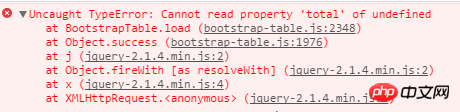
permintaan ajax jadual bootstrap, ralat semasa menerima data json latar belakang, Tidak dapat membaca 'jumlah' harta yang tidak ditentukan. 
Format hasil yang dikembalikan di latar belakang adalah sama seperti di Internet:
{"total":10,
"rows": [{"password":"123","last_login_time": 1492866743000,"create_time":1466046933000," user_id":1,"user_name":"admin"},{"password":"22","last_login_time":1492538400000,","create_time":9960 "user_name":"Next time"} ,{"password":"111","last_login_time":1491501637000,"create_time":1491501637000,"user_id":10,"user_name":"小王"}]
Tolong bantu kami
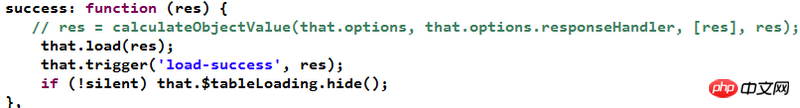
 Saya mengulas baris ini dalam bootstrap-table.js dan ia berjalan lancar, tetapi ikon membelok halaman tidak dipaparkan, hanya hasil yang ditunjukkan dalam gambar di bawah. . . .
Saya mengulas baris ini dalam bootstrap-table.js dan ia berjalan lancar, tetapi ikon membelok halaman tidak dipaparkan, hanya hasil yang ditunjukkan dalam gambar di bawah. . . . 
Alangkah sakitnya,
responseHandler: function(res) {} menerima parameter, termasuk tatasusunan baris dan nilai taotal, tetapi tidak memasukkan onLoadSuccess: function(data){}.#🎜🎜 #
Saya bertanya, mengapa? Ini masalah yang sama Selepas menetapkan titik putus, saya mendapati terdapat masalah apabila saya akhirnya mencapai langkah res = calculateObjectValue(...), menyebabkan parameter yang dilalui oleh beban tidak ditentukan. . Saya dah lama bergelut dengannya ,,