url: "userPersonServlet?method=findByPage",
method: "post",
columns: [{
checkbox: true,
field: "选择"
}, {
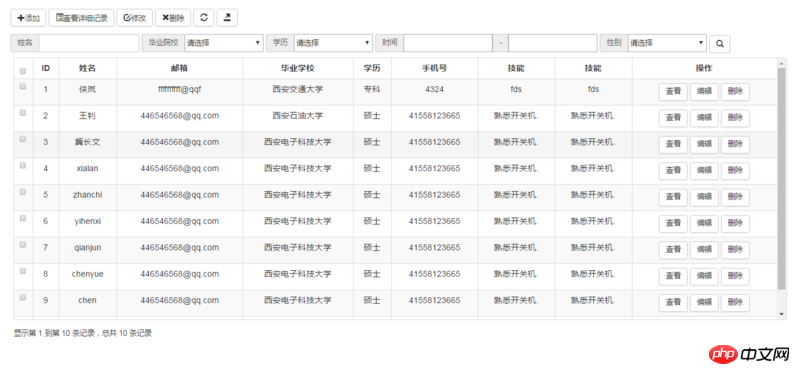
field: 'Number',
title: 'ID',
formatter: function (value, row, index) {
return index + 1;
},
align: "center"
}, {
field: "username",
title: "姓名",
align: "center"
}, {
field: "email",
title: "邮箱",
align: "center"
}, {
field: "graduate",
title: "毕业学校",
align: "center"
}, {
field: "education",
title: "学历",
align: "center"
}, {
field: "phone",
title: "手机号",
align: "center"
}, {
field: "computer",
title: "技能",
align: "center"
}, {
field: "computer",
title: "技能",
align: "center"
}, {
field: "操作",
title: "操作",
formatter: function (value, row, index) {
return ["<a class='btn btn-default' href='userPersonServlet?method=findById&id[]=" + row.id + "&state=0'>查看</a>",
"<a class='btn btn-default' href='userPersonServlet?method=findById&id[]=" + row.id + "&state=1'>编辑</a>",
"<a class='btn btn-default' href='userPersonServlet?method=delete&row=" + row.id + "&state=2'>删除</a>"].join(" ");
},
align: "center"
}],
pagination: true,
pageNumber: 1,
pageSize: 10,
pageList: [10, 20, 30, 50],
onlyInfoPagination: false,
sidePagination: "server",
queryParamsType: "",
queryParams: function (params) {
console.log(params.pageSize);
console.log(params.pageNumber);
return {pageSize: params.pageSize, pageNumber: params.pageNumber};
},
uniqueId: "username",
dataType: "json",
idField: "username",
contentType: "application/x-www-form-urlencoded",
paginationPreText: "上一页",
paginationNextText: "下一页",
cache: false,
toolbar: "#toolbar",
maintainSelected: true,
clickToSelect: true
});
java代码:
private void findByPage(HttpServletRequest req, HttpServletResponse resp) {
String pageSize = req.getParameter("pageSize");
String pageNumber = req.getParameter("pageNumber");
System.out.println("pageSize = " + pageSize);
System.out.println("pageNumber = " + pageNumber);
UserPersonService userPersonService = new UserPersonServiceImpl();
try {
List<UserPerson> users = userPersonService.findByPage(Integer.parseInt(pageNumber), Integer.parseInt(pageSize));
System.out.println(users);
String userPerson = "{\"total\": " + users.size() + ", \"rows\": " + JSONArray.fromObject(users) + "}";
System.out.println(userPerson);
resp.setContentType("text/html;charset=UTF-8");
resp.getWriter().write(userPerson);
} catch (Exception e) {
try {
resp.setContentType("text/html;charset=utf-8");
String json = "{\"status\":\"error\",\"message\":\"失败\"}";
resp.getWriter().write(json);
} catch (IOException e1) {
e1.printStackTrace();
}
}}

Apabila halaman di sebelah pelayan, contentType: "application/x-www-form-urlencoded" mesti dikonfigurasikan
Dan jumlah mesti dikembalikan, yang mewakili jumlah bilangan rekod dalam pangkalan data.