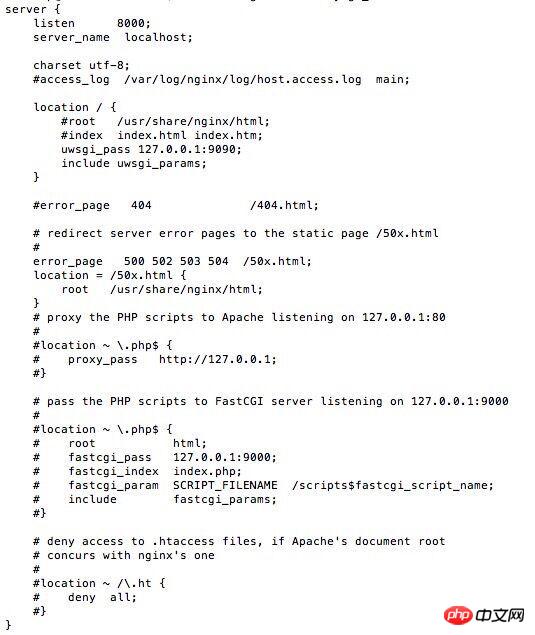
Tetapi bagaimana untuk mengaitkannya dengan nginx? Saya memasang nginx melalui yum install nginx dan mengubah suai fail /etc/nginx/conf.d/myapp.conf adalah seperti berikut: 
Bagaimana untuk mengkonfigurasinya?
Tukar 9090 dalam
/etc/nginx/conf.d/myapp.confkepada 8000, dan kemudian tukar pelayan 8000 kepada port lain, seperti port 80./etc/nginx/conf.d/myapp.conf中的9090将为8000,然后将server 8000改为别的端口,如80端口。然后为了显示图片、js、css,需要下面的配置
如果配置成功,建议可以使用
Kemudian untuk memaparkan imej, js, css, konfigurasi berikut diperlukan🎜 rrreee 🎜Jika konfigurasi berjaya, disyorkan untuk menggunakangunicorn替换uwsgigunicornuntuk menggantikanuwsgiuntuk prestasi yang lebih baik. 🎜