<template>
<p class="temp">
{{init}}
<video :src="item.videoList[0].videourl" controls="controls" width="1000px" height='490px'>
您的浏览器不支持 video 标签。
</video>
</p>
</template>
<script>
export default {
data () {
return {
item: []
};
},
props: ['recV'],
computed: {
init () {
this.item = this.recV.slice(0, 1)[0];
}
}
};
</script>
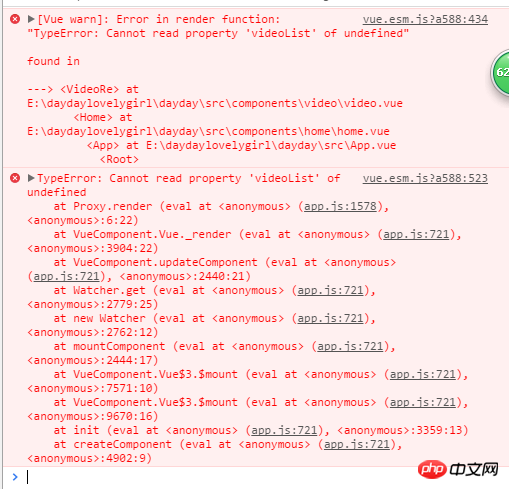
Diberikan dua kali, ralat dilaporkan buat kali pertama, dan data berjaya dipaparkan untuk kali kedua. Apakah masalahnya? . .
Pertama: Item anda tidak ditentukan, dikira tidak sepatutnya seperti ini. Ia sepatutnya diletakkan dalam mounted
.Kedua: itme ialah array Bagaimana untuk mendapatkan item.videoList??
Walaupun anda mendapatnya, ia tidak ditentukan.
Kemudian dapatkan [0] daripada undefined ralat
Ketiga: Adalah disyorkan untuk membaca lebih banyak dokumen rasmi
computed ialah atribut yang dikira, yang mengira beberapa nilai yang berkaitan dan mengembalikan hasil pengiraan
Jika anda ingin memantau perubahan dalam atribut, anda boleh menggunakan jam tangan
Sudah tentu, anda boleh mempertimbangkan permulaan seperti yang dibuat dalam kitaran hayat? dipasang?