Kod dalam talian
https://jsfiddle.net/4aur1sve/
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="//cdn.bootcss.com/vue/2.3.2/vue.min.js"></script>
<link rel="stylesheet" href="//cdn.bootcss.com/animate.css/3.5.2/animate.min.css">
<style>
body {
background: #000;
}
body,
html {
overflow: hidden;
}
* {
color: #fff;
}
@keyframes move {
0% {
transform: translate(100%, 0);
}
100% {
transform: translate(0, 0);
}
}
.aaa.active {
animation: move 3s linear;
}
.aaa {
position: relative;
top:0;
left: 0%;
}
</style>
</head>
<body>
<p id="app">
<template v-for="(item, index) of items">
<transition enter-active-class="active"
appear
@after-appear="after(index)">
<p class="aaa">{{ item.msg }}</p>
</transition>
</template>
</p>
<script>
var vm = new Vue({
el: '#app',
data: {
test: 333,
index: -1,
items: [
{
type: 'a',
msg: 'aaaa',
},
{
type: 'b',
msg: 'bbbbb',
},
{
type: 'c',
msg: 'ccccc',
},
],
},
methods: {
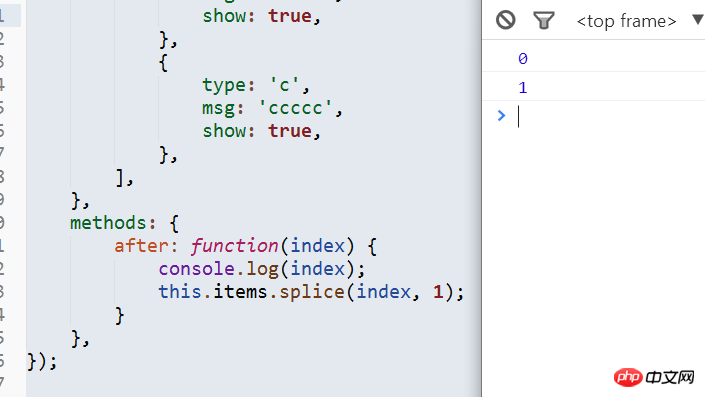
after: function(index) {
console.log(index);
this.items.splice(index, 1); // 如果去掉这行可以打印0 、1 、2 但是不能去掉,我要过度完成了删除
}
},
});
</script>
</body>
</html>Yang peliknya dia hanya mencetak 0 dan 1, sedangkan 0 1 2 semua patut dicetak. 
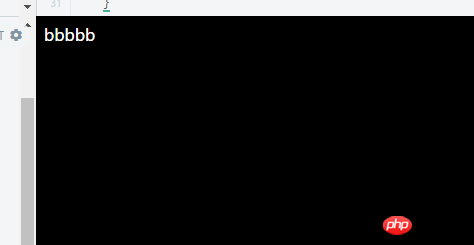
Semuanya harus dipadam, tetapi bbbbb masih ada. 
Masalah yang ingin saya selesaikan ialah memadam tatasusunan semasa selepas selesai.
Sila beri saya beberapa idea. Mencuba banyak kaedah tetapi tidak berjaya.
splice menyebabkan panjang array asal berubah, tetapi indeks yang digunakan apabila splice masih indeks dalam array asal Kerana indeks tidak wujud dalam bit terakhir, 'bbb' tidak splice out.#. 🎜🎜#